
Früher hatte ich dank eines WordPress-Plugins im Blog die Möglichkeit, sogenannte 360°-Fotos anzeigen zu lassen. Doch irgendwann wurde das Plugin nicht mehr aktualisiert und so hatte ich es aus Sicherheitsgründen wieder entfernt.
Als ich heute in meinem Foto-Blog gestöbert hatte, sah ich ein solches Foto. Ohne die entsprechende Formatierung sieht es natürlich total verzerrt aus.
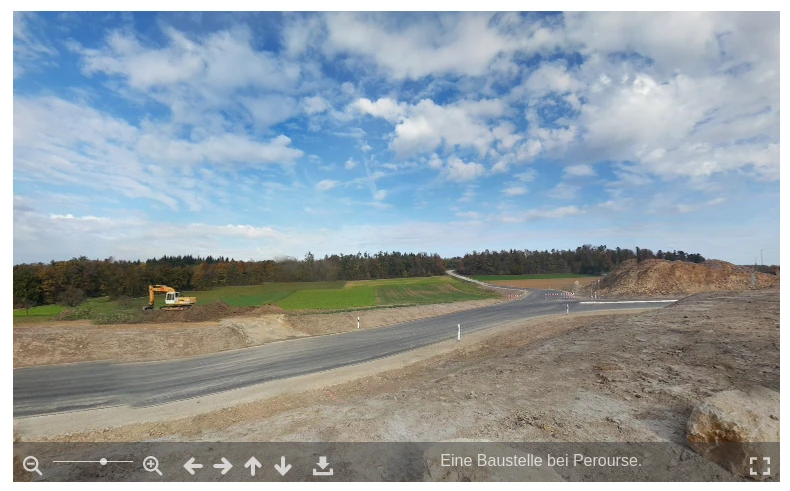
Und dann habe ich ein OpenSource-Projekt gefunden, das es ermöglicht, solche Fotos richtig anzeigen zu lassen. Implementiert in JavaScript, sodass ich das in Hugo sehr einfach selbst einbinden kann.