Ich benutze VSCode zum Schreiben von Beiträgen in Markdown für meinen Blog und für mein Wiki. Seit ein paar Tagen läuft in VSCode auch das Plugin markdownlint. Dieses zeigt mir Fehler in der Formatierung oder der Struktur meiner Beiträge an, schlägt aber auch gleich Lösungen vor.
Ich nutze Markdown schon eine ganze Weile und es gab nie Fehler beim Rendern von Websites. Aber es ist natürlich schöner, wenn man Markdown so schreibt, wie es vorgegeben ist und so hoffentlich Probleme mit anderen Programmen vermeiden kann.
Beispiele
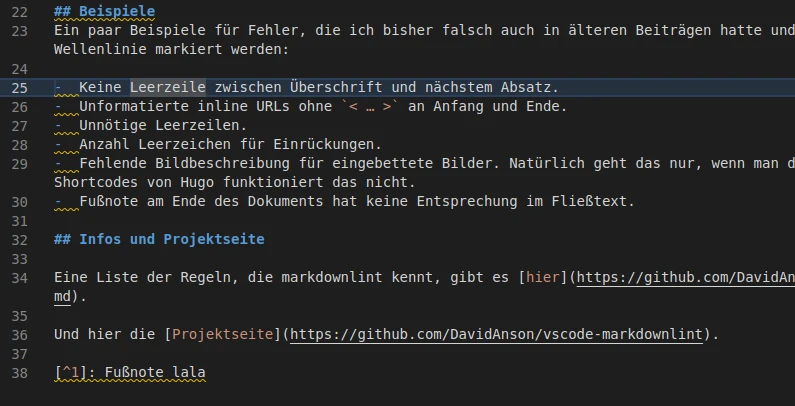
Ein paar Beispiele für Fehler, die ich bisher falsch auch in älteren Beiträgen hatte und die durch das Plugin mit einer gelben Wellenlinie markiert werden:
- Keine Leerzeile zwischen Überschrift und nächstem Absatz.
- Unformatierte inline URLs ohne
< … >an Anfang und Ende. - Unnötige Leerzeilen.
- Anzahl Leerzeichen für Einrückungen.
- Fehlende Bildbeschreibung für eingebettete Bilder. Natürlich geht das nur, wenn man die Markdown-Syntax dafür nutzt, für Shortcodes von Hugo funktioniert das nicht.
- Fußnote am Ende des Dokuments hat keine Entsprechung im Fließtext.
Infos und Projektseite
Eine Liste der Regeln, die markdownlint kennt, gibt es hier.
Und hier die Projektseite.

Kommentare
Bisher gibt es hier keine Kommentare.
Kommentar oder Anmerkung für diesen Blogbeitrag
Öffentlicher Kommentar per E-Mail: Hier klicken
Nicht öffentliche Anmerkung per E-Mail: Hier klicken
Sonstige Kontaktaufnahme: Kontakt