Ich habe vor wenigen Tagen die Rückmeldung bekommen, dass die Bilder der Galerien im Feed nicht erkennbar sind, da sehr grob aufgelöst. Das liegt an der Voreinstellung des Shortcodes für Galerien, den ich hier im Blog verwende, der nur extrem kleine Varianten der Bilder ins HTML eingefügt. Erst wenn die Galerie in den...

Heute schrieb mir jemand eine freundliche E-Mail und fragte, ob ich es wieder so einstellen könnte, dass die kompletten Blogbeiträge im Feed enthalten sind.
Habe ich hiermit getan. Grüße :)
Es gibt jedoch noch ein Problem mit verlinkten Bildern, siehe unten.
Was sind Feeds?
Heutzutage scheinen Feeds (RSS, Atom, RDF, …) nicht mehr so bekannt zu sein, leider.
Statt selbst und manuell jeden Tag auf zig Webseiten zu schauen, ob es neue Beiträge gibt, überlässt man die Arbeit einem Programm.
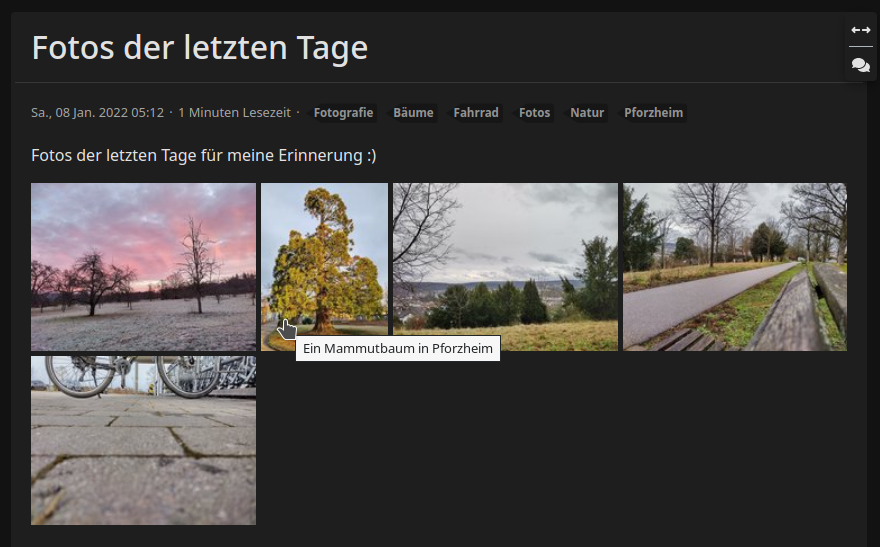
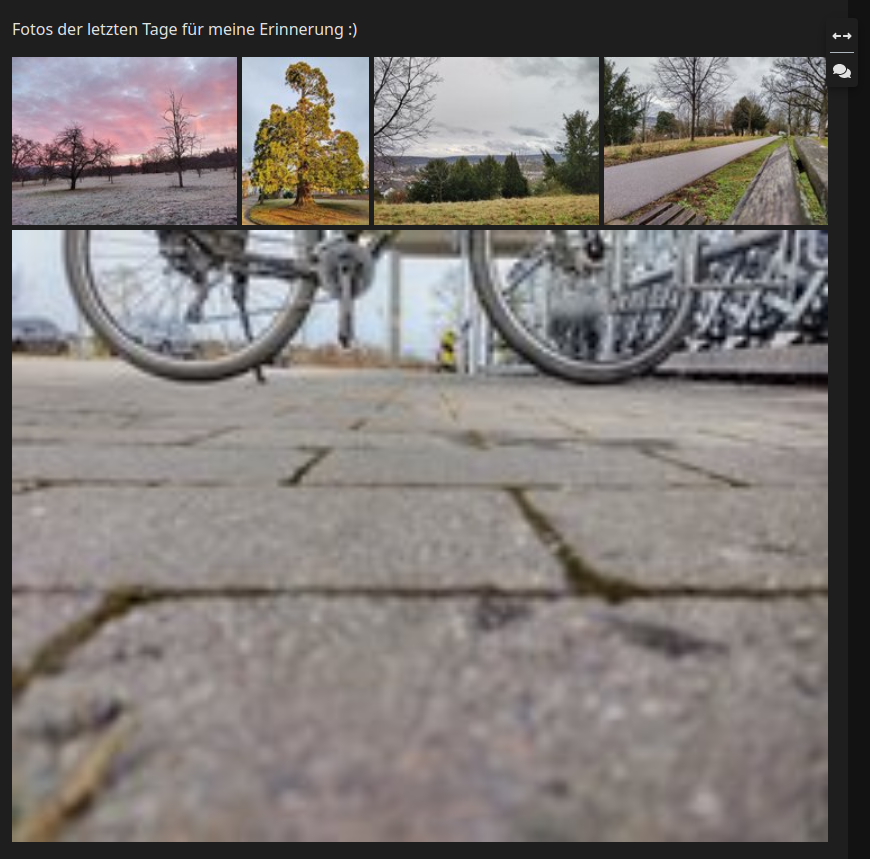
Beim Anschauen des Blogs auf einem Smartphone ist mir aufgefallen, dass Bilder aus der Galerie, die als “Thumbnail” in ca. 400 Pixel Breite angezeigt werden, sehr matschig aussahen. Das lag daran, dass der Shortcode der Galerie per Voreinstellung kleinere Varianten der Bilder mit maximal 300 Pixel Breite bzw. 150 Pixel Höhe renderte, aber diese größer darstellte.

