Es haben sich wieder ein paar Änderungen angesammelt.
Blog
Untermenü in der oberen Leiste
Da das Untermenü für “Themen” in der oberen Leiste ohne JavaScript nicht erreichbar war, habe ich das zu einem Link verändert, der auf die Seite “Themen im Blog” verweist.
In der mobilen Ansicht funktioniert es leider trotzdem nicht, da dort das gesamte obere Menü nur per JavaScript geladen wird.
Wiki
Seitenhervorhebung
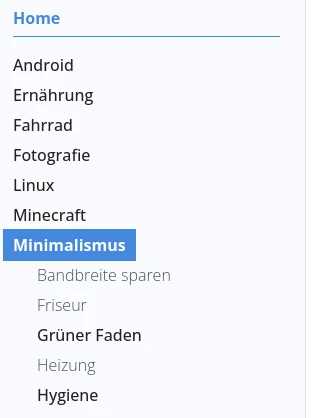
Dank Vri wird die aktuelle Seite im Wiki schöner hervorgehoben:

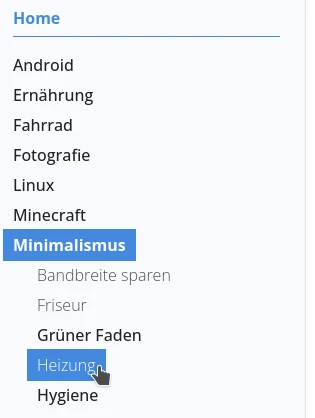
Den selben Effekt sieht man beim Hovern.

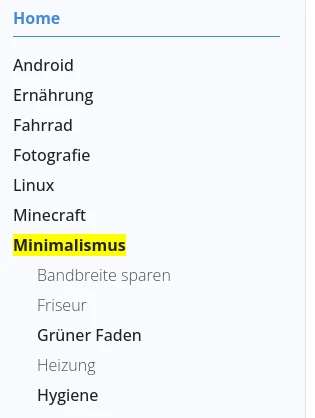
Vorher hatte ich das selbst gemacht und entsprechend sah das auch aus:

