
Mit dem letzten Update des Themes hugo-theme-bootstrap wurden Art und Weise verändert, welche Artikelbilder verwendet werden. Das hat auch Einfluss auf Twitter Cards und Open Graph. Hier eine Beschreibung der Änderungen.

Mit dem letzten Update des Themes hugo-theme-bootstrap wurden Art und Weise verändert, welche Artikelbilder verwendet werden. Das hat auch Einfluss auf Twitter Cards und Open Graph. Hier eine Beschreibung der Änderungen.
Wenn man im Editor von WordPress einen Text als Link formatiert und dann anfängt zu tippen, werden alle Blogbeiträge in einer Liste angezeigt, die zum eingegebenen String passen. So muss man Beiträge nicht erst manuell heraussuchen. Genau diese Funktionalität fehlt mir in Hugo. Aber das ist kein Problem. Ich kann zwar...

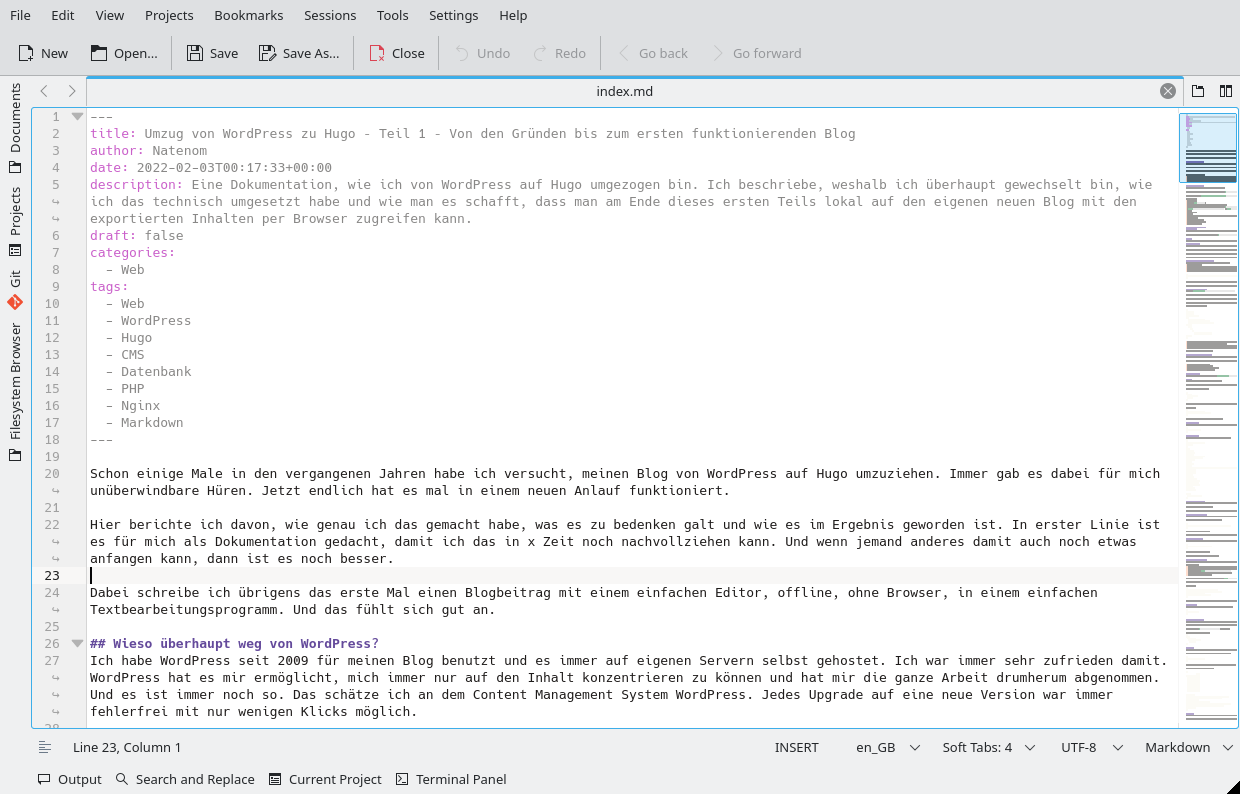
Ich benutze Nextcloud, um die Markdown-Dateien für meinen Blog auf verschiedenen Geräte bearbeiten zu können. Der Blog wird mit Hugo generiert. Dabei habe ich bemerkt, dass der Editor, der per Voreinstellung sowohl im Browser in Nextcloud als auch in der Android-App benutzt wird, das Front Matter der Dateien nach dem...

Update: Der Workflow ist so gut, dass ich das immer dann veröffentlichen werde, wenn genug Links gesammelt sind. Details siehe hier. Ich mache wieder einen Linkdump von Dingen, die ich die Woche über gelesen habe. Das ist jetzt einfacher für mich, weil ich das jetzt auch wieder auf dem Smartphone einfach direkt beim...

