Es gab in den letzten Wochen wieder einige Änderungen in Bezug auf meine Websites und andere dinge, die ich für mich als Dokumentation hier aufliste.
Bisher hatte ich die Verarbeitung und Einbindung von Bilddateien im Blog und im Wiki so implementiert, dass WebP als Standardformat immer angeboten wurde (auch wenn das Originalfoto ein anderes Format hatte) und es zusätzlich als Fallback für ältere Browser von jeder Datei eine im JPG-Format gab. Einen Blogbeitrag dazu gibt es hier.
Dazu gab es Varianten der beiden Datei-Formate in unterschiedlichen Auflösungen, sodass ein Browser selbst entscheiden konnte, welches Format in welcher Auflösung er je nach Bildschirmgröße herunterlädt und verwendet.

Da die Erstellung der 360°-Fotos relativ gut funktioniert und ich davon in Zukunft mehr erstellen werde, habe ich meinen Shortcode sphere erweitert.
Ein Blick in die Serverlogs hat gezeigt, dass niemand mehr auf die Website fotos.natenom.com zugreift und so habe ich die Subdomain heute gelöscht, sodass es auch keine Weiterleitung mehr hier zum Blog gibt, wo meine Fotos seit Ende Februar doch wieder zu finden sind. Wieder etwas, das Dinge einfacher macht. 😊
Man muss sich eingestehen können, dass man Fehler gemacht hat. So hatte ich meine Fotos Anfang Januar aus dem Blog heraus genommen und in eine eigene Website fotos.natenom.com ausgelagert, siehe hier. Das hat sich im Nachhinein als unnötig bzw. schlecht herausgestellt: Ich konnte Dinge nicht finden, musste dann auf der...
Wie im Januar angekündigt, habe ich nun die Domain(s) natenom.name und wiki.natenom.name komplett deaktiviert. Der Server bedient sie nicht mehr und sie werden auch nicht mehr via DNS aufgelöst.

Ein paar Neuerungen und Änderungen an mehreren meiner Websites werden hier erläutert.

Es ist nun schon mindestens 10 Jahre her (eher deutlich länger), dass ich meine Websites von der Domain natenom.name auf andere Domains umgezogen hatte. Bis heute gab es trotzdem noch Weiterleitungen, sodass man im mittlerweile alten (und archivierten) Wiki und im Blog heraus kam, wenn man einen Link auf die alte Domain auf irgend einer Website angeklickt hat.
Nun ist es aber irgendwann auch mal gut. Wer die Links bisher nicht angepasst hat, wird es vermutlich auch in Zukunft nicht mehr machen.

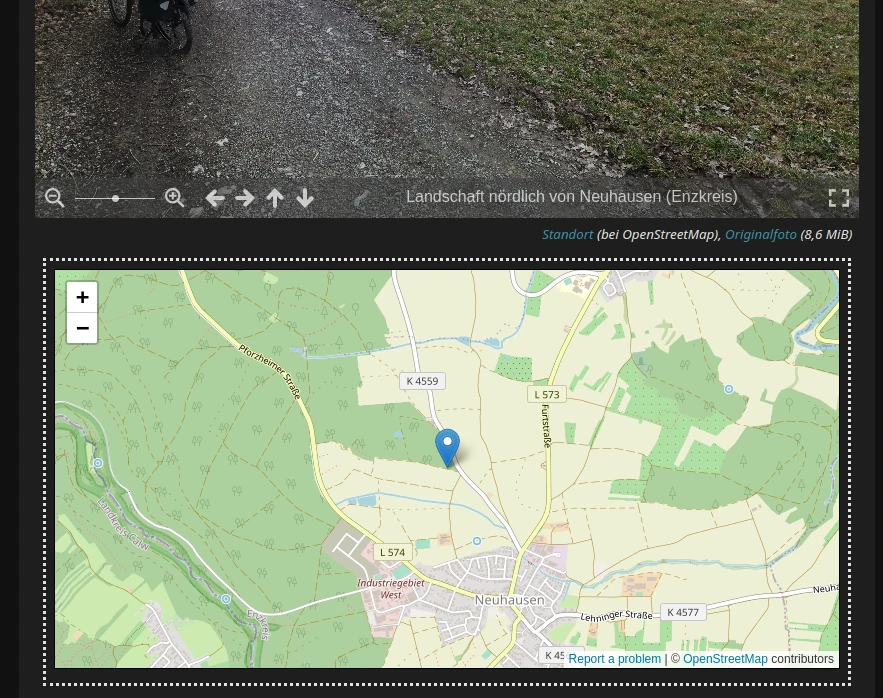
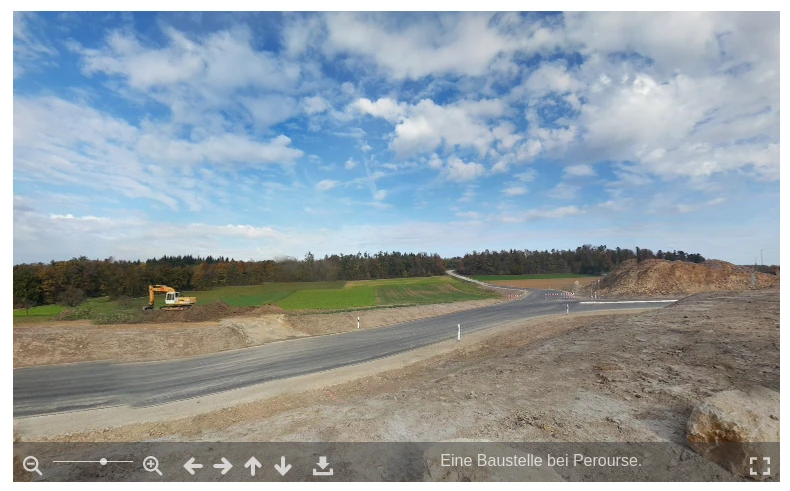
Früher hatte ich dank eines WordPress-Plugins im Blog die Möglichkeit, sogenannte 360°-Fotos anzeigen zu lassen. Doch irgendwann wurde das Plugin nicht mehr aktualisiert und so hatte ich es aus Sicherheitsgründen wieder entfernt.
Als ich heute in meinem Foto-Blog gestöbert hatte, sah ich ein solches Foto. Ohne die entsprechende Formatierung sieht es natürlich total verzerrt aus.
Und dann habe ich ein OpenSource-Projekt gefunden, das es ermöglicht, solche Fotos richtig anzeigen zu lassen. Implementiert in JavaScript, sodass ich das in Hugo sehr einfach selbst einbinden kann.
Habe heute für die über 300 Blogbeiträge, die ich nach fotos.natenom.com verschoben hatte, Weiterleitungen eingerichtet.
Als Basis dafür habe ich die Sitemap des Foto-Blogs verwendet.
Zu meinem Erstaunen habe ich dieses Mal nicht irgend ein Gefrickel aus cat, sed, grep und co verwendet, sondern nur kate, den KDE Advanced Editor.