Es gibt mal wieder einige Änderungen in Blog und Wiki, die ich hier auflisten möchte. Ein paar kommen vom aktualisierten Theme (im Blog) und andere hat Vri umgesetzt. Vielen Dank dafür. ☺️
Blog
Datenschutzkonformes iframe
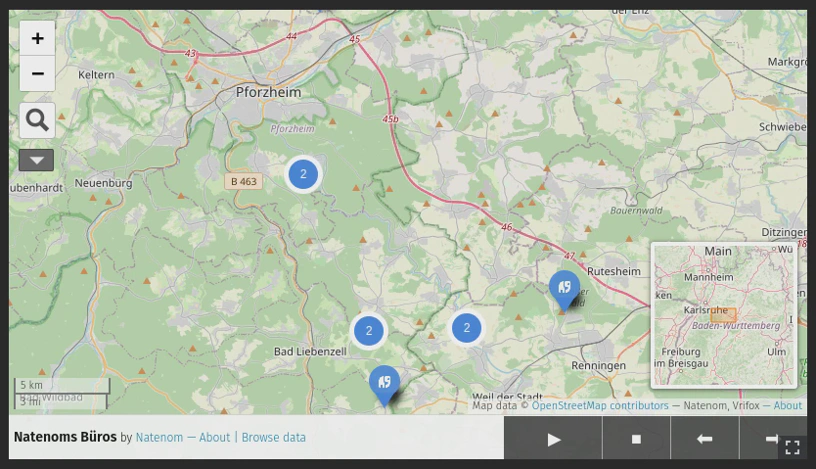
Der Entwickler des Themes, das ich hier verwende, hat einen neuen Shortcode iframe implementiert. Der externe Inhalt wird erst geladen, nachdem der Benutzer auf “Laden” geklickt hat.
Es ist möglich, vorgegebene Texte für die Schaltfläche und auch für den Beschreibungstext anzupassen.
Hier ein Beispiel:
{{< iframe src="http://umap.openstreetmap.fr/en/map/natenoms-buros_642889#11/48.8503/8.9209" trigger="manual" loadButtonText="Externe Karte laden" loadInfo="Ein Klick hierdrauf lädt Daten von OpenStreetMap. Der Anbieter erhält dadurch deine IP-Adresse und weitere Daten von dir." >}}
So sieht das dann aus:


Seiten im Suchindex verstecken
Setzt man im Front Matter eines Blogbeitrags den Parameter index: false, so wird diese Seite nicht in den Suchindex aufgenommen und kann somit auch nicht über die Suche des Blogs gefunden werden.
Externe Suchmaschinen können die Seite natürlich trotzdem finden.
Ähnliche Beiträge
Die Liste der ähnlichen Beitrag oberhalb von Blogbeiträgen ist jetzt ansehnlicher geworden, da ich das Datumsformat dort gekürzt habe.
Oben vorher, unten nachher:


Unter der Haube
Vri hat eine zusätzliche Konfiguration zum Blog hinzugefügt, die nur greift, wenn man die Seite lokal mit hugo server baut. Dann werden nur die Blogbeiträge aus dem aktuellen Jahr gerendert, sodass das Rendern insgesamt nur noch 4 statt 20 Sekunden dauert.
Wenn man neue Blogbeiträge schreibt oder einfach nur etwas am Stil im Blog anpassen möchte, dann kann man so viel Zeit sparen.
Wiki
Navigationsleiste
Statt die aktuelle und hervorgehobene Seite in der Navigationsleiste komplett in Blau zu hinterlegen, hat Vri das jetzt mal ordentlich und schön gemacht. Das Blau hatte historische Gründe, denn die Navigation im alten Wiki sah genauso aus.
Vorher und nachher:


