Gestern und heute habe ich mich viel mit dem Photo-Sphere-Viewer auseinander gesetzt, den ich hier im Blog verwende, um die 360°-Fotos darzustellen und dabei auch einige Dinge verbessern können.
Mit Hilfe der ausführlichen Dokumentation des Photo-Sphere-Viewer konnte ich den jetzt richtig im Blog einbinden, sodass ich auch die verschiedenen Plugins nutzen kann, was bisher nicht möglich war, da ich von dieser Thematik keine Ahnung habe.
Auch konnte ich meinen Shortcode zum Einbinden des Viewers verbessern.
Verbesserungen des 360°-Viewers
- Es ist jetzt möglich, auch bei mehreren 360°-Fotos in einem Blogbeitrag jeweils eine OpenStreetMap-Karte mit dem Standort anzuzeigen, bisher war das nur einmal pro Blogbeitrag möglich. Hier ein Beispiel.
- Dank des Gyroskop-Plugins kann man das Smartphone im Raum bewegen und sieht das, was vor Ort auch in dieser Richtung war. Das geht aber nur, wenn das Smartphone einen Lagesensor hat und der Browser das unterstützt. Dazu muss man unten rechts auf das Kompass-Symbol drücken.
- Der Fischaugen-Effekt ist aus. Das Foto wird also beim Verändern der Ansicht nicht mehr verzerrt.
- Der Photo-Sphere-Viewer wurde auf die neueste Version aktualisiert.
Weitere Möglichkeiten in Zukunft dank Plugins
In Zukunft kann ich mir vorstellen, auch noch mehr Funktionen der Plugins zu nutzen, wie z. B. die Möglichkeit für Markierungen innerhalb der 360°-Fotos. Oder auch das automatische scrollen der Fotos.
Metadaten – so wichtig für unvollständige Panoramen
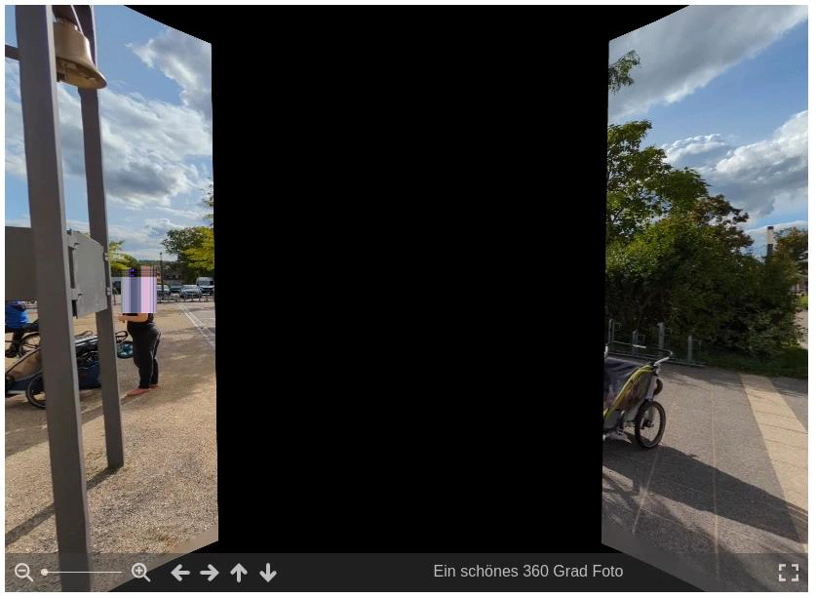
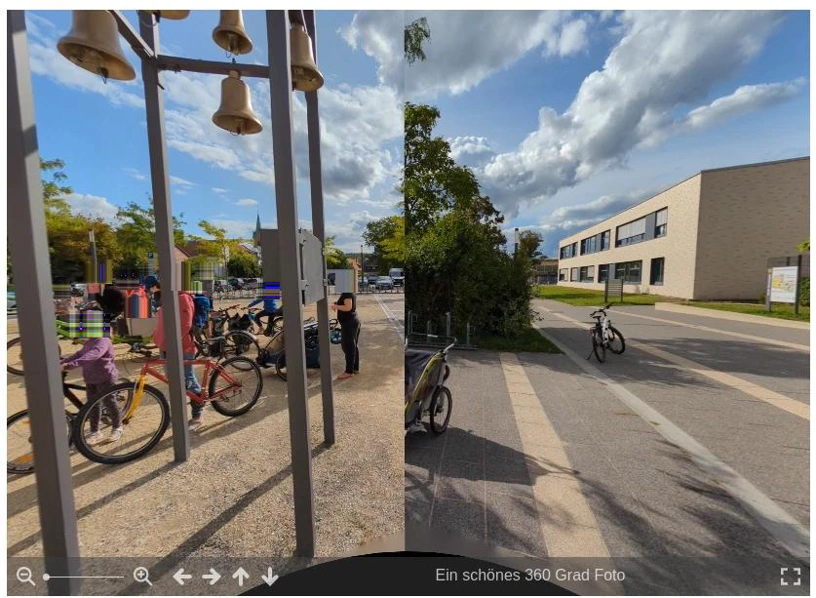
Beim Testen ist mir aufgefallen, dass der Viewer Panorama-Fotos automatisch auf nur einen Teil der “Leinwand tapeziert”, wenn das Foto nicht 360° in der Horizontalen abdeckt, sondern nur einen Teil davon. In vor allem älteren Panorama-Fotos funktioniert das jedoch nicht.
