
Als ich Anfang des Jahres diesen Blog hier von WordPress zu Hugo umzog, war mir die Funktion einer Bildergalerie sehr wichtig. Schließlich gab es in meinem Blog sehr viele Bildergalerien.

Als ich Anfang des Jahres diesen Blog hier von WordPress zu Hugo umzog, war mir die Funktion einer Bildergalerie sehr wichtig. Schließlich gab es in meinem Blog sehr viele Bildergalerien.

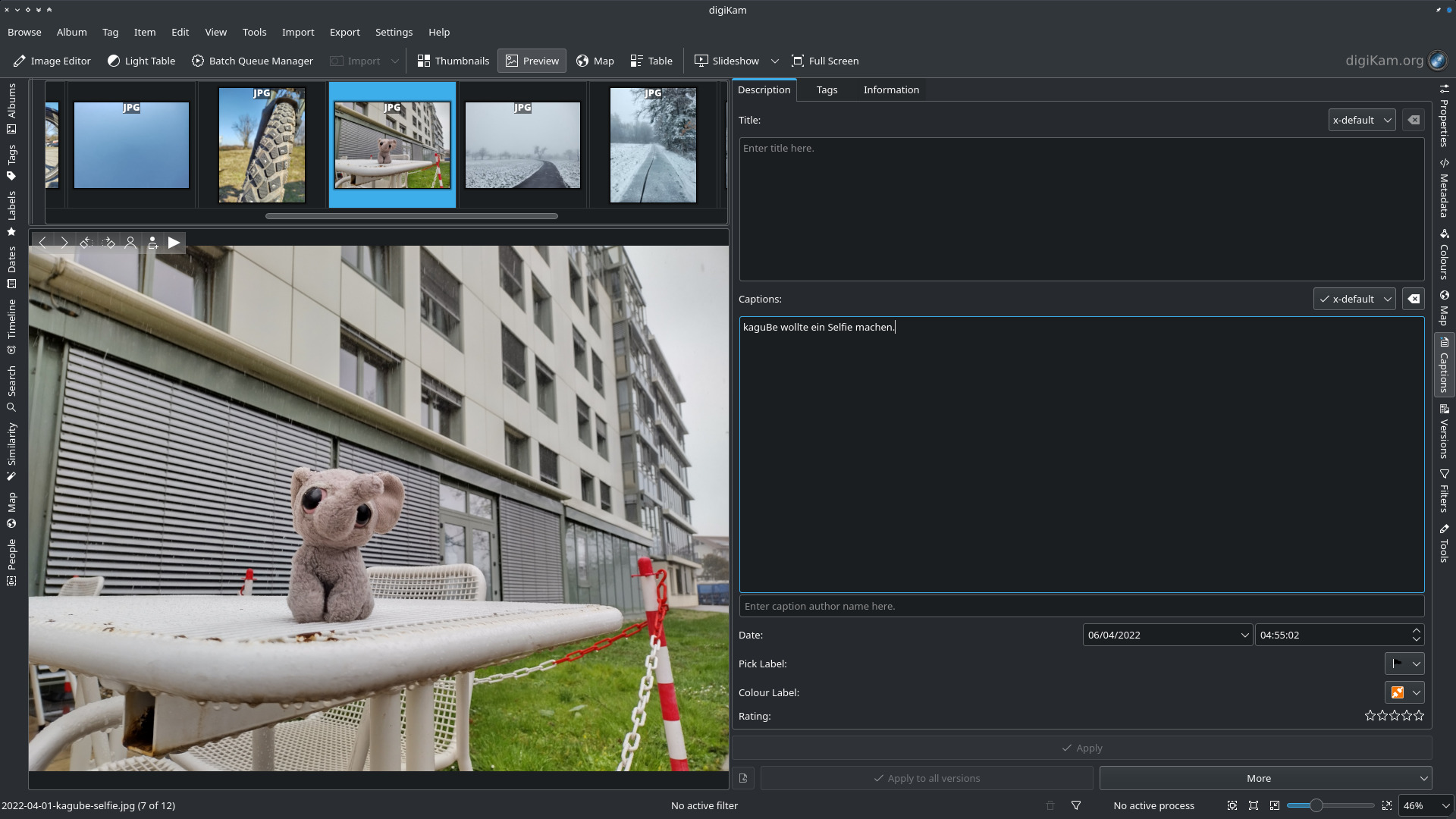
Vor einiger Zeit hatte ich hier beschrieben, welche zwei Möglichkeiten es gibt, in der im Blog verwendeten Galerie Bildbeschreibungen anzuzeigen.
Ich hatte damals überlegt, für welche der beiden Methoden ich mich entscheiden sollte. Die Wahl ist auf Beschreibungen in den Exif-Metadaten gefallen. Der Grund ist, dass auch die anderen Angaben wie z. B. ISO-Wert usw. bereits in den Metadaten enthalten sind und das aus meiner Sicht sinnvoll ist, dass auch die Bildbeschreibung dort landet, damit man nicht mit dem Medium brechen muss.

