In dem Zeitraum, als ich meinen Blog und mein Wiki auf Hugo umgestellt hatte, suchte ich lange nach einem guten Editor für Markdown und probierte viele Editoren aus und bin letztlich beim bis dahin sonst immer verwendeten Editor Kate geblieben. Denn die meisten getesteten Editoren hatten keine Snippets-Funktion und andere Editoren waren mir zu überladen (z. B. solche, die auf Electron basieren).
Doch nach mehreren Monaten und vielen geschriebenen Blogbeiträgen fehlen mir ein paar Funktionen in Kate, die Zeit und Nerven fressen oder umständliche “Lösungen” brauchen.
Was mir in Kate besonders fehlt:
- Live-Vorschau (wenn auch nicht alle Shortcodes gerendert werden können).
- Ordentlich funktionierende Snippets mit Zusatzfunktionen (die in Kate sind nur rudimentär und zudem buggy).
- Inhaltsverzeichnis mit der Möglichkeit, zu einem Eintrag zu springen.
- Distraction free writing (oder zumindest einigermaßen ordentliche Vorschau). Hierfür habe ich in VSCodium noch keine Lösung gefunden.
Ich probierte einige der bereits getesteten Editoren noch einmal aus und am besten gefiel mir MarkText, doch das kann leider keine Snippets.
Deshalb habe ich mich für VSCodium entschieden, einer etwas freieren Variante von Visual Studio Code. Die basiert zwar auf Electron, aber ich jetzt bereit, diesen Kompromiss einzugehen, um dafür viele schöne Funktionen zu bekommen.
In VSCodium gibt es – im Unterschied zu Kate – einige Funktionen, die ich folgend beschreibe.
Eine ältere Liste nützlicher Erweiterungen speziell für Hugo gibt es auf der Hugo-Projektseite.
Und hier ist die Dokumentation für VSCodium für den Umgang mit Markdown.
Erweiterungen
Für VSCodium gibt es extrem viele Erweiterungen (die ich bisher nicht benötige, aber vielleicht finde ich doch noch hilfreiche Dinge).
Für Kate gibt es Plugins, aber nicht annähernd so viele.
Live-Vorschau
An der Live-Vorschau gefällt mir besonders, dass
- sie automatisch mit scrollt.
- es links immer einen Indikator gibt, der anzeige, in welcher Zeile der Cursor gerade ist.
- man optional trotzdem unabhängig vom Code in der Vorschau scrollen kann, diese aber wieder synchron läuft, sobald man im Quelltext scrollt.
- der Cursor bei einem Doppelklick auf einen Bereich in der Vorschau automatisch auf diese Zeile im Quelltext gesetzt wird.
Die Vorschaufunktion gibt zwar nicht genau wieder, wie es später im Blog oder im Wiki aussehen wird, aber es ist ausreichend, sodass ich während des Schreibens den Hugo-Server gar nicht erst anwerfen muss, außer zum Schluss mal wegen Shortcodes, die nicht dargestellt werden, wie figure.
Die Vorschau öffent man mit der Tastenkombination Ctrl + k gefolgt von v.
Inhaltsverzeichnis
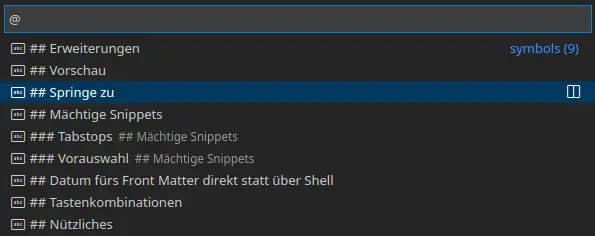
Es gibt drei Möglichkeiten, ein Inhaltsverzeichnis des aktuellen Dokuments zu sehen:
- Mit der Tastenkombination
Strg + Shift + oöffnet man das Inhaltsverzeichnis und kann zu einer bestimmten Überschrift springen. - Die aktuelle Überschrift wird auch immer oben in den
Breadcrumbsangezeigt. Dort kann man drauf klicken und kann auch wieder zu den Bereichen springen. - In der Leiste links öffnet man den
Exploreroder drück die TastenkombinationCtrl + Shift + eund öffnet unten den BereichOUTLINE.
Snippets
In VSCodium kann man tolle Dinge mit Snippets machen, die ich teilweise auch schon vom Editor Micro kenne.
Die Dokumentation für Snippets in VSCodium gibt es hier.
Hier einige der Möglichkeiten.
