Nach dem letzten Blogbeitrag zu meinem neuen Render Hook zum Einbinden von Bildern in Hugo habe ich von SuperTux88 wertvolle Rückmeldungen bekommen. Vielen Dank dafür. 👍

Ein paar Informationen dazu, wie man in Hugo Bilder einbinden kann, welche Hilfsmittel es gibt und auch, was mit Bordmitteln von Hugo nicht möglich ist. Und zum Schluss ein eigener Render-Hook, der hilfreiche Dinge macht.
Es gab wieder ein paar Änderungen im Blog, die ich hier auflisten möchte.

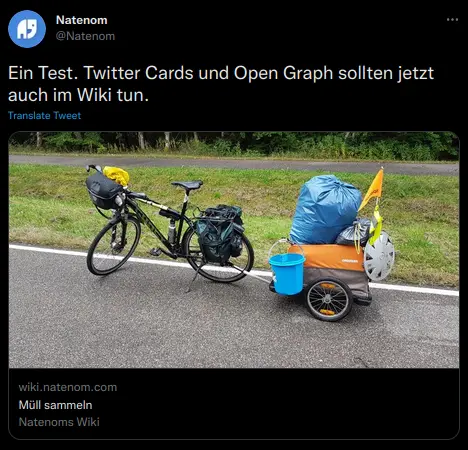
Ich habe mich heute wieder mal damit beschäftigt, weshalb Bilder nicht in die Metadaten für Twitter Cards bzw. Open Graph eingebunden werden, obwohl entsprechend konfiguriert.

Wir (Vri und ich) haben wieder einiges im Blog und auch im Wiki verschönert. Okay, ich war nur dabei und habe gemeckert.