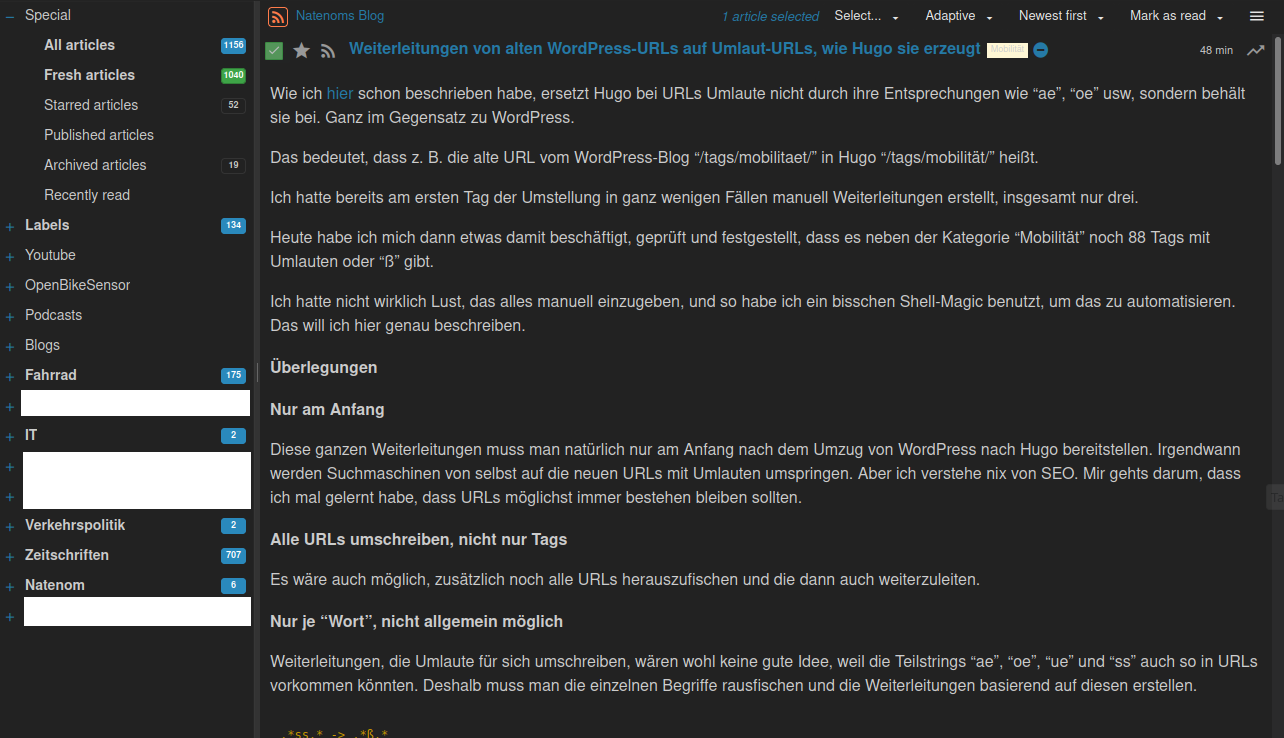
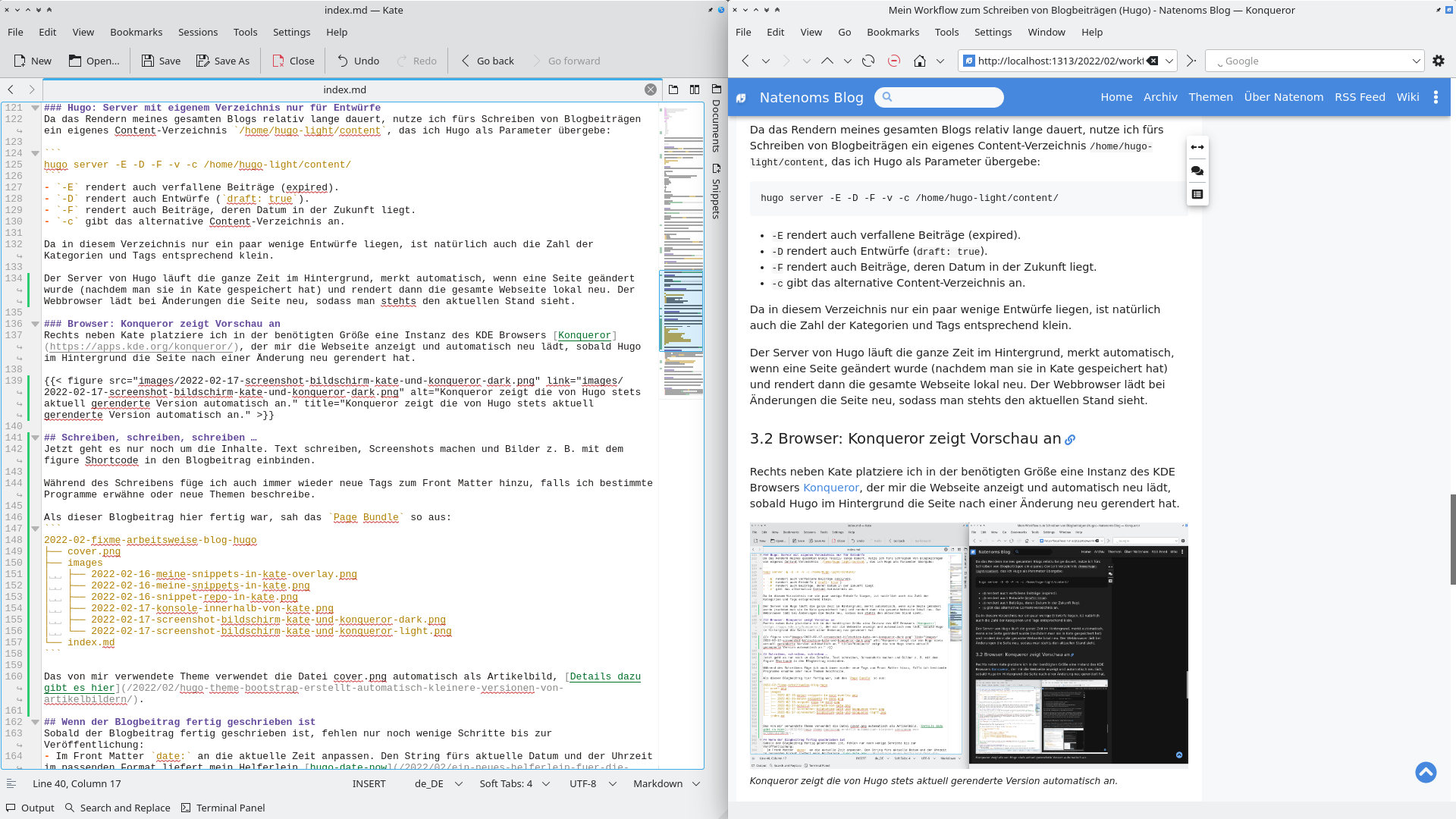
Ich beschreibe hier, wie ich meine Blogbeiträge schreibe, welche Werkzeuge ich dafür benutze, zeige, wie das im Einzelnen aussieht, was man beachten sollte und so weiter.
Statt eine Anwendung für alles zu verwenden, wie das der Fall bei einigen auf Electron basierenden Editoren für Markdown ist, nutze ich mehrere Tools, von denen jedes eine Sache gut kann. Und ich bin damit auch zufrieden.

