
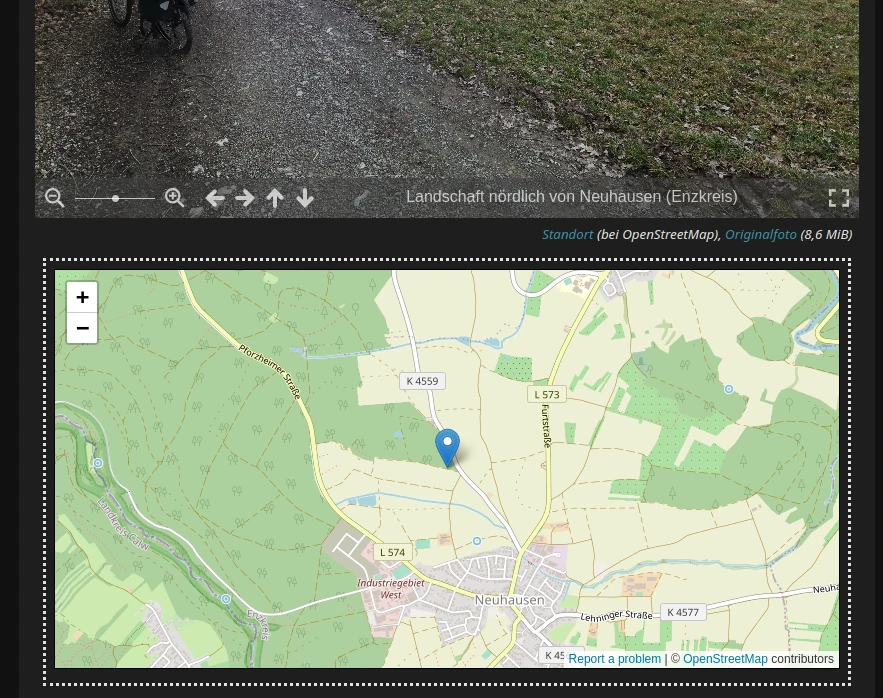
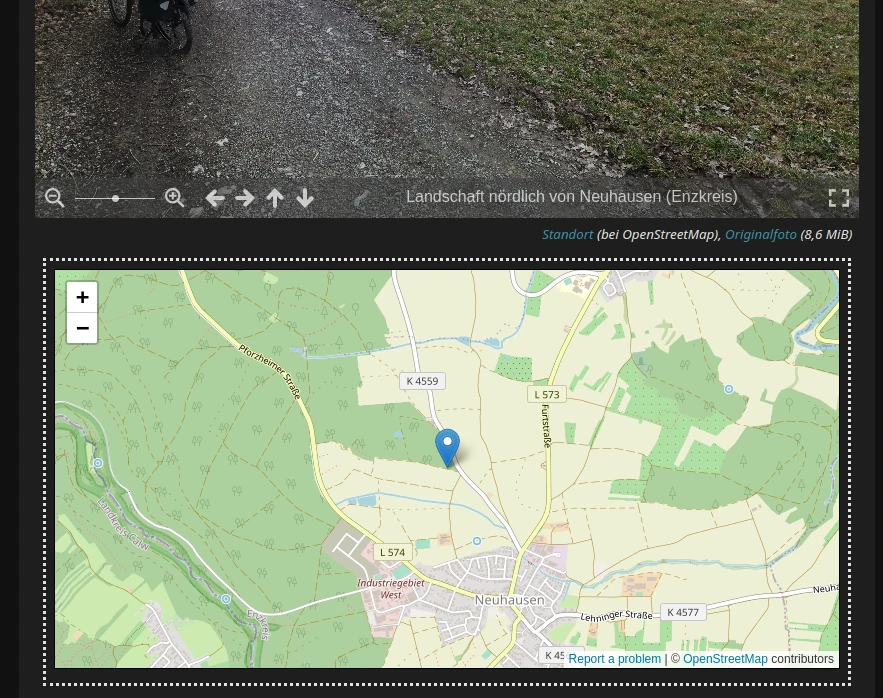
Da die Erstellung der 360°-Fotos relativ gut funktioniert und ich davon in Zukunft mehr erstellen werde, habe ich meinen Shortcode sphere erweitert.