Interaktive Navigation
Zusätzlich habe ich den Navigationsbaum so umgestellt, dass er wieder dynamisch ist, d. h. man kann jederzeit alle Bereiche öffnen.
Da das Wiki eine statische Website ist, muss deshalb jedoch der gesamte Navigationsbaum in jeder einzelnen Seite des Wikis enthalten sein und somit wird jede Seite im Wiki um circa 4,8 kB größer. Im Fall von Müllsammeln z. B. 33,2 kB statt sonst 28,4 kB.
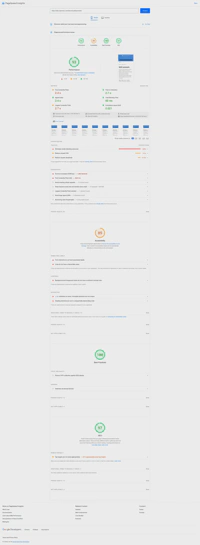
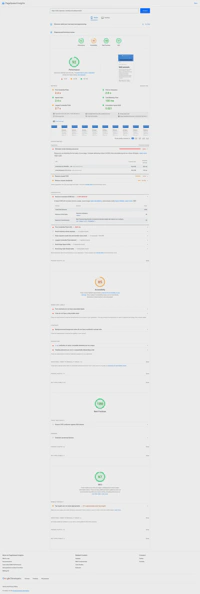
Die Unterschiede von Googles Pagespeed zwischen dynamischem und statischem Navigationsbaum sind zudem marginal bis gar nicht vorhanden. Für die Desktop-Ansicht kann man keine Unterschiede feststellen, nur in der mobilen Ansicht gibt es leichte Unterschiede. Hier zwei Screenshots von der Auswertung der mobilen Ansicht:


Die Größe des DOM (Document Object Model) wird von Pagespeed im Wiki generell moniert. Mit statischem Navigationsbaum sind es 1982 Elemente und mit dynamischem Navigationsbaum sind es 3094 Elemente.
Ein weiterer Nachteil des dynamischen Navigationsbaums ist, dass alle Seiten im Wiki nicht mehr so lange gecached werden können. Denn sobald sich irgendwo im Wiki der Titel einer Seite oder deren Anordnung ändert, muss jede Seite im Browser des Besuchers neu geladen werden, um den Navigationsbaum korrekt anzuzeigen.
Ich denke, mit den kleinen Nachteilen kann man leben und der dynamische Navigationsbaum ist meiner Ansicht nach ein großer Zugewinn für die Nutzbarkeit des Wikis. Außerdem ändere ich ja nicht ständig Seiten im Wiki.
Shortcodes
Vri hat das SCSS von Shortcodes umstrukturiert und konnte somit Shortcodes generell auf max-width: 80% einstellen, sodass sie nicht mehr breiter sind als der restliche Inhalt einer Seite.
Zudem werden Überschriften von Hinweisboxen (Update, Tipp, Warnung, …) im Feed jetzt groß geschrieben, wie auch auf der Website.
Suchfunktion
Auch hat Vri rechts oben im Wiki ein Formularfeld für die Suchfunktion des Wikis eingefügt, sodass man nicht mehr umständlich erst auf “Suche” klicken und dann den Suchbegriff auf der anschließend ladenden Seite eingeben muss.

Kein HTML-Quelltext mehr
Ich habe im Wiki unsafe=false eingestellt. Somit wird HTML-Quelltext innerhalb einer Seite generell nicht mehr gerendert, sondern nur entfernt. Im Zuge des Umzugs von Dokuwiki hatte ich das auf true gesetzt, damit erst einmal alle Inhalte sichtbar waren. Mittlerweile habe ich alle Inhalte ins Markdown-Format überführt, bis auf eine Liste mit (teils veralteter) Software. In der Hugo-Doku gibt es weitere Informationen zu den Einstellungen fürs Rendern in Hugo (nach unsafe suchen).
Kommentare
Bisher gibt es hier keine Kommentare.
Kommentar oder Anmerkung für diesen Blogbeitrag
Öffentlicher Kommentar per E-Mail: Hier klicken
Nicht öffentliche Anmerkung per E-Mail: Hier klicken
Sonstige Kontaktaufnahme: Kontakt