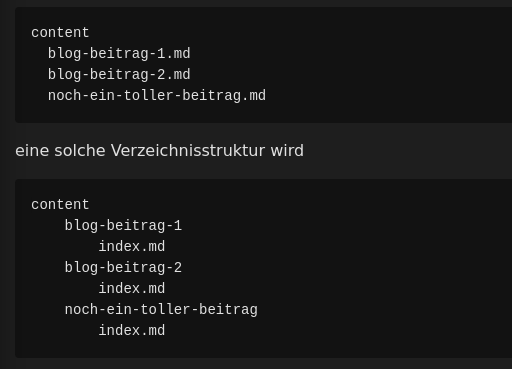
Ich habe dieses schöne Shell-Script gefunden, welches automatisch alle Markdown-Dateien im content-Verzeichnis einer Hugo-Website in so genannte Page Bundles konvertiert. Das bedeutet, dass aus so einer Verzeichnisstruktur content/ blog-beitrag-1.md blog-beitrag-2.md noch-ein-toller-beitrag.md eine solche...

Ich bin seit dem Umzug nach Hugo sehr zufrieden mit meinem Blog, habe eine gute Arbeitsweise fürs Schreiben von Beiträgen entwickelt und auch für alle notwendigen Dinge passende Shortcodes erstellt.
Der einzige Punkt, der mich noch (minimal) stört, ist die Tatsache, dass die meisten der alten Beiträge noch den Ursprungs-HTML-Code von WordPress enthalten und nicht oder nur unvollständig nach Markdown exportiert werden konnten.

Ich war auf der Suche nach einem brauchbaren Editor zum Schreiben von Markdown. Daraus entstanden ist meine persönliche Liste von Pro und Contra der verschiedenen Editoren.

Es gibt zwei Methoden, um Bildbeschreibungen in den Galerien in meinem Blog hinzuzufügen und anzuzeigen. Sidecar und Exif-Metadaten. Hier beschreibe ich beide Methoden.

Wenn in der letzten Reihe einer Galerie nur noch ein Bild enthalten ist, wird dessen Thumbnail viel größer dargestellt, als es ist und wirkt somit matschig. Hier gibt es einen Fix dazu.
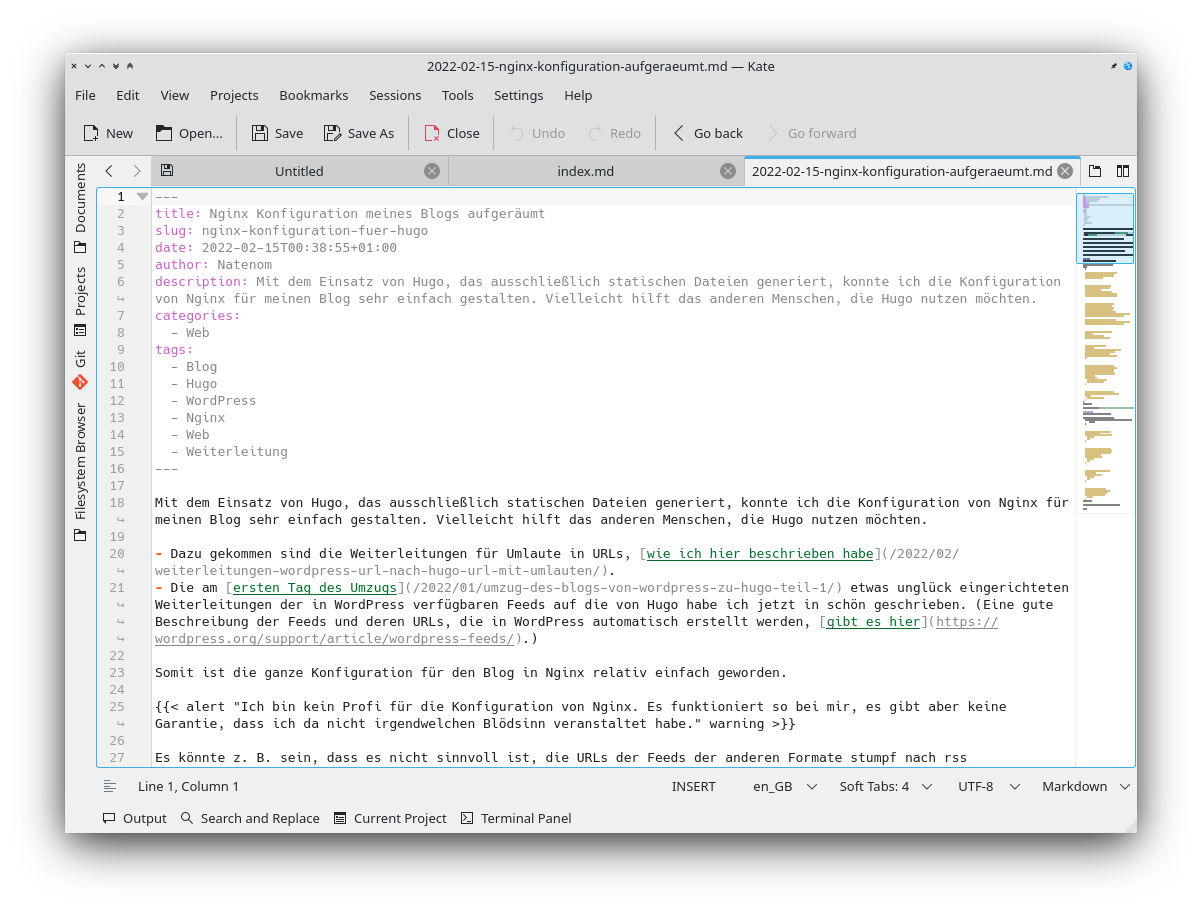
Mit dem Einsatz von Hugo, das ausschließlich statischen Dateien generiert, konnte ich die Konfiguration von Nginx für meinen Blog sehr einfach gestalten. Vielleicht hilft das anderen Menschen, die Hugo nutzen möchten.