Ich wollte heute einen Blogbeitrag erstellen, in dem mehrere 360°-Fotos (hier nur noch “Sphere” genannt) eingebunden werden und stellte fest, dass immer nur die erste Sphere angezeigt wurde. Vermutlich hatte ich damals beim “Implementieren” nicht an so etwas gedacht.

Ich habe wieder die Möglichkeit, ganz einfach 360°-Fotos bzw. Spheres zu erstellen, ohne Hugin (was wirklich aufwendig ist). Die Qualität reicht natürlich nicht an Hugin heran, aber für meine Erinnerung reicht mir das so völlig aus. Und die Wahrscheinlichkeit, dass ich solche Fotos in Zukunft oft machen werde, steigt deshalb steil an.
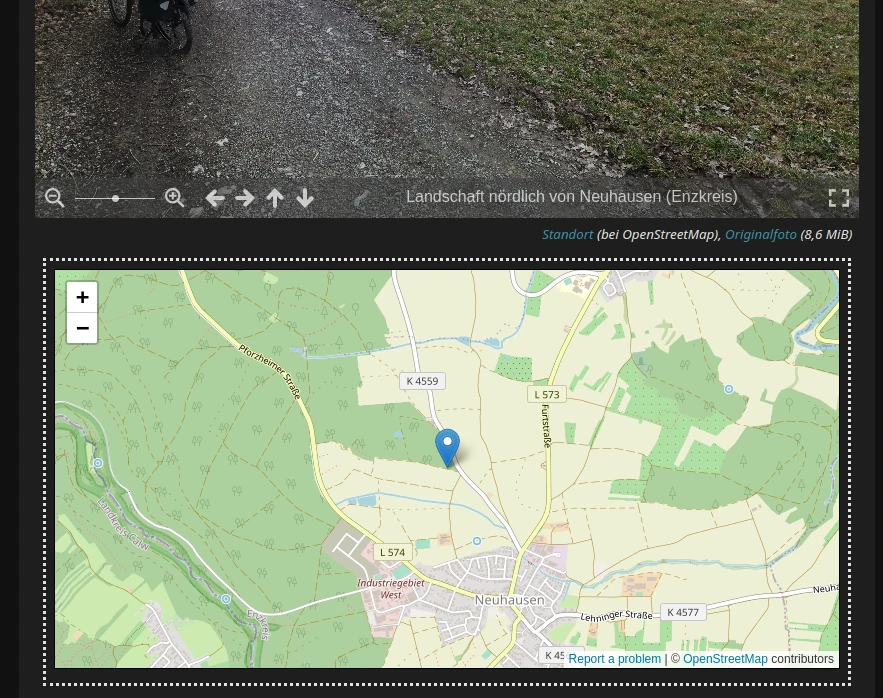
Von heute gibt es hier ein paar Fotos und auch 360°-Fotos.

Da die Erstellung der 360°-Fotos relativ gut funktioniert und ich davon in Zukunft mehr erstellen werde, habe ich meinen Shortcode sphere erweitert.

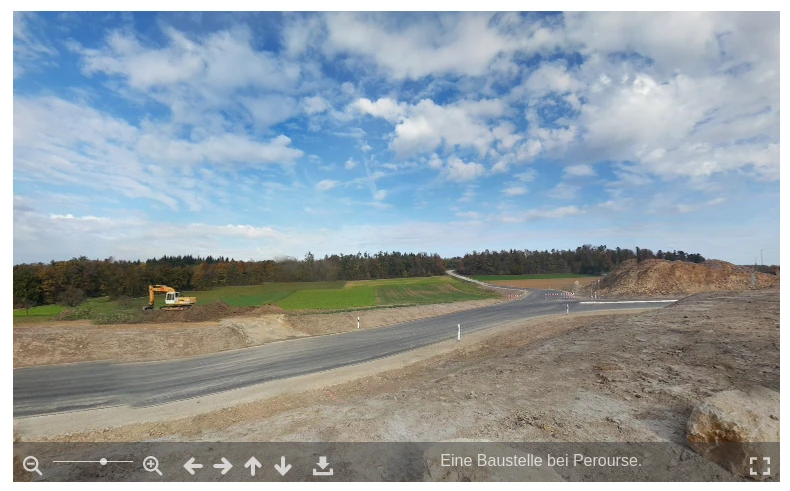
Auch heute habe ich alles Hugin zum Fraß vorgeworfen und nichts selbst angepasst. Es ist nicht so gut wie das von gestern aber für mich ausreichend.
Das ist auf dem Wartberg in Pforzheim.

Diese Mal habe ich mal testweise ganz viele Aufnahmen gemacht und die völlig unbearbeitet in Hugin hinein geworfen und die Software alles machen lassen.
Es ist nicht perfekt, aber weitaus besser als all das, was ich früher mit dem Smartphone und einer entsprechenden App gemacht hatte.

Früher hatte ich dank eines WordPress-Plugins im Blog die Möglichkeit, sogenannte 360°-Fotos anzeigen zu lassen. Doch irgendwann wurde das Plugin nicht mehr aktualisiert und so hatte ich es aus Sicherheitsgründen wieder entfernt.
Als ich heute in meinem Foto-Blog gestöbert hatte, sah ich ein solches Foto. Ohne die entsprechende Formatierung sieht es natürlich total verzerrt aus.
Und dann habe ich ein OpenSource-Projekt gefunden, das es ermöglicht, solche Fotos richtig anzeigen zu lassen. Implementiert in JavaScript, sodass ich das in Hugo sehr einfach selbst einbinden kann.



