Als ich Anfang des Jahres diesen Blog hier von WordPress zu Hugo umzog, war mir die Funktion einer Bildergalerie sehr wichtig. Schließlich gab es in meinem Blog sehr viele Bildergalerien.
Hugo-Shortcode-Gallery
Dafür verwendete ich hugo-shortcode-gallery. Hierbei werden die von Hugo generierten Vorschaubilder per JavaScript geladen und bei einem Klick darauf werden in einer Lightbox die Originale angezeigt. Letzteres war zuletzt in Firefox ziemlich lahm.
Eine Galerie fügt man mit diesem Shortcode ein:
{{< gallery match="images/*" >}}
Damit werden alle Bilder im Unterverzeichnis images/ des Page Bundle zur Galerie hinzugefügt. So kann man auch mehrere Galerien in einem Blogbeitrag mittels verschiedenen Unterverzeichnissen erstellen lassen.
Einzelbilder statt Galerie
Über die Zeit hat sich jedoch für mich herauskristallisiert, dass ich Galerien gar nicht benötige. Stattdessen finde ich es jetzt besser, Bilder einzeln einzubinden, sodass man auch zu jedem Bild eine Beschreibung und einen Alt-Text hinterlegen kann. Und auch eine Lightbox will ich nicht mehr haben, Bilder werden per Klick direkt geöffnet.
Schon seit längerem nutze ich daher gar keine Galerien mehr.
Da aber in circa 90 Blogbeiträgen bereits die anfangs genutzten Galerien enthalten sind, wollte ich mir die Arbeit ersparen, diese manuell umschreiben zu müssen.
Eigene Pseudogalerie statt Hugo-Shortcode-Gallery
Deshalb habe ich die Hugo-Shortcode-Gallery aus dem Projekt entfernt und einen gleichnamigen eigenen Shortcode erstellt, der die Bilder per Markdown einfügt und mit dem Original verlinkt, so wie hier beschrieben.
Man kann somit die alte Form weiterverwenden und für
{{< gallery match="images/*" >}}
wird durch alle passenden Bilder iteriert und dann wird das hier eingefügt:
[](images/bild1.jpg)
[](images/bild2.jpg)
…
Das nächste Rendern des Blogs dauerte nach der Änderung sehr lange, schließlich mussten für hunderte Bilder in insgesamt 90 Galerien verschiedene Bildgrößen generiert werden. Für meinen Blog waren das so zusätzlich 1,6 GB an neuen Bildateien.
Diese Änderung ist jetzt im Blog und auch im Wiki implementiert. Ich musste in der config.toml des Wikis den timeout etwas erhöhen, da es dort Galerien mit extrem vielen Bildern gibt.
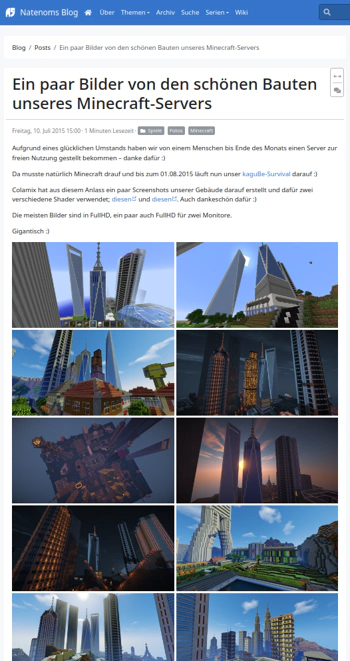
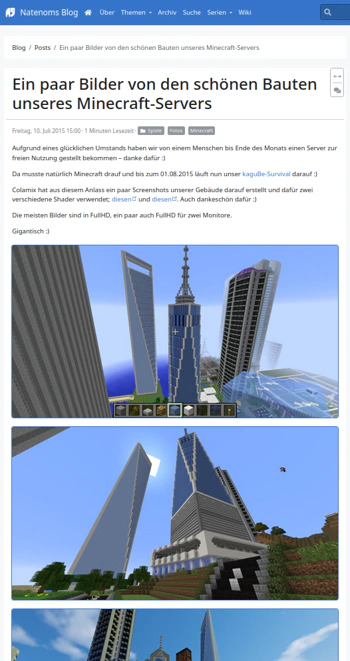
Alt und neu im Vergleich
Links die alte Galerie und rechts die neue.


Hier der Link zum Blogbeitrag mit den schönen Minecraft-Bauten.
Passt
Das passt so für mich. Es gibt eine Abhängigkeit weniger, um die man sich ganz selten mal kümmern muss und die eigene Lösung benötigt auch kein JavaScript mehr.
Und falls ich mal in einen Blogbeitrag ganz viele Bilder als reinen Bilddump werfen möchte, dann kann ich das weiterhin mit dem entsprechenden Shortcode machen. Bevorzugt sind aber weiterhin Bilder mit Bildbeschreibung im Alt-Text.
Kommentare
Bisher gibt es hier keine Kommentare.
Kommentar oder Anmerkung für diesen Blogbeitrag
Öffentlicher Kommentar per E-Mail: Hier klicken
Nicht öffentliche Anmerkung per E-Mail: Hier klicken
Sonstige Kontaktaufnahme: Kontakt