Beim Anschauen des Blogs auf einem Smartphone ist mir aufgefallen, dass Bilder aus der Galerie, die als “Thumbnail” in ca. 400 Pixel Breite angezeigt werden, sehr matschig aussahen. Das lag daran, dass der Shortcode der Galerie per Voreinstellung kleinere Varianten der Bilder mit maximal 300 Pixel Breite bzw. 150 Pixel Höhe renderte, aber diese größer darstellte.

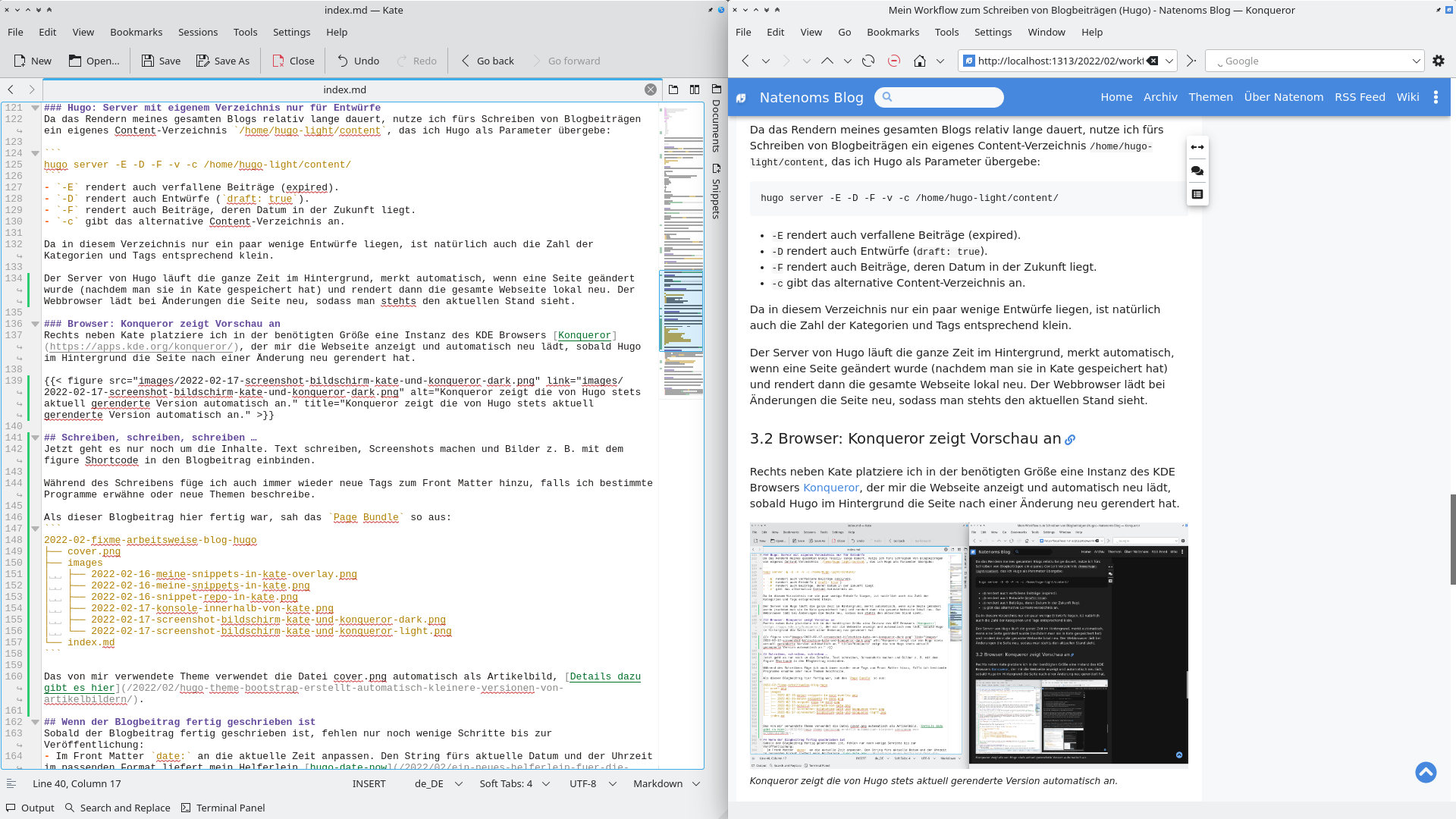
Ich beschreibe hier, wie ich meine Blogbeiträge schreibe, welche Werkzeuge ich dafür benutze, zeige, wie das im Einzelnen aussieht, was man beachten sollte und so weiter.
Statt eine Anwendung für alles zu verwenden, wie das der Fall bei einigen auf Electron basierenden Editoren für Markdown ist, nutze ich mehrere Tools, von denen jedes eine Sache gut kann. Und ich bin damit auch zufrieden.

Ich bin seit dem Umzug nach Hugo sehr zufrieden mit meinem Blog, habe eine gute Arbeitsweise fürs Schreiben von Beiträgen entwickelt und auch für alle notwendigen Dinge passende Shortcodes erstellt.
Der einzige Punkt, der mich noch (minimal) stört, ist die Tatsache, dass die meisten der alten Beiträge noch den Ursprungs-HTML-Code von WordPress enthalten und nicht oder nur unvollständig nach Markdown exportiert werden konnten.

