Wir (Vri und ich) haben wieder einiges im Blog und auch im Wiki verschönert. Okay, ich war nur dabei und habe gemeckert.
Top Bar
Die TopBars von Blog und neuem Wiki sind jetzt angeglichen und es wird das einfarbige Logo verwendet, das auch noch etwas größer ist und als SVG vorliegt. Zudem wurden beide bezüglich Schrift und Höhe einander angeglichen.
Blog


Wiki


Inline Code
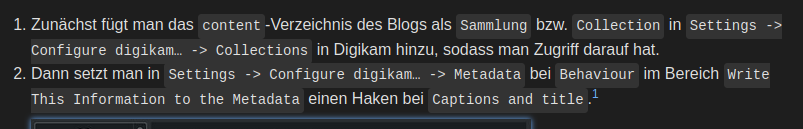
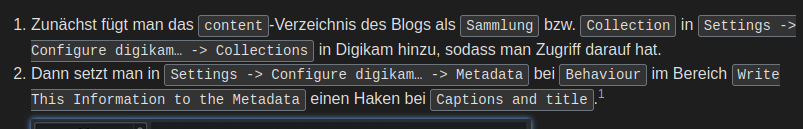
Die Darstellung von Inline-Code wurde verbessert, sodass unterschiedliche Teile in unterschiedlichen Zeilen nicht mehr aussehen, als würden sie zusammen kleben.


Kategorien und Tags
Im Theme, das ich hier im Blog verwende, ist per Voreinstellung in einzelnen Beiträgen nur anhand der Positionierung unterscheidbar, was Kategorien und was Tags sind.
Das haben wir dadurch geändert, dass Tags jetzt immer ein Raute-Zeichen vorangestellt wird, sowohl im Beitrag als auch in der rechten Seitenleiste. Die Idee kam von einem dritten Menschen.🙂


Unter der Haube – CSS -> SCSS
Dann hat Vri noch das ganze CSS aufgeräumt und daraus SCSS gemacht.
Post-Panel
Das Panel, das rechts oben innerhalb von Blogbeiträgen angezeigt wird, wurde bisher beim Herunterscrollen auf mobilen Geräten ausgeblendet und stattdessen ein Icon aus dem Font-Awesome angezeigt. Jetzt ist es dauerhaft sichtbar und dafür konnte das Icon weg.
Keine Lightbox mehr
Bisher gab es im Blog eine Lightbox. Hat man auf ein Vorschaubild geklickt, das mit dem Originalbild verknüpft war, so hat man die Website nicht verlassen, um zum Bild zu gelangen, sondern das Bild wurde in einem kleinen Overlay innerhalb der Website angezeigt.
Das ist ansich eine schöne Sache. Jedoch kommt es so immer wieder vor, dass Bilder, die eigentlich in einer höheren Auflösung vorliegen, in diesem Overlay trotzdem nur verkleinert angezeigt werden. Ganz deutlich merkt man dies bei Panoramafotos. Auch auf mobilen Geräten hat man das sehr gut gesehen, da hier die Vorschaubilder meist so breit sind wie der Bildschirm und das Overlay mit dem Originalbild nicht wesentlich größer war.
Ich habe mich daher heute dazu entschieden, das Lightbox-Script im Blog zu entfernen. Klickt man ein Vorschaubild an, öffnet sich im aktuellen Tab also das Bild. Über den Zurück-Button im Browser gelangt man wieder zur Website.
Ich weiß noch nicht, ob das so bleiben wird und ob das für normale Menschen gut ist, aber für mich passt es erst einmal.
Es wird dadurch auch wieder etwas weniger JavaScript im Blog eingebunden. Das spart für die Lightbox für die .js-Datei und die .css-Datei insgesamt 9 KiB.
Ausgenommen sind Galerien. Diese werden weiterhin in einem (anderen) Overlay auf der aktuellen Seite angezeigt. Das finde ich gut so, denn eine Galerie gehört irgendwie zusammen, während einzelne Bilder eben einzelne Bilder sind.


Seitenliste im Wiki
Die Abstände sind verringert worden, gefällt mir so besser.


Footer im Wiki
Die Farben im Footer sind jetzt richtig.


Kommentare
Bisher gibt es hier keine Kommentare.
Kommentar oder Anmerkung für diesen Blogbeitrag
Öffentlicher Kommentar per E-Mail: Hier klicken
Nicht öffentliche Anmerkung per E-Mail: Hier klicken
Sonstige Kontaktaufnahme: Kontakt