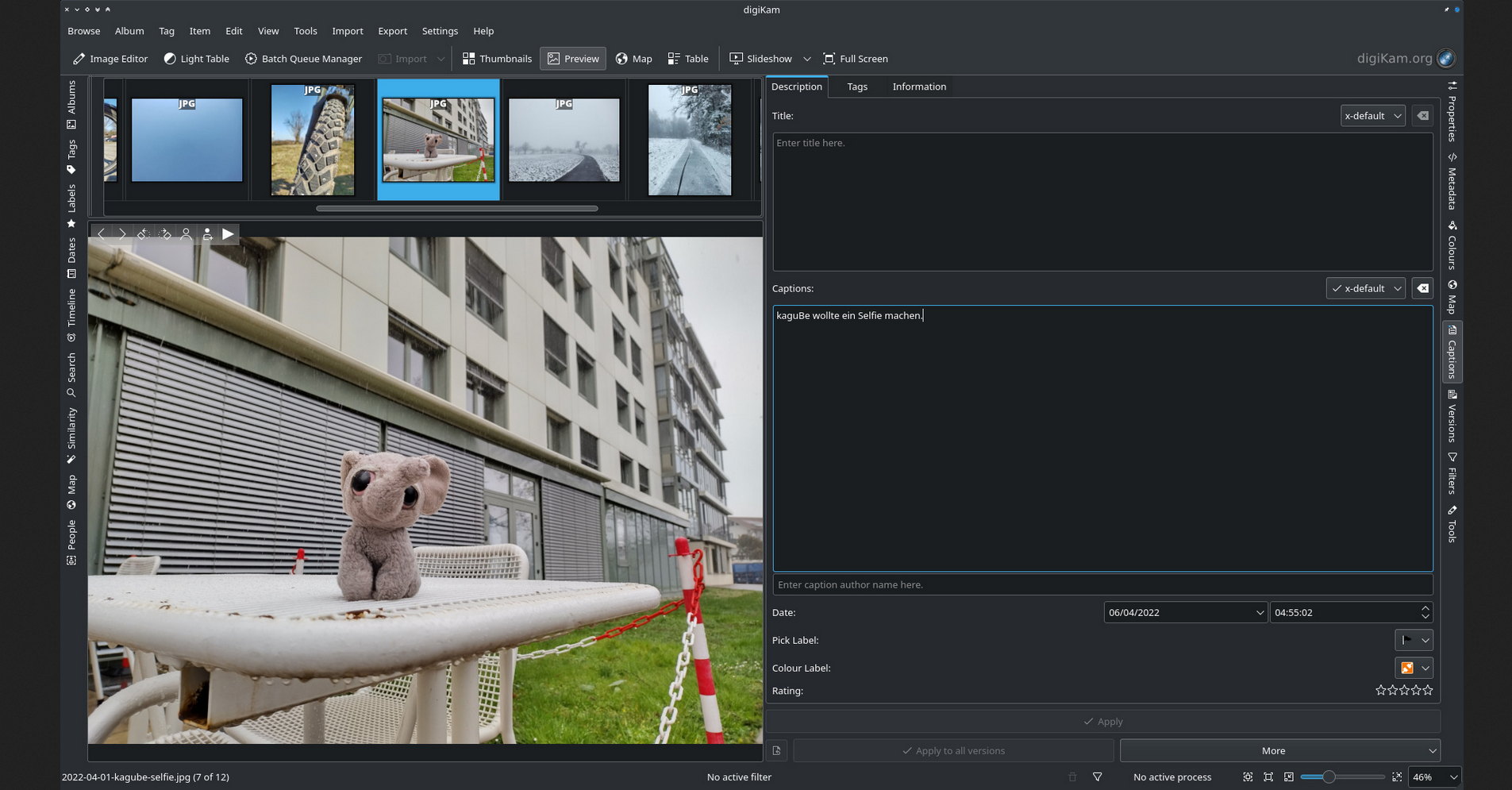
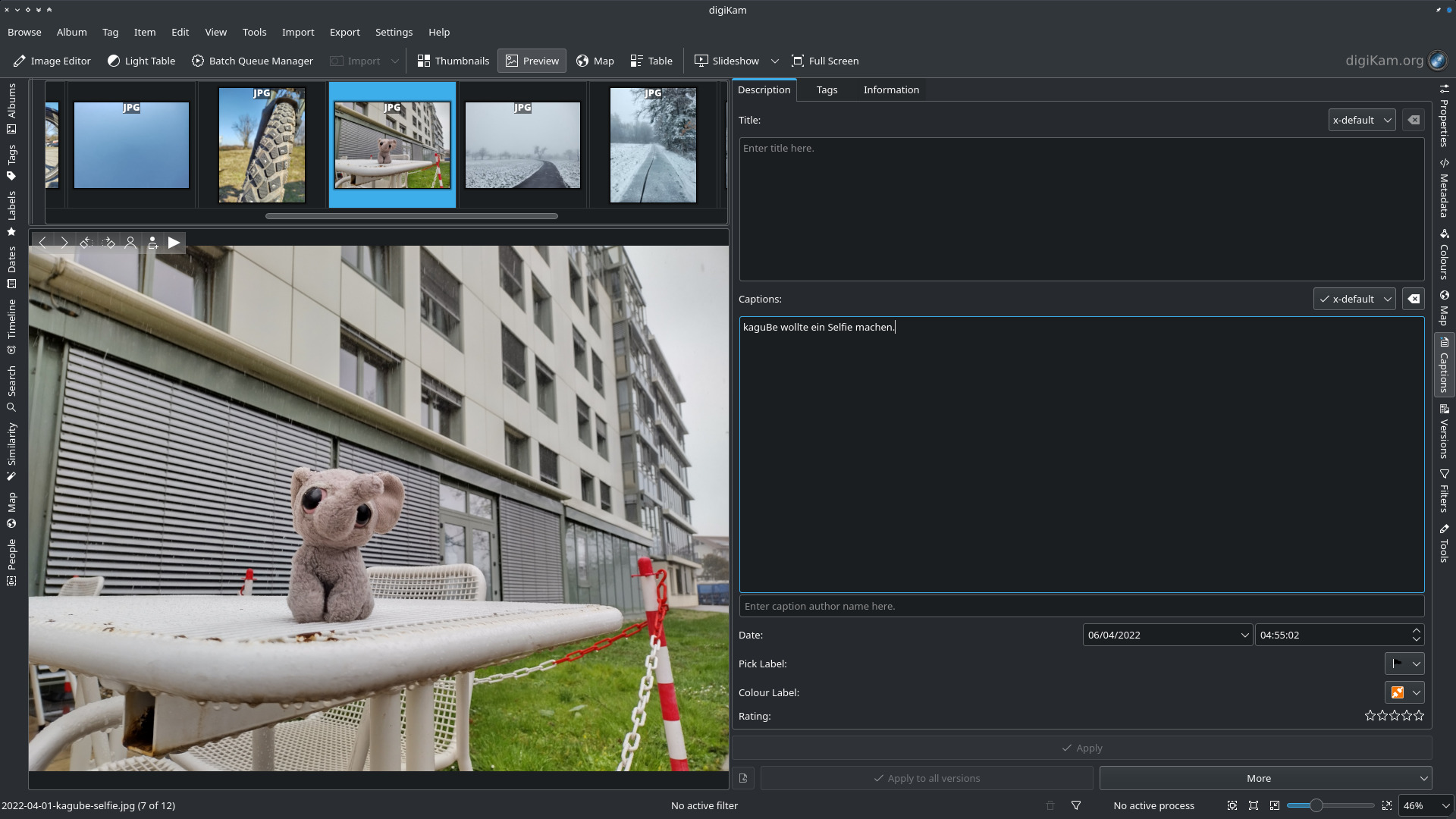
Vor einiger Zeit hatte ich hier beschrieben, welche zwei Möglichkeiten es gibt, in der im Blog verwendeten Galerie Bildbeschreibungen anzuzeigen.
Ich hatte damals überlegt, für welche der beiden Methoden ich mich entscheiden sollte. Die Wahl ist auf Beschreibungen in den Exif-Metadaten gefallen. Der Grund ist, dass auch die anderen Angaben wie z. B. ISO-Wert usw. bereits in den Metadaten enthalten sind und das aus meiner Sicht sinnvoll ist, dass auch die Bildbeschreibung dort landet, damit man nicht mit dem Medium brechen muss.
Es gab wieder ein paar Änderungen im Blog. Dieses Mal wieder dank Vri :)

Eine Liste der Änderungen und Neuerungen in meinem Blog und in meinem Wiki.

Für das Hugo-Theme Bootstrap, das ich hier im Blog verwende, gab es ein Update. Daher gibt es hier eine Liste der Neuerungen, wie man diese nutzen kann und wie es aussieht.
Bei der Umstellung meines Blogs auf Hugo hatte ich mehrere Shell-Aliase in der .bashrc erstellt, um die Arbeit einfacher zu gestalten, wie z. B. eine tmux-Session im Verzeichnis der Website starten, nach Seitennamen, Kategorien und Tags zu suchen und einiges mehr. Es wurden immer mehr Aliase und es war nicht wirklich flexibel sondern nur richtig hacky.