Da die Erstellung der 360°-Fotos relativ gut funktioniert und ich davon in Zukunft mehr erstellen werde, habe ich meinen Shortcode sphere erweitert.

Es ist nun schon mindestens 10 Jahre her (eher deutlich länger), dass ich meine Websites von der Domain natenom.name auf andere Domains umgezogen hatte. Bis heute gab es trotzdem noch Weiterleitungen, sodass man im mittlerweile alten (und archivierten) Wiki und im Blog heraus kam, wenn man einen Link auf die alte Domain auf irgend einer Website angeklickt hat.
Nun ist es aber irgendwann auch mal gut. Wer die Links bisher nicht angepasst hat, wird es vermutlich auch in Zukunft nicht mehr machen.
Habe heute für die über 300 Blogbeiträge, die ich nach fotos.natenom.com verschoben hatte, Weiterleitungen eingerichtet.
Als Basis dafür habe ich die Sitemap des Foto-Blogs verwendet.
Zu meinem Erstaunen habe ich dieses Mal nicht irgend ein Gefrickel aus cat, sed, grep und co verwendet, sondern nur kate, den KDE Advanced Editor.

Ich habe Anfang des Jahres mein altes Wiki (wikiarchiv.natenom.de), das mit DokuWiki betrieben wurde, in eine statische Website umgewandelt und somit archiviert. Die meisten Bereiche habe ich in mein neues Wiki (wiki.natenom.de) migriert.
Jedoch waren der Einfachheit halber bis heute auch die migrierten Bereiche weiterhin im alten Wiki auf Dateiebene hinterlegt, aber wegen der Weiterleitungen nicht abrufbar.
Die Weiterleitungen führten für migrierte Inhalte via HTTP Status Code 301 zum neuen Wiki.
Heute war es endlich an der Zeit, die alten Inhalte aus dem archivierten, alten Wiki restlos zu löschen.
Damit ich auch in Zukunft noch nachlesen kann, wie ich das gemacht hatte oder falls jemand das selbst für ein eigenes Wiki machen möchte, habe ich hier die Anleitung dazu bereit gestellt.

Heute geht es weiter mit der Einrichtung meines neuen Wikis, das seit heute nachmittag bereits online ist.
Mit dem Einsatz von Hugo, das ausschließlich statischen Dateien generiert, konnte ich die Konfiguration von Nginx für meinen Blog sehr einfach gestalten. Vielleicht hilft das anderen Menschen, die Hugo nutzen möchten.
Bisher hatte ich mir angewöhnt, immer die Option url im Front Matter zu verwenden, jetzt habe ich auf die besserer Variante mit slug umgestellt, da es mehr Fleixbilität bringt und die Arbeit vereinfacht.
Hätte ich das mal vorher gewusst :) ID vs Fancy URL WordPress hat für jeden Blogbeitrag eine eindeutige ID. Statt einer fancy URL mit ausgeschriebenem Titel wie natenom.de/2022/01/tschuess-wordpress-hallo-hugo kann man daher auch die ID verwenden wie z. B.: natenom.de/?p=12345. Ich hatte das schon auf dem Schirm....

Wie ich hier schon beschrieben habe, ersetzt Hugo bei URLs Umlaute nicht durch ihre Entsprechungen wie “ae”, “oe” usw, sondern behält sie bei. Ganz im Gegensatz zu WordPress. Das bedeutet, dass z. B. die alte URL vom WordPress-Blog “/tags/mobilitaet/” in Hugo “/tags/mobilität/” heißt. Ich hatte bereits am ersten Tag...

Eine Dokumentation, wie ich von WordPress auf Hugo umgezogen bin. Ich beschriebe, weshalb ich überhaupt gewechselt bin, wie ich das technisch umgesetzt habe und wie man es schafft, dass man am Ende dieses ersten Teils lokal auf den eigenen neuen Blog mit den exportierten Inhalten per Browser zugreifen kann.