Eigene Snippets trägt man in eine selbst gewählte Datei ein, die man über Ctrl + Shift + p gefolgt von Snippets: Configure User Snippets definieren und öffnen kann.
Tabstops
In Snippet kann man Positionen definieren, zu denen man nach dem Einfügen mit der Tab-Taste springen kann, sodass man notwendige Eingaben schneller erledigen kann, also mit den Cursor-Tasten zu navigieren. Das nutze ich z. B. in meinem Front Matter-Snippet.
Vorauswahl
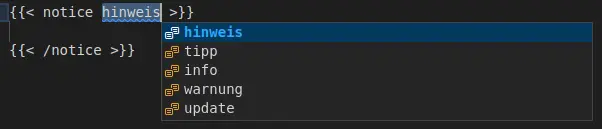
Hier bekommt man ein kleines Popup-Fenster und kann einen der Einträge auswählen:

Das Snippet dazu sieht so aus:
"notice": {
"scope": "markdown",
"prefix": "md-notice",
"body": [
"{{< notice ${1|hinweis,tipp,info,warnung,update|} >}}",
"$0",
"{{< /notice >}}"
],
"description": "Notice, tip, info, …"
}
Snippets auf markierte Bereiche anwenden
Um einen aktuell im Editor markieren Bereich innerhalb eines Snippets nutzen zu können, gibt es die Variable ${TM_SELECTED_TEXT} und weitere (siehe hier). Diese Möglichkeit bietet sich an, wenn man z. B. nachträglich einen Bereich als Codeblock oder Zitat formatieren will.
Hat man so ein Snippet geschrieben, markiert man zuerst den benötigen Bereich, drückt Alt + Leertaste, und wählt anschließend das Snippet mit den Cursor-Tasten aus.
Seltsam wird es, wenn man den Eintrag nicht per Cursor-Taste auswählt, sondern, wie sonst auch, den Namen des Snippets tippt. Dann überschreibt man nämlich den markieren Bereich. Doch das macht nichts. Sobald man den passenden Eintrag ausgewählt hat und sofern das Snippet die genannte Variable nutzt, wird beim Bestätigen mit Enter das komplette Snippet inklusive dem überschrieben geglaubten Bereich eingefügt.
Datum fürs Front Matter direkt statt über Shell
Beim Einfügen meines eigenen Snippets frontmatter ist jetzt direkt das aktuelle Datum enthalten. Bisher musste ich das immer erst über ein Shellkommando machen und dann ins Front Matter einfügen. Theoretisch ginge das auch mit Kate und JavaScript, aber das habe ich bisher nicht geschafft.
So sieht dann das Front Matter nach dem Einfügen aus:
---
title:
slug:
date: 2022-09-11T12:40:57+02:00
draft: false
author: Natenom
#description:
categories:
-
tags:
-
---
Und das ist das zugehörige Snippet:
"md-frontmatter": {
"scope": "markdown",
"prefix": "md",
"body": [
"---",
"title: $1",
"slug: $2",
"date: $CURRENT_YEAR-$CURRENT_MONTH-${CURRENT_DATE}T${CURRENT_HOUR}:$CURRENT_MINUTE:$CURRENT_SECOND+02:00",
"draft: false",
"author: Natenom",
"#description: ",
"categories:"
" - $3",
"tags:",
" - $4",
"---"
],
"description": "Front Matter Blog"
}
Tastenkombinationen
Eine Liste der Tastenkombinationen für VSCodium.
Merk dir was
Besonders gut gefällt mir, dass man ein “Verzeichnis” mit Ctrl + k gefolgt von Ctrl + o öffnen kann und der Editor sich dafür dann die geöffneten Dateien und Ansichten merkt.
So kann ich zwischen Blog und Wiki sehr einfach wechseln und die bearbeiteten Dateien sind weiterhin geföffnet. Das erleichtert die Arbeit.
Alternativ nutzt man die Tastenkombination Ctrl + r und kann dann bisher geöffnete Dateien und oben genannte Verzeichnisse wieder öffnen. Hält man Ctrl dabei gedrückt, werden diese in einem neuen Fenster geöffnet.
