Es haben sich wieder ein paar Änderungen im Blog und im Wiki angesammelt, die ich hier dokumentiere.
Suche beschleunigt
Die schönste Änderung ist die Suche, die jetzt sehr schnell Ergebnisse liefert. Zuvor dauerte die Suche je nach Stärke der Client-CPU von vielen Sekunden bis “Browser will Tab schließen” und die Suchergebnisse ließen auch zu Wünschen übrig.
Jetzt dauert es nur noch eine bis wenige Sekunden.
Ich habe dazu einen eigenen Blogbeitrag geschrieben, siehe hier.
Sortierte Tags und Kategorien
Die Listen der Kategorien und Tags in Blogbeiträgen ist jetzt alphabetisch sortiert. Das hat der Entwickler nach meiner Anfrage in sein Theme implementiert, da es ursprünglich unsortiert war bzw. in der selben Reihenfolge angezeigt wurde, wie es auch im Front Matter eingetragen war.
Alphabetisch sortiert ist jetzt die Voreinstellung. Man kann aber auch auch in der config.toml im Bereich [params] einstellen, sodass nach Häufigkeit sortiert wird:
taxonomySortingMethod = "popularity"
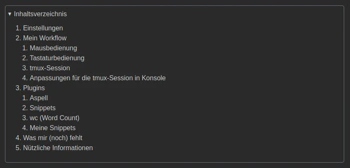
So sieht es jetzt aus (früher war es “unsortiert”):

WebP als Standard
Da jetzt immer automatisch Bildvarianten auch in JPG erstellt werden, habe ich meine Programme so eingestellt, dass Bilddateien immer im WebP-Format abgespeichert werden. Das betrifft Screenshots, ImagePipe auf Android und mein Script, das automatisch Bilder für den Blog aufbereitet.
Rand um Bilder
Vri hat den Rand um Bilder herum verschönert.
Früher:

Jetzt:

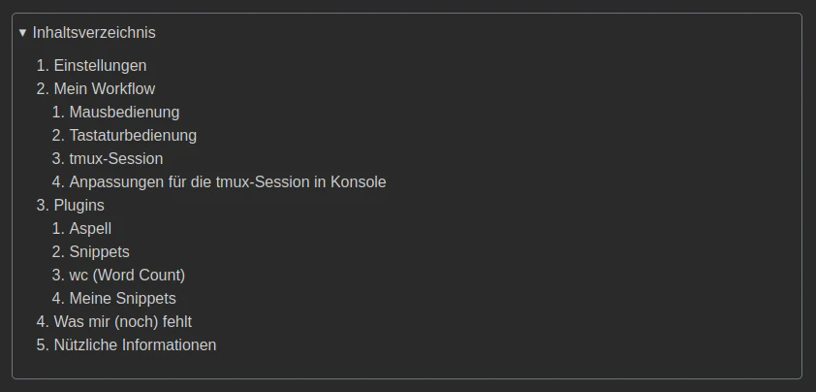
Inhaltsverzeichnis inline
Das Inhaltsverzeichnis befindet sich nicht mehr rechts in der Sidebar sondern immer ganz oben im Blogbeitrag. Es wird ein details-Element verwendet, da aber per Voreinstellung offen ist. Hintergrund ist die Darstellung auf mobilen Geräten, da dort das Inhaltsverzeichnis innerhalb der Sidebar erst ganz am Ende der Seite dargestellt wird. Mit der Änderung hat man auch auf Mobilteräten einfachen Zugriff auf das Inhaltsverzeichnis.
Seit der Umstellung finde ich es auch angenehmer, dass man direkt am Anfang des Blogbeitrags kurz überblicken kann, um was es geht. Selbst auf einem großen Bildschirm auf dem Desktop war das bisher nicht gegeben, weil man eher nicht nach rechts in die Sidebar geschaut hat.

Render Hook für Bilder angepasst
Keine automatische Verlinkung des Originals
Mein Render Hook für Bilder verlinkt nicht mehr automatisch zum Originalbild, falls dieses breiter ist als 1000 Pixel. Das war sowieso nie intuitiv und weit weg von dem, was Markdown normalerweise macht. Man will schließlich selbst entscheiden, ob etwas verlinkt werden soll und wohin.
Für eine einzelne Seite bekommt man das alte Verhalten zurück, indem man im Front Matter imageAutoLink: true einfügt. Das mache ich bei Blogbeiträgen, bei denen ich hoch aufgelöste Bilder eingefügt hatte und von diesem Verhalten ausging. Erst ab heute werde ich solche Bilder manuell verlinken.
Zudem es jetzt auch wieder möglich, mit der Markdown-Syntax ein Bild selbst irgendwohin zu verlinken, optional auch auf das hochaufgelöste Originalbild. Soll so Link auf das Originalbild eingefügt werden, so kann man diese Syntax verwenden:
[](bild.jpg)
Das ist aber nur sinnvoll für Bilder ohne Beschreibungstext drunter, da dieser sonst auch als Link gerendert wird.
So langsam erschließt sich mir, weshalb die Leute von Hugo das so implementiert haben, dass alles, was mehr benötigt, als nur Bilder ganz einfach einzubinden, per figure-Shortcode gemacht wird.
Oder ein Bild mit Verlinkung auf eine URL
[](/lala)
Angabe von Breite und Höhe
Mit dem Render Hook eingebundene erhalten jetzt auch eine passende Breiten- und Höhenangabe im HTML-Code, damit der Text dahinter beim Laden von Bildern mit einer langsamen Internetanbindung nicht mehr nach unten springt, sobald das Bild geladen wurde.
Bei Galerien passiert das aber noch immer, weil dafür ein Shortcode verwendet wird, der von einem größeren Projekt stammt und den ich nicht so einfach mal anpassen möchte.
Neuer figure Shortcode
Ich habe einen neuen Shortcode figure erstellt, der auf dem aktuellen Render Hook basiert (siehe oben).
Dadurch werden, wie auch im Render Hook, nur dann kleine Bildvarianten erstellt, wenn das Originalbild größer als 816 Pixel ist. So gibt es keine vermatschten Bilder mehr, die dadurch entstehen, dass ein kleines Bild vergrößert wird.
Zusätzlich erlaubt der Shortcode die Verwendung von Markdown für den Parameter caption (wie auch beim builtin Shortcode figure), sodass es z. B. möglich wird, einen Link auf eine Lizenz zu setzen, wie das von OpenStreetMap bei Einbindung deren Karten gefordert wird.
Beispiel mit einem Link in der Beschreibung (“caption”):
{{< figure src="2022-05-03-inline-inhaltsverzeichnis.webp" link=""
alt="" title="Ein Titel" width="350"
caption="Eine Caption mit URL wegen Copyright by [Natenom](/)" >}}
Ergebnis:

Ich werde die anderen Parameter, die im builtin-Shortcode figure von Hugo möglich sind, in Zukunft auch noch implementieren, wenn ich sie benötige.
Kommentare
Bisher gibt es hier keine Kommentare.
Kommentar oder Anmerkung für diesen Blogbeitrag
Öffentlicher Kommentar per E-Mail: Hier klicken
Nicht öffentliche Anmerkung per E-Mail: Hier klicken
Sonstige Kontaktaufnahme: Kontakt