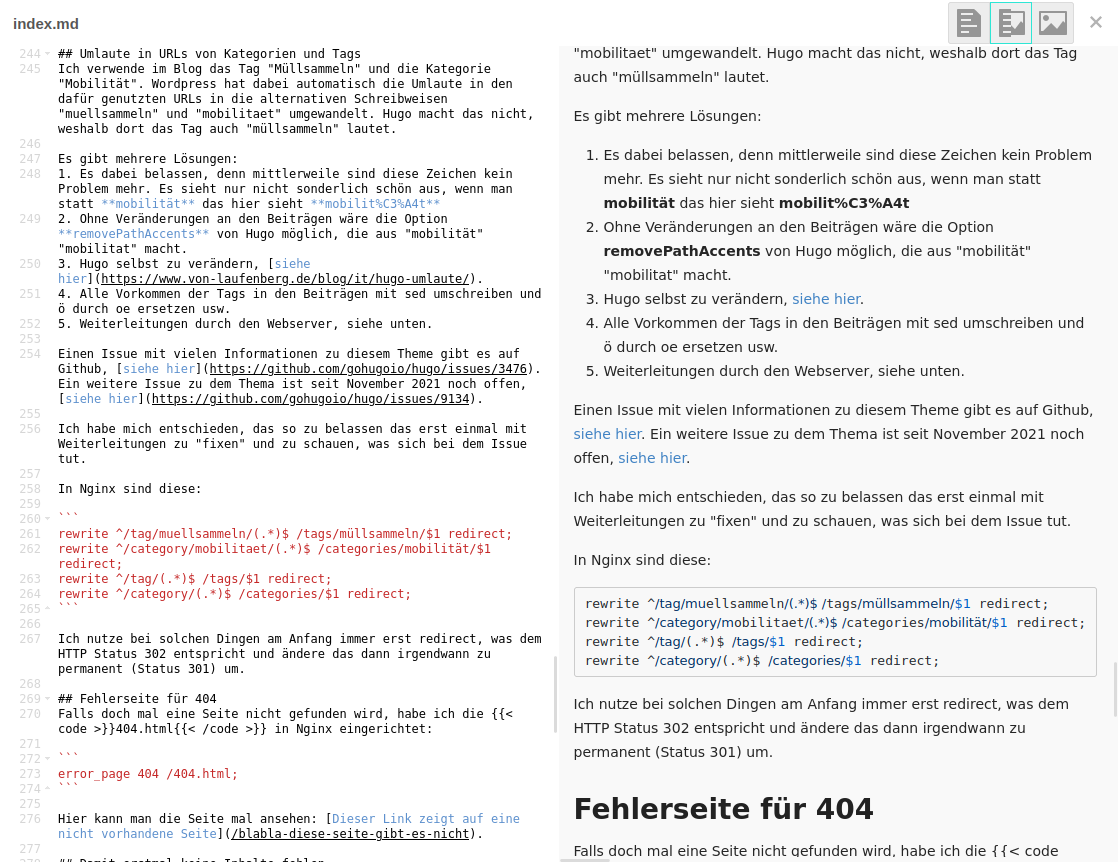
Im Zweiten Teil wird beschrieben, wie man die beim Export übrig gebliebenen HTML-Quelltexte, die nicht nach Markdown konvertiert werden konnten, automatisiert so verändert, dass der neue Blog ansehnlich wird. Somit kann man den Blog schon öffentlich machen, noch bevor man alle Beiträge und Seiten manuell überprüft und konvertiert hat.

Eine Dokumentation, wie ich von WordPress auf Hugo umgezogen bin. Ich beschriebe, weshalb ich überhaupt gewechselt bin, wie ich das technisch umgesetzt habe und wie man es schafft, dass man am Ende dieses ersten Teils lokal auf den eigenen neuen Blog mit den exportierten Inhalten per Browser zugreifen kann.
Vor einigen Jahren hatte ich auf www.natenom.com eine Art Startseite für meine vielen verschiedenen Webseiten erstellt. Erst dynamisch, dann später statisch mit Hugo. Dort waren meine verschiedenen Dienste verlinkt und verschiedene Inhalte von mir drauf, wie zum Beispiel Informationen über meinen Mumble-Server, die verschiedenen Datenschutzerklärungen, das Impressum und mehr.

Für meine sogenannte „Startseite“ auf www.natenom.com nutze ich seit längerem Hugo.

Ich hatte erst vor ein paar Wochen geschrieben, dass auf meiner Webseite www.natenom.com ein gpEasy läuft.
Auf Dauer war ich aber nicht davon überzeugt PHP für eine Webseite zu verwenden, die nur aus statischen Inhalten besteht.