Seit Anfang August 2023 gibt es hier im Blog wieder die Möglichkeit, Kommentare unter Blogbeiträgen zu schreiben.
Verlinkt man oft auf die selben Webseiten, kann man natürlich, wie sonst auch, die komplette URL immer wieder eintragen. Wenn sich aber irgendwann die Domain des Ziels ändern sollte, dann müsste man alle verwendeten Links wieder anpassen. 1
Man kann aber auch sogenannte Interwiki-Links nutzen, deren “Verwaltung” an einer zentralen Stelle liegt und kann so alle möglichen Anpassungen für verlinkte URLs vornehmen.

Ich bin seit dem Umzug nach Hugo sehr zufrieden mit meinem Blog, habe eine gute Arbeitsweise fürs Schreiben von Beiträgen entwickelt und auch für alle notwendigen Dinge passende Shortcodes erstellt.
Der einzige Punkt, der mich noch (minimal) stört, ist die Tatsache, dass die meisten der alten Beiträge noch den Ursprungs-HTML-Code von WordPress enthalten und nicht oder nur unvollständig nach Markdown exportiert werden konnten.

Ich war auf der Suche nach einem brauchbaren Editor zum Schreiben von Markdown. Daraus entstanden ist meine persönliche Liste von Pro und Contra der verschiedenen Editoren.

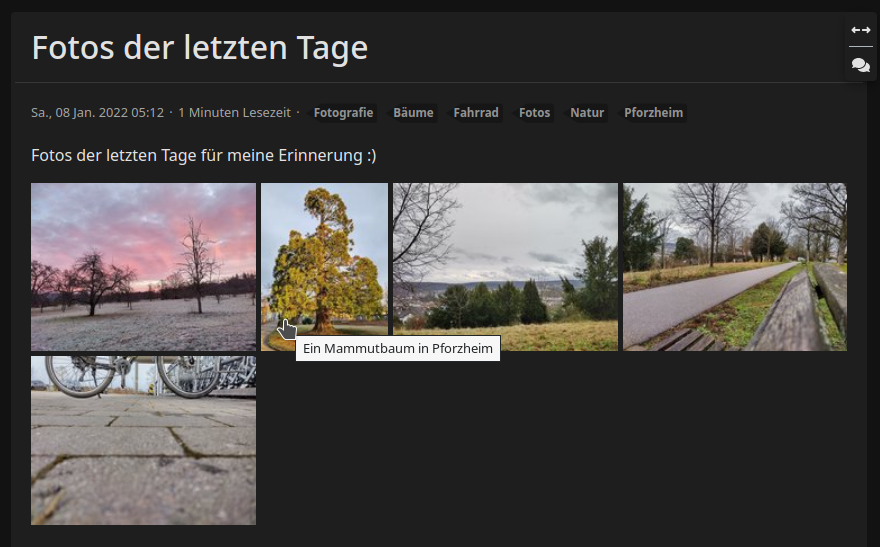
Es gibt zwei Methoden, um Bildbeschreibungen in den Galerien in meinem Blog hinzuzufügen und anzuzeigen. Sidecar und Exif-Metadaten. Hier beschreibe ich beide Methoden.
Mit dem Einsatz von Hugo, das ausschließlich statischen Dateien generiert, konnte ich die Konfiguration von Nginx für meinen Blog sehr einfach gestalten. Vielleicht hilft das anderen Menschen, die Hugo nutzen möchten.
Bisher hatte ich mir angewöhnt, immer die Option url im Front Matter zu verwenden, jetzt habe ich auf die besserer Variante mit slug umgestellt, da es mehr Fleixbilität bringt und die Arbeit vereinfacht.
Hätte ich das mal vorher gewusst :) ID vs Fancy URL WordPress hat für jeden Blogbeitrag eine eindeutige ID. Statt einer fancy URL mit ausgeschriebenem Titel wie natenom.de/2022/01/tschuess-wordpress-hallo-hugo kann man daher auch die ID verwenden wie z. B.: natenom.de/?p=12345. Ich hatte das schon auf dem Schirm....

Wie ich hier schon beschrieben habe, ersetzt Hugo bei URLs Umlaute nicht durch ihre Entsprechungen wie “ae”, “oe” usw, sondern behält sie bei. Ganz im Gegensatz zu WordPress. Das bedeutet, dass z. B. die alte URL vom WordPress-Blog “/tags/mobilitaet/” in Hugo “/tags/mobilität/” heißt. Ich hatte bereits am ersten Tag...
Update: Jemand hat per E-Mail angemerkt, dass WordPress zwar mehr Anforderungen habe, dafür aber auch mehr Funktionalität wie Login oder Teamfähigkeit (die ich aber auch nicht benötige). Das ist richtig. :) Ich habe Anfang Februar 2022 diesen Blog hier von WordPress auf Hugo umgestellt. Ich lasse hier mal die Liste...