Früher hatte ich dank eines WordPress-Plugins im Blog die Möglichkeit, sogenannte 360°-Fotos anzeigen zu lassen. Doch irgendwann wurde das Plugin nicht mehr aktualisiert und so hatte ich es aus Sicherheitsgründen wieder entfernt.
Als ich heute in meinem Foto-Blog gestöbert hatte, sah ich ein solches Foto. Ohne die entsprechende Formatierung sieht es natürlich total verzerrt aus.
Und dann habe ich ein OpenSource-Projekt gefunden, das es ermöglicht, solche Fotos richtig anzeigen zu lassen. Implementiert in JavaScript, sodass ich das in Hugo sehr einfach selbst einbinden kann.
Das Projekt heißt “Photo Sphere Viewer” und die Website ist photo-sphere-viewer.js.org. Die Installationsanleitung gibt es hier.
Shortcode für Hugo
Für Hugo habe ich ganz Natenom-gemäß – es funktioniert, ist aber nicht schön gemacht – einen Shortcode erstellt. Dieser nutzt die angegebenen Shortcode-Parameter src und caption. Vri wird das dann später in schön implementieren. 😊
Der Quelltext des Shortcodes entspricht hauptsächlich dem Beispiel in der oben genannten Installationsanleitung, enthält aber zustäzlich noch eine deutsche Übersetzung für die Steuerelemente. Und die benötigten JavaScript- und CSS-Dateien habe ich heruntergeladen und stelle sie direkt auf dem eigenen Server zur Verfügung.
{{- $img := (.Page.Resources.ByType "image").GetMatch (printf "*%s" (.Get "src")) -}}
{{- $caption := "" -}}{{ if isset .Params "caption" }}{{ $caption = (.Get "caption" | markdownify ) }}{{ end }}
<head>
<!-- for optimal display on high DPI devices -->
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="/my_css/sphere/index.min.css" />
</head>
<script src="/my_js/sphere/three.min.js"></script>
<script src="/my_js/sphere/index.min.js"></script>
<!-- the viewer container must have a defined size -->
<div id="viewer" style="width: 100%; height: 60vh;"></div>
<script>
const viewer = new PhotoSphereViewer.Viewer({
container: document.querySelector('#viewer'),
panorama: '{{- $img -}}',
caption: '{{- $caption -}}',
fisheye: true,
lang: {
zoom: 'Zoomen',
zoomOut: 'Heraus zommen',
zoomIn: 'Hinein zoomen',
moveUp: 'Nach oben',
moveDown: 'Nach unten',
moveLeft: 'Nach links',
moveRight: 'Nach rechts',
download: 'Herunterladen',
fullscreen: 'Vollbild',
menu: 'Menü',
close: 'Schließen',
twoFingers: 'Benutze 2 Finger zum Navigieren.',
ctrlZoom: 'Benutze Strg und das Mausrad, um im Bild zu zoomen.',
loadError: 'Das Panorama kann nicht geladen werden.',
}
});
</script>
Einbindung per Shortcode
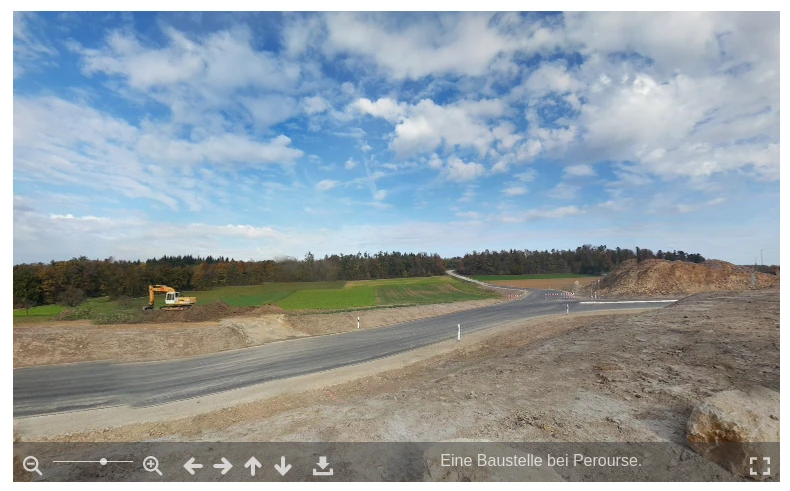
Und so sieht das im Ergebnis aus. Das verwendet Bild stammt von einem alten Blogbeitrag aus der Zeit, als das oben genannte WordPress-Plugin noch in meinem Blog verwendet wurde.
Ich hatte das damals mit der Foto-App eines Smartphones erstellt.
Die Einbindung in einem Blogbeitrag sieht so aus:
{{< sphere src="20171019_360_baustelle_perouse_heimsheim.jpg" caption="Eine Baustelle bei Perourse." >}}
Und das Ergebnis (Screenshot):

Konfiguration von Nginx
Da die CSP-Header im Webserver relativ strikt gesetzt sind, hat das Nachladen der Fotos nicht funktioniert. Dazu musste ich im entsprechenden Bereich blob: erlauben:
img-src 'self' data: blob:;
Beispiele
Und hier die Links zu allen alten 360°-Fotos, die mit dem neuen Photo Sphere Viewer wieder angesehen werden können:
- Waldweg
- Belforter Platz in Leonberg
- Sonne und Landschaft
- Dorfplatz in Hausen an der Würm
- Pfarrgarten in Neuhausen (Enzkreis)
- Baustelle zwischen Perouse und Heimsheim
- Schnee im Wald
- Wartberg in Pforzheim bei Sonnenschein
- Schnappschuss zwischen Althengstett und Möttlingen
In Zukunft bessere Qualität
Früher hatte ich solche Fotos immer mit dem Smartphone und einer einfachen App gemacht. Da hatte man keinerlei Einfluss auf das Ergebnis. Dadurch ist die Qualität der Fotos sehr durchwachsen.
Aktuell scheint es keine freie Android-App für so etwas zu geben und die Foto-App meines Smartphones kann das leider nicht.
Daher habe ich mich entschieden, zukünftig die Fotos mit einem normalen Fotoapparat zu machen und diese mit der Software Hugin zu einem 360°-Panorama zu verbinden.
Was mir noch fehlt
Lagesensor
Ich erinnere mich daran, dass der Lagesensor des Smartphones bei dem alten Plugin in WordPress ausgewertet wurde. So konnte man das Smartphone vor sich halten und in alle Richtungen drehen und konnte entsprechend die Richtung im 360°-Foto im Smartphone sehen.
Das wäre noch eine schöne Funktion. Vielleicht gibt es sie auch bereits und ich habe sie noch nicht gefunden.
Link zum Originalbild
Es gibt zwar bereits einen Button, um das Panorama herunterzuladen, aber ich möchte irgendwo noch einen Link unter dem Betrachtungsfenster einfügen, sodass man das Originalbild im aktuellen Fenster öffnen kann, statt es herunterzuladen.
Kommentare
Bisher gibt es hier keine Kommentare.
Kommentar oder Anmerkung für diesen Blogbeitrag
Öffentlicher Kommentar per E-Mail: Hier klicken
Nicht öffentliche Anmerkung per E-Mail: Hier klicken
Sonstige Kontaktaufnahme: Kontakt