Inhaltsverzeichnis
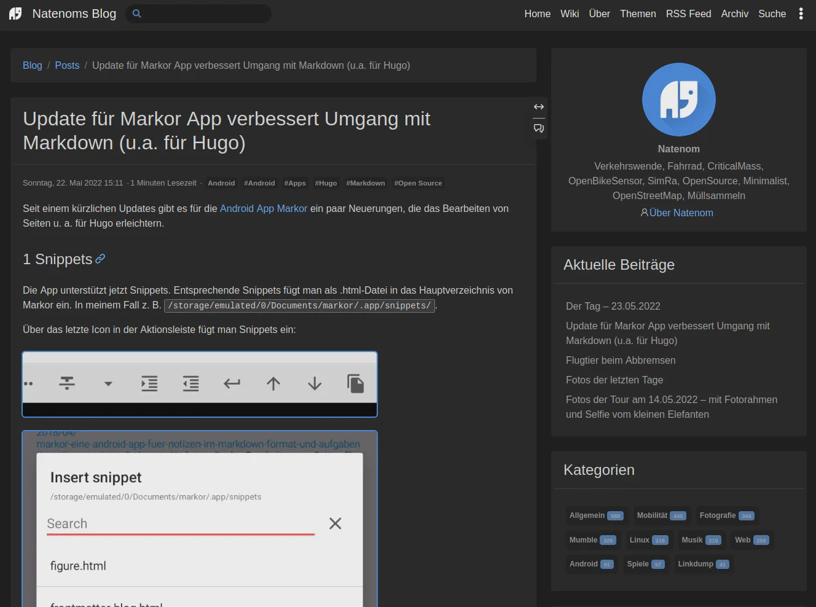
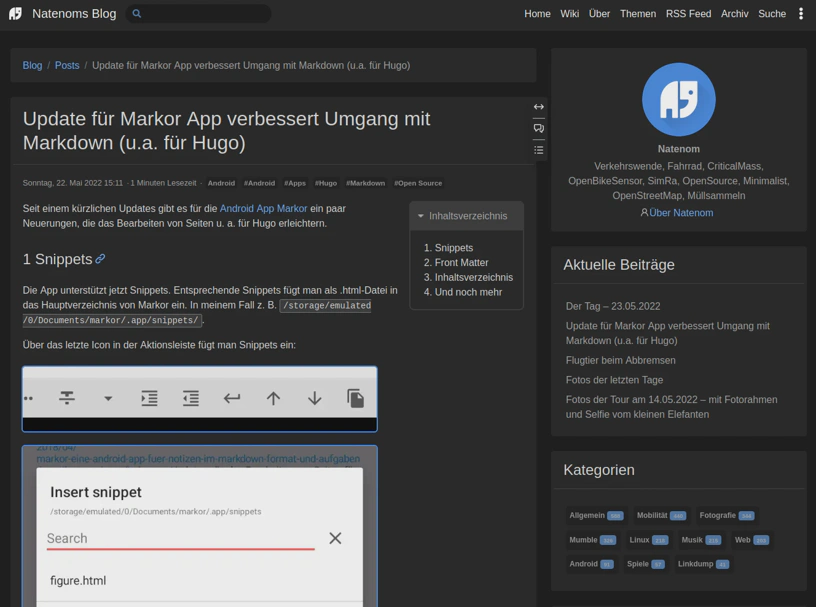
Das Inhaltsverzeichnis wird jetzt immer angezeigt, nicht erst, wie per Voreinstellung, wenn der Blogbeitrag mindestens 280 Wörter hat.
Der zu ändernde Parameter hierfür ist tocWordCount im Bereich [params] in der config.toml. Ich habe den Wert auf 10 (Wörter) eingestellt, sodass man auch in relativ kurzen Blogbeiträgen eine Navigationsmöglichkeit per Inhaltsverzeichnis hat.
Vorher:

Nachher:

Blog und Wiki
Externe Links
Das zusätzliche Icon, das bei externen Links angezeigt wird, ist jetzt nur dann sichtbar, wenn ein Link auf andere Websites als meine eigenen zeigt.
D. h. ein Link vom Blog zu meinem neuen Wiki wird nicht als extern markiert. Ein Link vom Blog zu Wikipedia schon.
Video Shortcode
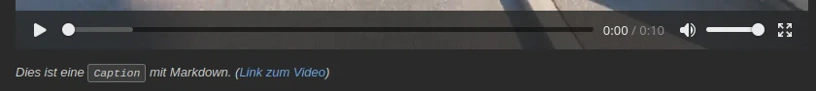
Ich habe den Shortcode für die Einbindung von Videos verbessert:
- Man kann jetzt ein Vorschaubild selbst definieren.
- Man kann Markdown innherhalb von
captionverwenden.
- Der Vorgabetext
Link to Videoist vialinktext=änderbar oder in derconfig.tomlviashortcode_video_linktext. - Enthält der Pfad zum Video einen bestimmten Teilstring, dann wird das Video nicht eingebunden und stattdessen ein Infotext angezeigt.

Statt das Video einzubinden, wird eine Meldung angezeigt. - Man kann
type=selbst angeben für den MIME-Typ der eingebundenen Datei oder sich darauf verlassen, dass der Shortcode diesen selbst anhand der Dateiendung erkennt und ausgibt.
Prinzipiell kann man mit dem Shortcode Video auch reine Audiodateien einbinden. Das ist zwar vermutlich nicht so gut für irgendwas, aber es funktioniert trotzdem.
Alle Möglichkeiten werden auch in der Dokumentation zum “Mitmachen” aufgelistet, siehe hier.
Kommentare
Bisher gibt es hier keine Kommentare.
Kommentar oder Anmerkung für diesen Blogbeitrag
Öffentlicher Kommentar per E-Mail: Hier klicken
Nicht öffentliche Anmerkung per E-Mail: Hier klicken
Sonstige Kontaktaufnahme: Kontakt