
Social Media hier, Social Media da, ein kaputtes altes Netzwerk, ein neues (kaputtes) und ein bestehendes kuscheliges. Ein kleiner Überblick über den Ist-Zustand aus meiner Sicht zu BlueSky, Twitter und Mastodon und was für mich daraus folgt.

Social Media hier, Social Media da, ein kaputtes altes Netzwerk, ein neues (kaputtes) und ein bestehendes kuscheliges. Ein kleiner Überblick über den Ist-Zustand aus meiner Sicht zu BlueSky, Twitter und Mastodon und was für mich daraus folgt.

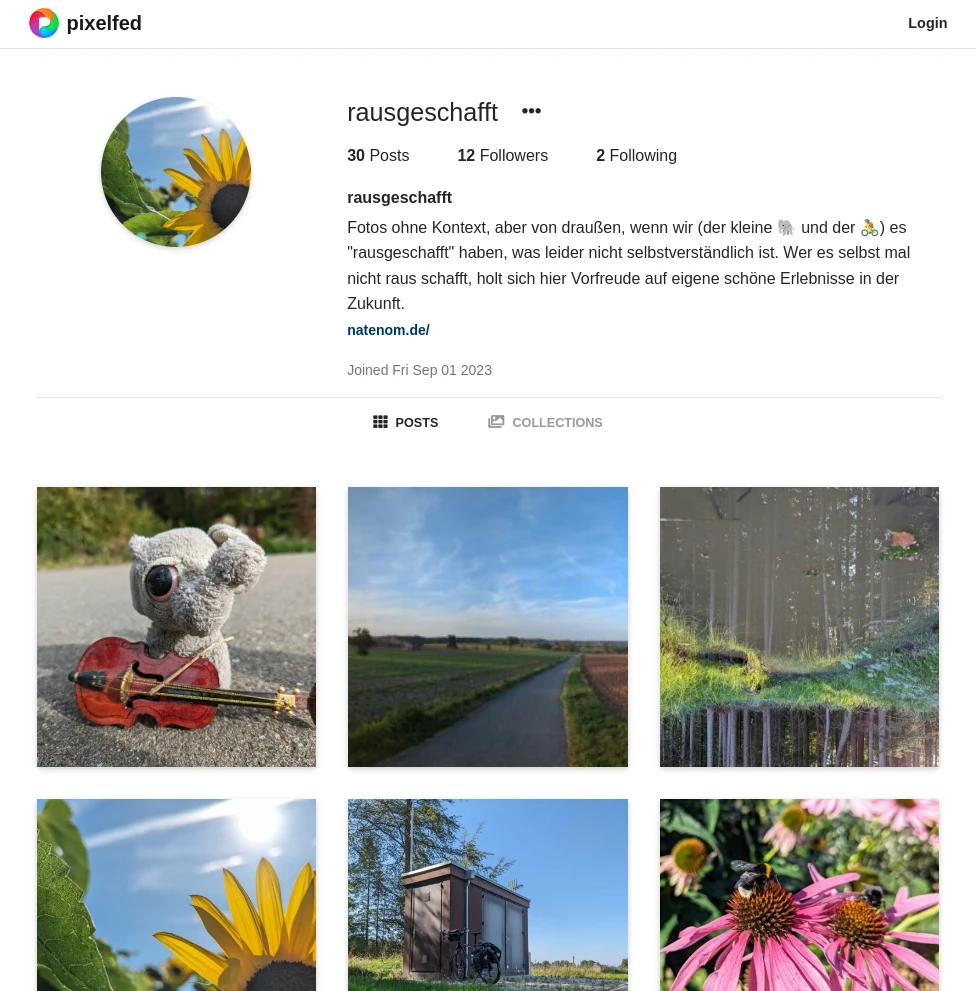
Es gibt Tage, an denen möchte man zwar gerne raus und unterwegs sein, die Natur genießen und all so etwas, doch aus irgendwelchen Gründen ist das nicht schaffbar. So geht es vielen Menschen. Und wenn man es dann trotzdem raus geschafft hat und draußen unterwegs ist, dann weiß man das auch zu schätzen.

Der kleine Elefant hat schon länger einen eigenen Blog und alle x Zeit versuche ich, dem seine ganzen Selfies nach und nach auch in seinen Blog zu schubsen. Aktuell hängt das ordentlich hinterher und ich habe überlegt, wie ich mir viel Arbeit sparen könnte.
Ich muss dazu jeden wichtigen Toot aus der Timeline heraussuchen, den Text kopieren, die zugehörigen Fotos von der lokalen Festplatte heraussuchen, passend benennen und dann einen Blogpost in Hugo erstellen.
Deshalb habe ich nach Tools gesucht, die diese Arbeit vereinfachen und z. B. eine lokale Version der Timeline zur Verfügung stellen, damit ich diese Arbeit auch ohne Netzwerkzugang machen kann.
Wenn man z. B. auf Twitter einen Blogbeitrag teilt, dann prüft der Twitter-Bot, ob es Meta-Angaben wie twitter:image und twitter:description im HTML-Quelltext des Blogbeitrags gibt, um anhand dieser Information das genannte Coverbild vom Server abzurufen und auf der eigenen Plattform mit Vorschaubild und Textauszug darzustellen.
Twitter Cards nennt sich dieser Standard. Daneben gibt es noch den Standard “Open Graph” (og:image und og:description), den Facebook verwendet, aber auch Mastodon und Friendica.