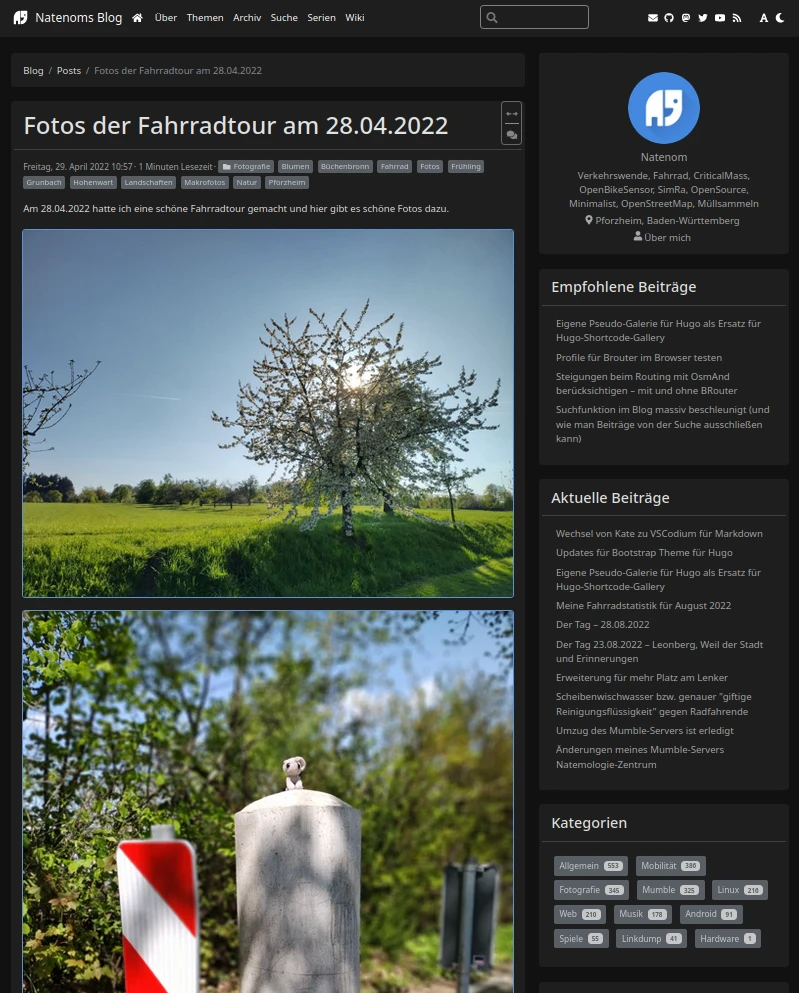
Mir ist er vor ein paar Tagen aufgefallen, dass die im Blog generierten kleinen Varianten der Bilder manchmal liegend dargestellt werden, obwohl sie hochkant dargestellt werden müssten, wohingegen die Originalbilder richtig dargestellt werden. So wie in diesem Screenshot im zweiten Bild der Galerie zu sehen ist:

Das liegt scheinbar daran, dass in den Metadaten (Exif) mancher Fotos die Rotation hinterlegt ist, das Bild selbst jedoch nicht “richtig” ausgerichtet gespeichert wurde.
Hintergrund
Hugo beachtet vorhandene Exif-Daten nicht und erstellt deshalb mit z. B. der .Resize-Funktion Bilder mit falscher Ausrichtung. Diese Funktion wird in meinem Blog und auch in meinem Wiki genutzt, um automatisch kleine Varianten großer Bilder zu erstellen, siehe hier. Vermutlich passiert das selbe auch bei Verwendung von Fit, Fill, Crop und Filter. (Hier die Dokumentation dieser Funktionen.)
Das ist ein bekanntes “Problem” in Hugo. Details siehe hier.
Einen offenen Issue gibt es hier.
Nicht alle Bilder im Blog sind davon betroffen. Kommt vermutlich auf die verarbeitende Software oder auf das Kameramodell usw. an.
Zwei Lösungen
Lösung 1 – Anpassung in Hugo
Eine Lösung ist, viel Arbeit in meinen render-image-Hook als auch in den figure-Shortcode zu stecken, sodass dort die Rotation ausgewertet und beachtet wird. Für beides verwende ich nicht die Originale sondern eigenen Varianten.
In hugo-shortcode-gallery wird das z. B. so gemacht, siehe hier.
Lösung 2 – Bilddateien entsprechend rotieren
Eine weit einfachere Lösung ist, die Dateien direkt entsprechend der enthaltenen Metadaten zu rotieren und so abzuspeichern.
Das kann man z. B. mit mogrify (ImageMagick) machen.
Für entsprechende Dateien führe ich also das hier aus, wobei die Originaldatei überschrieben wird:
mogrify -auto-orient pausenbaum.jpg
Damit wird die Info zur Rotation aus den Metadaten entfernt und das Bild “richtig” gedreht abgespeichert. Die Dokumentation dazu findet sich hier.
Man könnte noch ein Script schreiben, das alle Bilder findet, die Infos zur Rotation enthalten und diese dann in einem Schritt entsprechend drehen. Das spare ich mir, da ich das manuell mache, wenn ich mal wieder solche Fotos im Blog sehe.
Passt
Und dann ist das Foto im Blog wieder richtig gedreht:

Falls jemand einen Blogbeitrag mit falsch gedrehten Bildern findet, würde ich mich über einen Hinweis darauf freuen. Danke.
Kommentare
Bisher gibt es hier keine Kommentare.
Kommentar oder Anmerkung für diesen Blogbeitrag
Öffentlicher Kommentar per E-Mail: Hier klicken
Nicht öffentliche Anmerkung per E-Mail: Hier klicken
Sonstige Kontaktaufnahme: Kontakt