Der Verdacht: Metadaten.
Und tatsächlich, es liegt an Metadaten. In älteren Panorama-Fotos gab es die nie und in aktuellen Panorama-Fotos entferne ich die Metadaten vor dem Veröffentlichen per Script. Sobald die Metadaten fehlen, gibt es bei teilweisen Panoramen harte Schnitte und keine unvollständigen Bereiche mehr.
Hier ein Vergleich, oben mit Metadaten, unten ohne:


Welche Metadaten eine Rolle spielen, ist hier dokumentiert. Auch auf der Projektseite von Photo-Sphere-Viewer gibt es dazu einen Abschnitt und es wird auch erklärt, wie man diese Daten angeben kann, ohne sie in die Metadaten zu schreiben, siehe hier. Dort gibt es ganz unten auch einen Bereich, wo man diese Angaben anhand eines lokalen Beispielfotos ausprobieren kann.
Das sind die relevanten Metadaten (aus exiftool) mit den Werten für das hier verwendete Beispiel:1
Cropped Area Left Pixels : 0
Cropped Area Top Pixels : 1278
Cropped Area Image Width Pixels : 6774
Cropped Area Image Height Pixels: 1634
Full Pano Width Pixels : 8330
Full Pano Height Pixels : 4165
Man kann diese Metadaten auch mit Hilfe von exiftool wieder in Fotos hineinschreiben, falls man z. B. noch auf das unbearbeitete Originalfoto Zugriff hat:
exiftool -overwrite_original -CroppedAreaImageHeightPixels=1634 -CroppedAreaImageWidthPixels=6774 -CroppedAreaLeftPixels=0 -CroppedAreaTopPixels=1278 -FullPanoWidthPixels=8330 -FullPanoHeightPixels=4165 datei.webp
Statt die Tags manuell hinzuzufügen kann man sie beim Entfernen der anderen Metadaten in den Fotos belassen. Mein Script zum Entfernen von Metadaten habe ich nun so umgeschrieben, dass diese Daten erhalten bleiben:
preservetags="-aperturevalue -shuttervalue -iso -mime -exposuretime -focallength -orientation -exposurebias -flash -CroppedAreaImageHeightPixels -CroppedAreaImageWidthPixels -CroppedAreaLeftPixels -CroppedAreaTopPixels -FullPanoWidthPixels -FullPanoHeightPixels -InitialViewHeadingDegrees -InitialViewPitchDegrees -InitialViewRollDegrees -ProjectionType"
exiftool -all= -tagsfromfile @ ${preservetags} -overwrite_original datei.webp"
Sooo schön
Besonders die Funktion mit dem Gyroskop auf Smartphones gefällt mir sehr gut und auch, dass man jetzt auch bei mehreren 360°-Fotos pro Blogbeitrag zu jedem Foto jeweils eine eigene Karte mit dem Ort darstellen kann. Das sind wirklich schöne und einfach zu erstellende Erinnerungen.
Ich werde ab jetzt auch Panorama-Fotos mit diesem Viewer darstellen lassen.
Kleine, aber nicht mehr aktive Alternative – Pannellum
Es gibt eine Alternative zum Photo-Sphere-Viewer, nämlich Pannellum. Der Viewer ist nur 21 kB klein und hat einen ausreichenden Funktionsumfang, wenn ich davon ausgehe, was ich hier bisher im Blog benötigt hatte. Der Viewer wird aber schon seit 2019 nicht mehr groß weiterentwickelt. Man muss lediglich eine .js-Datei und eine .css-Datei einbinden, mehr nicht.
An Pannellum gefällt mir unter anderem, dass das Foto optional erst nach einem Klick auf einen Knopf geladen wird. Das spart Bandbreite.
Die Liste der aller für Panoramen relevanter Tags gibt es hier. ↩︎
Kommentare
Bisher gibt es hier keine Kommentare.
Kommentar oder Anmerkung für diesen Blogbeitrag
Öffentlicher Kommentar per E-Mail: Hier klicken
Nicht öffentliche Anmerkung per E-Mail: Hier klicken
Sonstige Kontaktaufnahme: Kontakt