Es gab wieder ein Update für das hier verwendete Hugo-Theme Bootstrap, das die Suchfunktion verbessert hat.
Optionen
Es gibt ein paar neue Optionen für die Suche. Die vollständige Liste gibt es hier.
Die Beschreibung der Optionen gibt es auf der Website von fuse.js.
Index und Meta
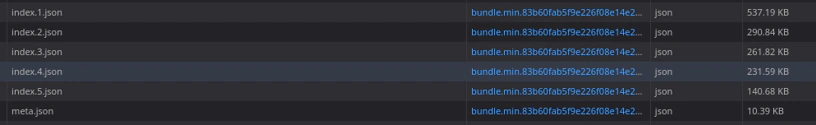
Statt einer großen Indexdatei mit allen Blogbeiträgen (hier immerhin um 2500) gibt es jetzt mehrere davon. Jede enthält per Voreinstellung 1000 Blogbeiträge, es sind als insgesamt 3 Dateien (index1.json, index2.json, …).
Die Option dazu ist search.indexPaginate.

Dazu gibt es eine weitere Datei meta.json, die alle Kategorien und alle Tags enthält, die im Blog verwendet werden.
Preload
Neu ist z. B. search.indexPreload, das per Voreinstellung auf true gesetzt ist. Ich habe das auf false gesetzt. Nach meinem Verständnis werden die Indexdateien dann nicht geladen, wenn JavaScript nicht ausgeführt wird und man die Suchseite aufruft.
Auf true gesetzt werden die Indexdateien direkt in der Suchseite eingebunden und auch ohne JavaScript vorgeladen. Das sind insgesamt aber stattliche 1,6 MiB. Bei einer langsamen Internetverbindung ist das viel.
Erst buggy und jetzt schneller
Nachdem der Theme-Entwickler die neue Suchfunktion implementiert hatte und ich das Theme meines Blogs aktualisiert hatte, bemerkte ich, dass die Suche in Firefox sehr viel CPU-Last verursachte und Firefox anbot, das Script im Tab zu beenden. Die Suchseite war gar nicht mehr benutzbar.
Ich stellte dem Entwickler mein Repo des Blogs zur Verfügung und so konnte er schließlich das Problem reproduzieren.
Er deaktivierte daraufhin im Theme etwas für Font Awesome (siehe hier), das ich eh nicht verstehe und danach war die Suchfunktion auch in Firefox genauso schnell wie zuvor nur in Chromium.
Vor der Neuerung der Suche war diese in Firefox immer einige Sekunden langsamer als in Chromium.
Kommentare
Bisher gibt es hier keine Kommentare.
Kommentar oder Anmerkung für diesen Blogbeitrag
Öffentlicher Kommentar per E-Mail: Hier klicken
Nicht öffentliche Anmerkung per E-Mail: Hier klicken
Sonstige Kontaktaufnahme: Kontakt