Für das Hugo-Theme Bootstrap, das ich hier im Blog verwende, gab es ein Update. Daher gibt es hier eine Liste der Neuerungen, wie man diese nutzen kann und wie es aussieht.

Nachdem ich vor ein paar Tagen mein neues Wiki online stellte und komplett zufrieden war, schaute ich auch mal auf der Website pagespeed.web.dev nach, wie viele Punkte das Wiki bekommt.
Schock: Es waren nur 52 Punkte (mobile Ansicht) und 71 Punkte (Desktop). Das ist weit weniger, als bei meinem alten Wiki mit 74 Punkten (mobil) und 98 Punkten (Desktop).
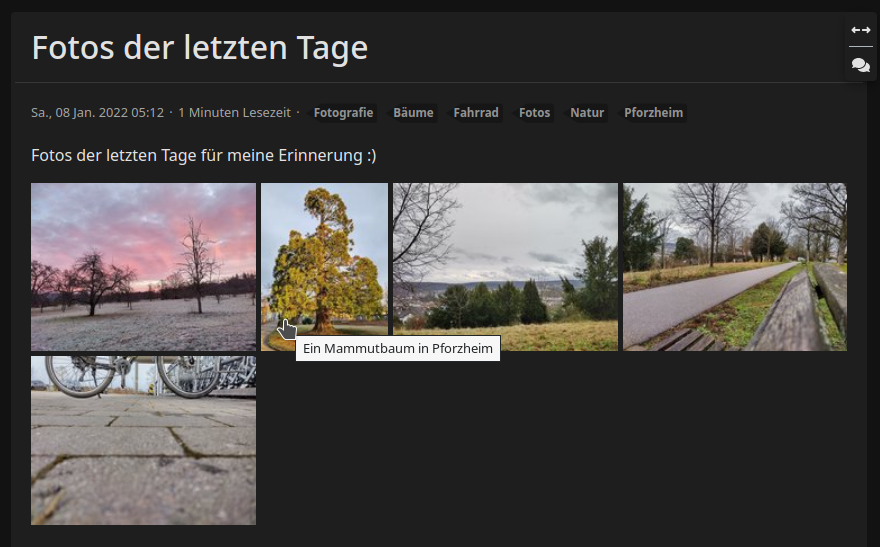
Ich habe vor wenigen Tagen die Rückmeldung bekommen, dass die Bilder der Galerien im Feed nicht erkennbar sind, da sehr grob aufgelöst. Das liegt an der Voreinstellung des Shortcodes für Galerien, den ich hier im Blog verwende, der nur extrem kleine Varianten der Bilder ins HTML eingefügt. Erst wenn die Galerie in den...
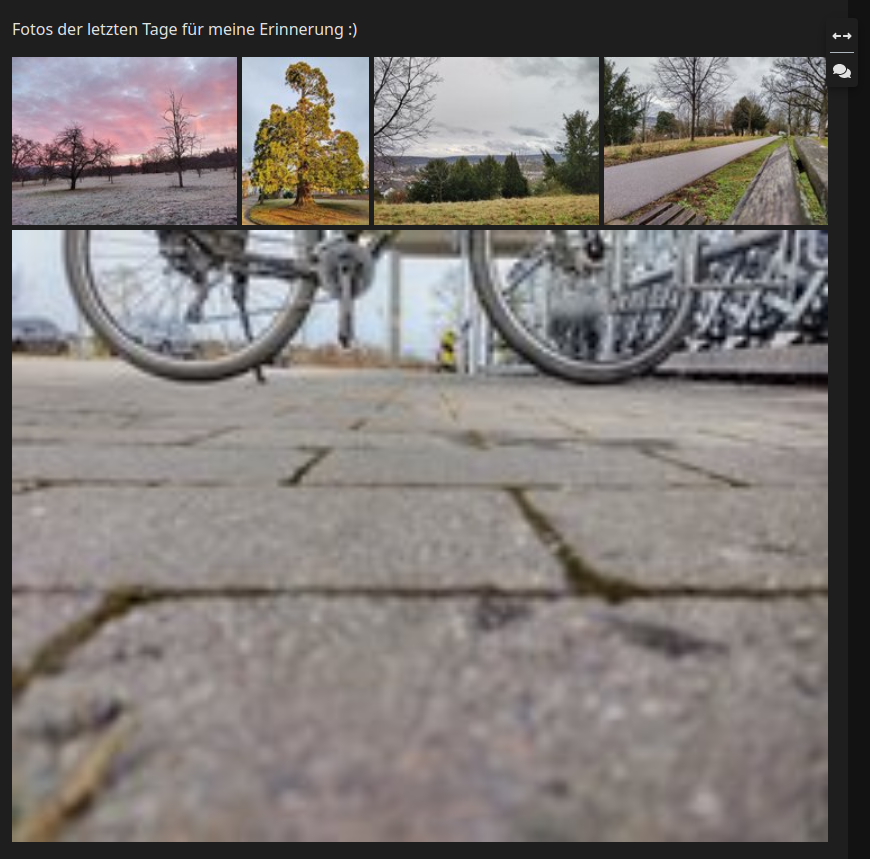
