
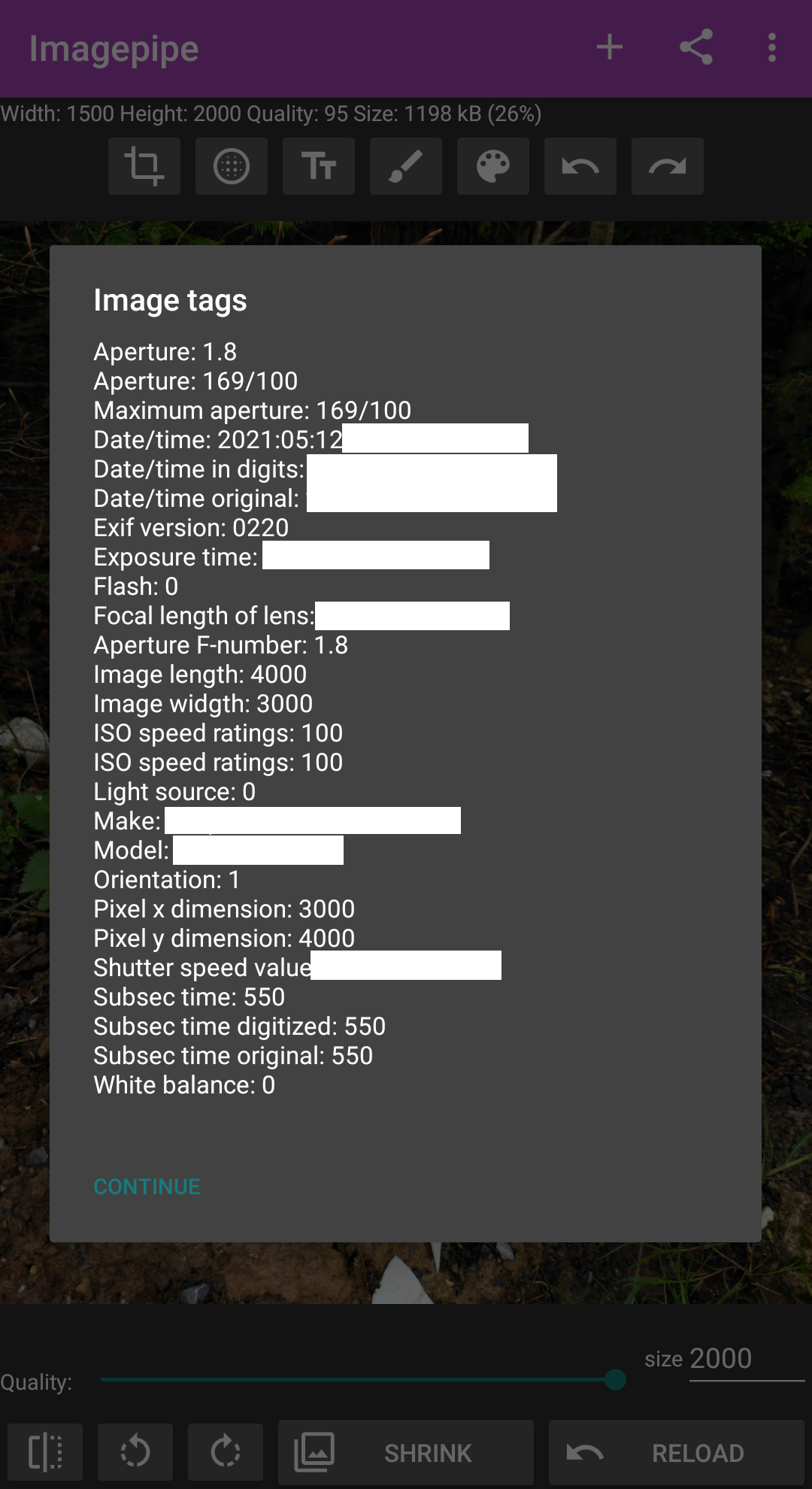
Früher hatte ich auf Android die App Imagepipe benutzt, um Metadaten, um Metadaten aus Fotos und Videos vor dem Veröffentlichen zu entfernen. Seit einiger Zeit funktioniert die App leider nicht mehr richtig (siehe Bugreport) und ein Update gab es bisher nicht.