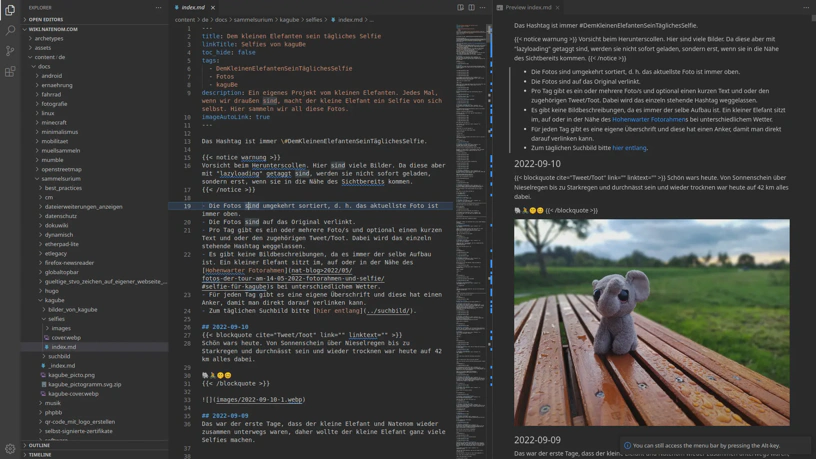
Hier z. B. die Ansicht für die Arbeit im Wiki, wo gerade die Selfies vom kleinen Elefanten geöffnet sind:

Meine Anpassungen und installierte Erweiterungen
Ich habe ein paar kleine Anpassungen für VSCode, die ich hier aufliste, falls ich das irgendwann mal wieder brauche.
Weniger ist mehr
Ich habe die “Status bar” (View -> Appearence -> Status bar) unten und die “Menu bar” (View -> Appearence -> Menu bar) oben ausgeblendet.
Falls man die “Status Bar” wieder benötigt, kann man sie mit Ctrl + Shift + p und der Eingabe von View: Toggle Status Bar Visibility oder Teilen davon wieder aktivieren.
Für die “Menu bar” gibt man View: Toggle Menu bar ein. Oder man drückt die Alt-Taste, dann erscheint die Menübar, wird direkt fokusiert, und verschwindet dann wieder, sobald man einen Eintrag gewählt hat oder erneut die Alt-Taste drückt.
Hervorhebung der aktuellen Zeile
Die Hervorhebung der aktuellen Zeile gefällt mir bei VSCodium gar nicht, deshalb habe ich das so angepasst, wie ich es von Kate gewohnt bin.
Dazu öffnet man die Datei settings.json via Strg + Shift + p und der Eingabe von Preferences: Open User Settings (JSON) und trägt ein:
"workbench.colorCustomizations": {
"[Default Dark+]": {
"editor.lineHighlightBackground": "#4587de2a",
"editor.lineHighlightBorder": "#4587de2a"
},
"[Default Light+]": {
"editor.lineHighlightBackground": "#4587de2a",
"editor.lineHighlightBorder": "#4587de2a"
}
}
Zeilenhervorhebung ohne Anpassung im Dark Theme mit kaum sichtbarer Umrandung:

Und mit Anpassung:

Damit zusätzlich auch noch die Zeilennummer hervorgehoben wird, fügt man hinzu:
"editor.renderLineHighlight": "all",
Installierte Erweiterungen
streetsidesoftware.code-spell-checker-germanfür Rechtschreibüberprüfung
Fazit
Ich habe diesen Blogbeitrag schon mit VSCodium geschrieben und währenddessen hier dokumentiert und ausprobiert.
Mein Fazit bisher ist, dass ich mich mit diesem Editor besser auf Inhalte fokussieren kann, da ich nicht ständig andere Tools benutzen muss. Wie z. B. eine Konsole für das aktuelle Datum und die Uhrzeit fürs Front-Matter, weil man auch Bilder (zumindest in der Markdown-Standard-Syntax) über den Dateiexplorer von VSCodium direkt einfügen kann.
Desweiteren brauche ich kein laufendes Hugo und keinen Browser, in dem die Vorschau angezeigt wird. Diese zeigt zwar genau das Ergebnis, wie es auch später online aussehen wird, aber das ist für meine Sachen meist nur zur Endkontrolle vor dem Veröffentlichen notwendig.
Ich kann mir vorstellen, dass man das Bauen mit Hugo auch noch in VSCodium einrichten könnte, aber ich mache das lieber extern. Ich brauche einen guten Editor zum Bearbeiten, aber keine eierlegende Wollmilchsau für alles zusammen.
Kommentare
Bisher gibt es hier keine Kommentare.
Kommentar oder Anmerkung für diesen Blogbeitrag
Öffentlicher Kommentar per E-Mail: Hier klicken
Nicht öffentliche Anmerkung per E-Mail: Hier klicken
Sonstige Kontaktaufnahme: Kontakt