Beim Anschauen des Blogs auf einem Smartphone ist mir aufgefallen, dass Bilder aus der Galerie, die als “Thumbnail” in ca. 400 Pixel Breite angezeigt werden, sehr matschig aussahen. Das lag daran, dass der Shortcode der Galerie per Voreinstellung kleinere Varianten der Bilder mit maximal 300 Pixel Breite bzw. 150 Pixel Höhe renderte, aber diese größer darstellte.

Es gibt zwei Methoden, um Bildbeschreibungen in den Galerien in meinem Blog hinzuzufügen und anzuzeigen. Sidecar und Exif-Metadaten. Hier beschreibe ich beide Methoden.

Wenn in der letzten Reihe einer Galerie nur noch ein Bild enthalten ist, wird dessen Thumbnail viel größer dargestellt, als es ist und wirkt somit matschig. Hier gibt es einen Fix dazu.
Bisher war ich mehr oder minder gezwungen, weiterhin den Classic Editor vom alten WordPress weiterhin zu verwenden. Denn beim Erstellen einer Galerie wurden nur die kleinen Auflösungen der Bilder darin verlinkt und es gab keine Möglichkeit das im Editor zu ändern. Deshalb musste man entweder komplett oder zumindest zum Einfügen einer Bildergalerie in den alten Editor wechseln.

Ich würde gerne den neuen Gutenberg-Editor von WordPress nutzen, doch leider gibt es eine fehlerhafte Funktion, die das verhindert.