Ich war auf der Suche nach einem brauchbaren Editor zum Schreiben von Markdown. Daraus entstanden ist meine persönliche Liste von Pro und Contra der verschiedenen Editoren.

Wenn in der letzten Reihe einer Galerie nur noch ein Bild enthalten ist, wird dessen Thumbnail viel größer dargestellt, als es ist und wirkt somit matschig. Hier gibt es einen Fix dazu.
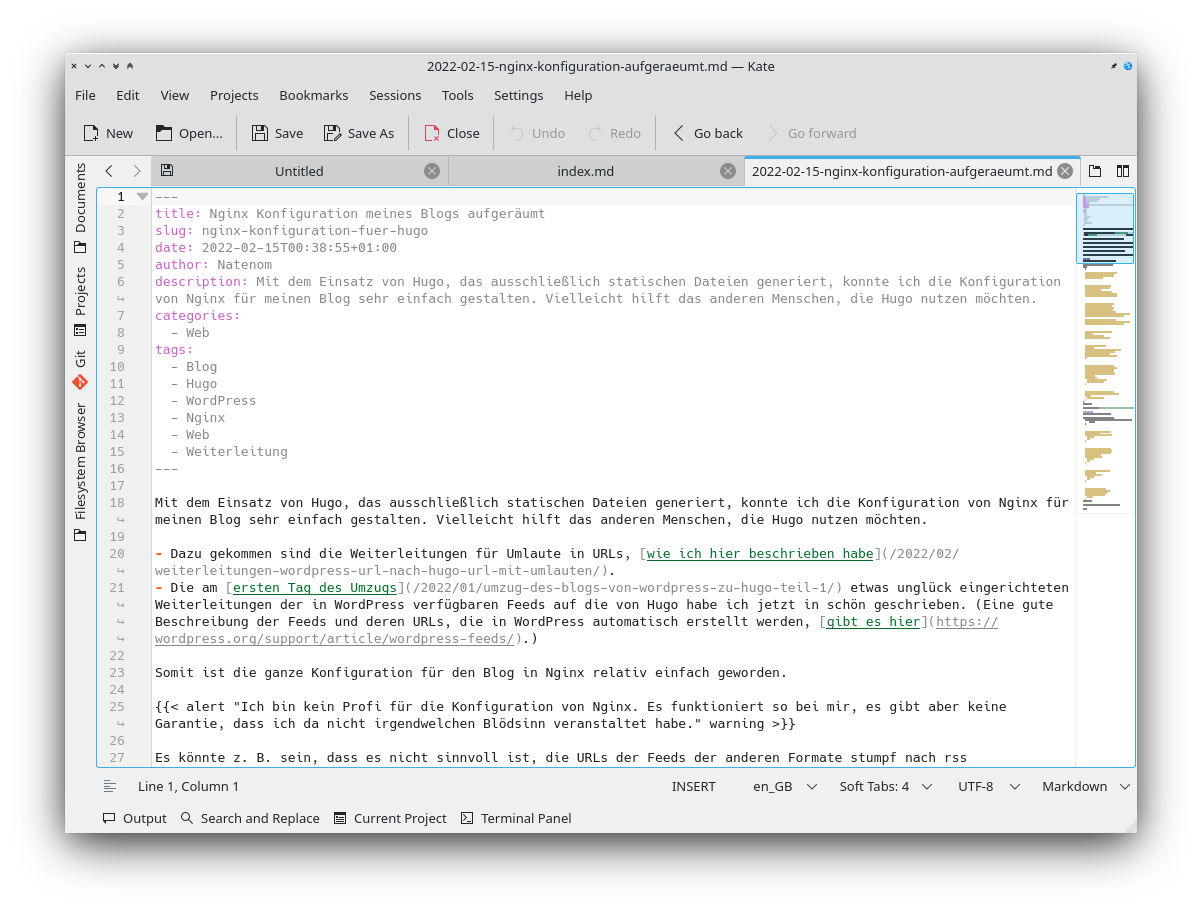
Mit dem Einsatz von Hugo, das ausschließlich statischen Dateien generiert, konnte ich die Konfiguration von Nginx für meinen Blog sehr einfach gestalten. Vielleicht hilft das anderen Menschen, die Hugo nutzen möchten.
Bisher hatte ich mir angewöhnt, immer die Option url im Front Matter zu verwenden, jetzt habe ich auf die besserer Variante mit slug umgestellt, da es mehr Fleixbilität bringt und die Arbeit vereinfacht.
Als ich heute im Browser auf dem Smartphone meinen Blog anschauen wollte, während am PC gerade die neue Version per rsync hochgeladen wurde, war die Darstellung des Blogs total kaputt. Ist mir bisher noch nicht aufgefallen, ist aber logisch. Das liegt daran, dass rsync so eingestellt ist, dass Dateien, die lokal nicht...

Update: Das Theme wurde erweitert, Hugo erstellt Thumbnails jetzt automatisch. Ich finde es nachwievor schön, dass dieses Theme Artikelbilder einblendet. Jedoch macht es das beim näheren Betrachten nicht optimal. Erwarten würde man, dass von einem eingetragenen Bild eine kleinere Variante automatisch erstellt wird...
Es wird hier im Blog in Zukunft keine Möglichkeit mehr geben, Kommentare zu schreiben.