In dem Zeitraum, als ich meinen Blog und mein Wiki auf Hugo umgestellt hatte, suchte ich lange nach einem guten Editor für Markdown und probierte viele Editoren aus und bin letztlich beim bis dahin sonst immer verwendeten Editor Kate geblieben. Denn die meisten getesteten Editoren hatten keine Snippets-Funktion und andere Editoren waren mir zu überladen (z. B. solche, die auf Electron basieren).
Doch nach mehreren Monaten und vielen geschriebenen Blogbeiträgen fehlen mir ein paar Funktionen in Kate, die Zeit und Nerven fressen oder umständliche “Lösungen” brauchen.
Was mir in Kate besonders fehlt:
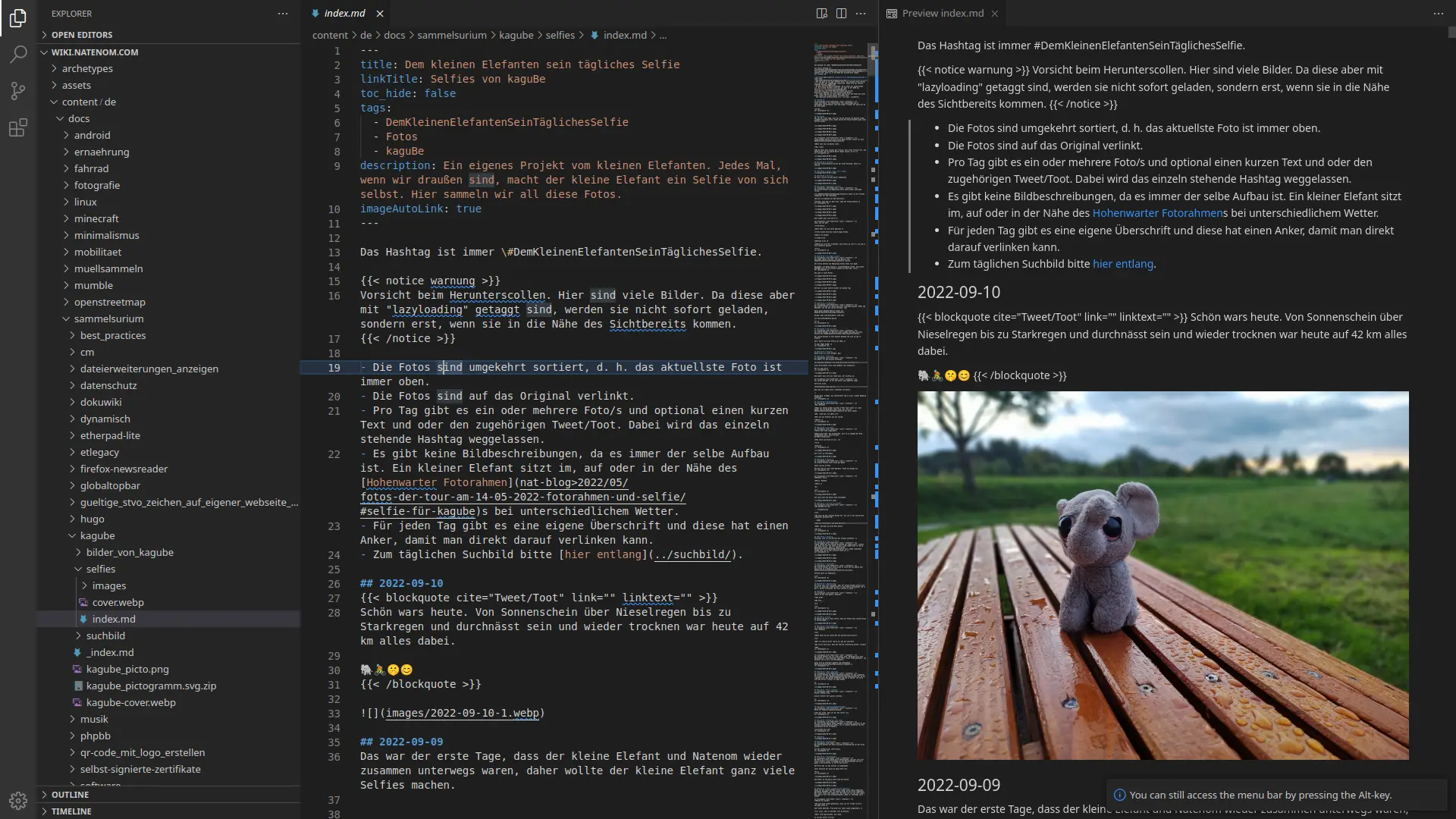
- Live-Vorschau (wenn auch nicht alle Shortcodes gerendert werden können).
- Ordentlich funktionierende Snippets mit Zusatzfunktionen (die in Kate sind nur rudimentär und zudem buggy).
- Inhaltsverzeichnis mit der Möglichkeit, zu einem Eintrag zu springen.
- Distraction free writing (oder zumindest einigermaßen ordentliche Vorschau). Hierfür habe ich in VSCodium noch keine Lösung gefunden.