Ich habe mich heute wieder mal damit beschäftigt, weshalb Bilder nicht in die Metadaten für Twitter Cards bzw. Open Graph eingebunden werden, obwohl entsprechend konfiguriert.
Bisher hat es nicht funktioniert
Als ich mich das letzte Mal damit beschäftigte, fand ich nur gewisse Variablennamen und diese haben nicht dazu geführt, dass Bilder für Twitter Cards und/oder Open Graph hinterlegt wurden. Ich kann heute nicht mehr nachvollziehen, was ich damals gefunden hatte, die entsprechende Datei gibt es im aktuellen Theme gar nicht mehr. Beide damals gefundenen Variablen tun daher auch weiterhin nicht. Ich vermute, dass ich damals “überarbeitet” war und den Wald vor lauter Bäumen nicht mehr gesehen hatte.
So funktioniert es
Heute hatte ich mehr Glück: Das Docsy-Theme verwendet keine eigene Implementierung dieser beiden Dinge sondern die interne von Hugo. In der Datei themes/docsy/layouts/partials/head.html steht in Zeile 26 bis 29:
{{ template "_internal/opengraph.html" . -}}
{{ template "_internal/schema.html" . -}}
{{ template "_internal/twitter_cards.html" . -}}
Die Beschreibungen für diese internen Templates gibt es in der offiziellen Dokumentation, hier für Twitter Cards und hier für Open Graph.
Jetzt gibt es auch ein Vorschaubild, wenn man eine Wiki-Seite auf Mastodon, Twitter, Facebook oder einer anderen Website teilt.
Prioritäten
Es funktioniert also genau so, wie auch in meinem Blog (bzw. im Blog wurde es mal vom Theme-Entwickler an das Verfahren in Hugo internals angepasst):
- Priorität 1 (höchste): Es wird das erste Bild verwendet, das im Front Matter im Parameter
imagesdefiniert wird. Dabei wird das so angegebene Bild aber relativ zum Root-Verzeichnis der Website eingebunden und nicht relativ zum Page Bundle. - Priorität 2: Es wird das erste Bild verwendet, das im Namen den Substring
feature,coveroderthumbnailenthält. Es können somit Bilder im aktuellen Page Bundle eingebunden werden und diese werden auch richtig verlinkt. - Priorität 3: Es wird das erste Bild verwendet, das in der Konfiguration der Website im Parameter
imagesangegeben wird. (bei mir im Wiki ist dies aktuellimages = ["/images/natenom-avatar.png"].
Ich verwende immer Priorität 2.
Ergebnis
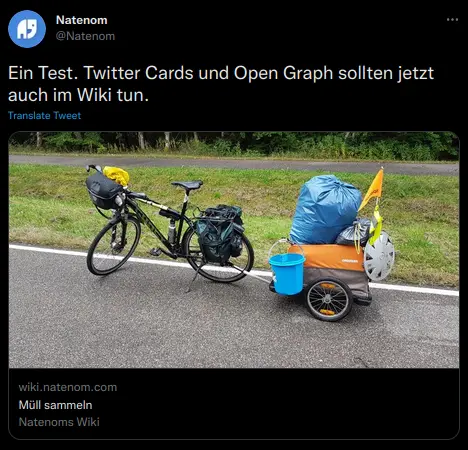
So sieht das dann z. B. auf Twitter aus:

Beschreibung nicht automatisch
Im Gegensatz zum Theme, das ich im Blog verwende, wird im Wiki mit dem Theme Docsy immer die Beschreibung (description) “Natenoms Wiki” eingefügt, wenn keine solche im Front Matter definiert wurde. Im Blog wird in einem solchen Fall ein Ausschnitt (die ersten x Zeichen eines Blogbeitrags) verwendet.
Im Wiki muss ich das daher im Front Matter angeben, z. B. für den Bereich Müllsammeln mit:
---
title: Müll sammeln
tags:
- Plogging
- Müll
- Pforzheim
- Enzkreis
- Müllsammeln
- Neuhausen
import_status: done
description: "Ich sammle Müll. Sowohl in kleinem Rahmen zwischendurch als auch in etwas größeren Rahmen mit [Fahrrad](/docs/fahrrad/meine_fahrraeder/mtb) und [Fahrradanhänger](/docs/fahrrad/fahrradanhaenger). Die 'kleine' Ausrüstung (Müllgreifer und Mülltüten) habe ich fast immer dabei, wenn ich mit dem [Fahrrad](/docs/fahrrad) unterwegs bin."
---
Diese Beschreibung wird auch automatisch auf der Seite oberhalb der Tags angezeigt. Dabei freut es mich sehr, dass man offenbar auch Shortcodes innerhalb des Front Matters benutzen kann, sodass ich hier einfach die ersten Sätze der Seite in die Beschreibung verschieben kann.
Die Verwendung von <!--more--> funktioniert leider nicht. Damit kann man in anderen Themes definieren, dass der Bereich vom Anfang des Beitrags/der Seite bis zu dieser Zeichenkette als Beschreibung verwendet werden soll.
Hier in der Dokumentation von Hugo ist das mit der Page Summery erläutert.
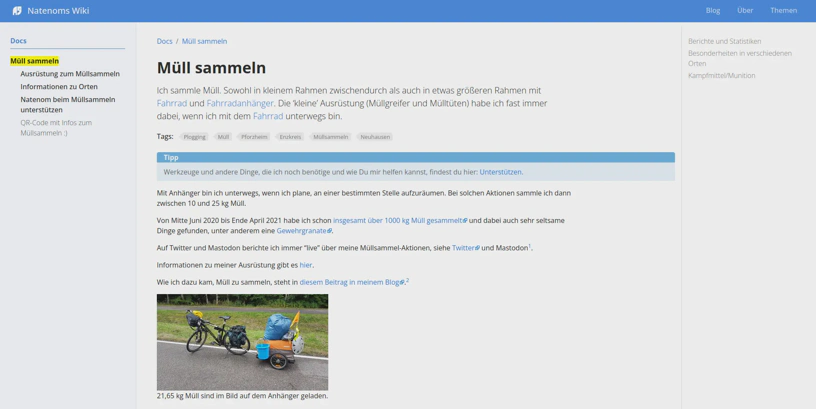
So sieht es jetzt mit einer Beschreibung aus:

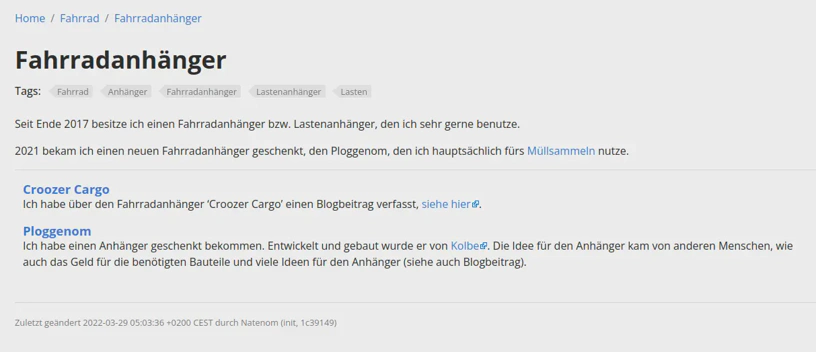
Die Beschreibung wird auch, und das wusste ich bisher nicht, in der Liste der Unterseiten eines Bereichs eingefügt. Das gefällt mir.

Kommentare
Bisher gibt es hier keine Kommentare.
Kommentar oder Anmerkung für diesen Blogbeitrag
Öffentlicher Kommentar per E-Mail: Hier klicken
Nicht öffentliche Anmerkung per E-Mail: Hier klicken
Sonstige Kontaktaufnahme: Kontakt