Es gab wieder ein schönes Update für das Hugo-Theme Bootstrap, das ich hier im Blog verwende.
Gallery-Shortcode
Das Theme liefert jetzt einen eigenen Shortcode gallery mit, siehe Dokumentation.
Da ich bereits einen Shortcode für Galerien habe, nutze ich diesen neuen noch nicht. Aber ich werde ihn mal in Zukunft ausprobieren.
Jedoch vertragen sich mein bisheriger Shortcode von hugo-shortcode-gallery und der neue Shortcode nicht, da sie den selben Namen nutzen.
Deshalb musste ich die Datei themes/hugo-shortcode-gallery/layouts/shortcodes/gallery.html nach layouts/shortcodes/nat_gallery.html kopieren und anschließend alle Vorkommen von
{{< gallery match="images/*" […] >}}nach
{{< nat_gallery match="images/*" […] >}}Umschreiben. Das ging mit der Befehlszeile:
find ./posts/ -type f -iname "*.md" -execdir \
sed -E -i -e 's/ gallery match=/ nat_gallery match=/g' '{}' \;In Zukunft werde ich für neue Shortcodes immer einem eigenen Prefix verwenden.
Beitragsbilder auch auf Beitragsseite
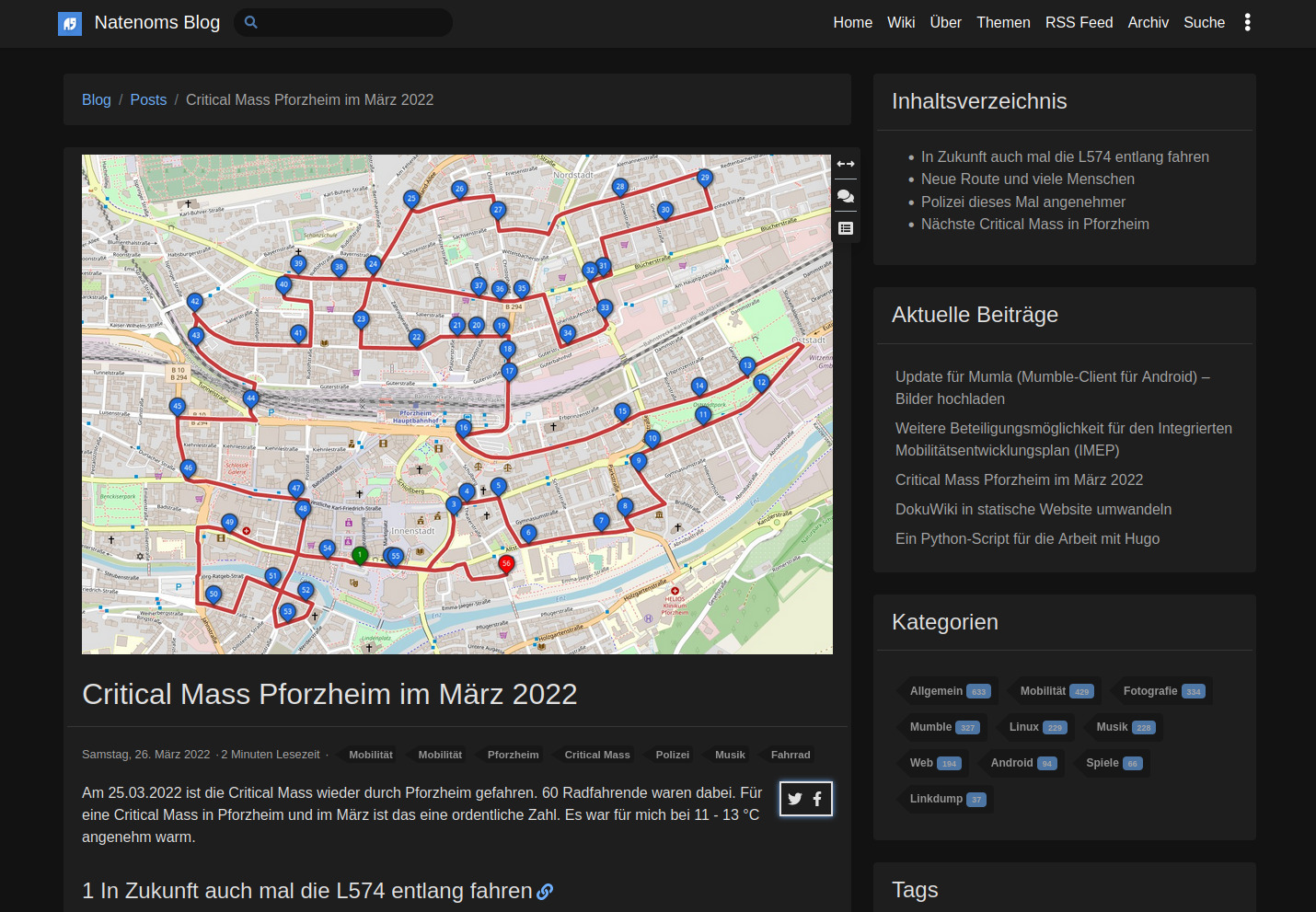
Beitragsbilder werden jetzt nicht mehr nur in der Liste der Beiträge als Thumbnail angezeigt, sondern auch ganz oben, sobald man den Beitrag öffnet. Es ist jetzt so, wie es zuletzt im hier verwendeten WordPress-Theme war. Das gefällt mir.
Die neue Funktion aktiviert man in der config.toml im Bereich [params] mit:
post.featuredImage = trueDas verwendet Bild ist das selbe wie das Thumbnail eines Beitrags.
Per Voreinstellung wird das Beitragsbild unterhalb des Titels und der Metadaten (Datum, Lesezeit, Tags, Kategorien) angezeigt. Ich bevorzuge es jedoch, wegen meines alten WordPress-Themes, ganz oben über dem Beitrag.
Deshalb habe ich die Datei themes/layouts/partials/post.html nach layouts/partials/post.html kopiert und die Zeile 8 zwischen die Zeilen 3 und 4 verschoben.
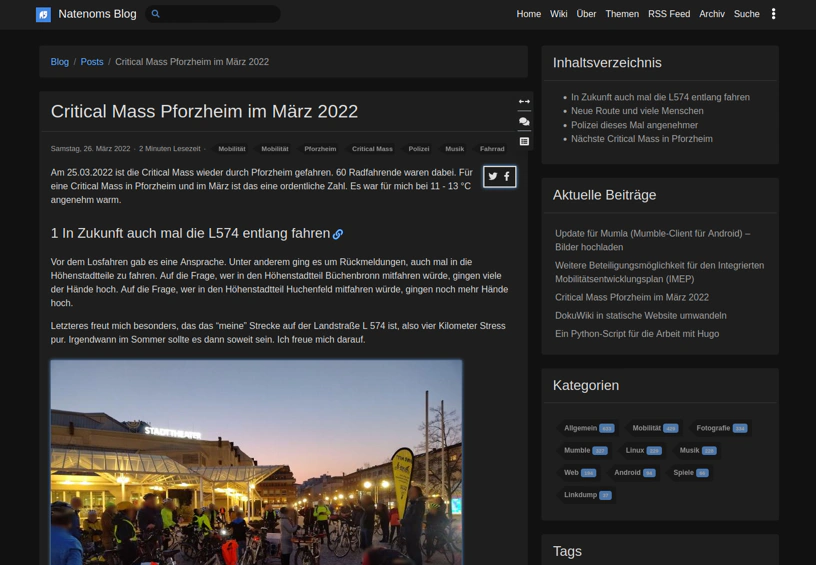
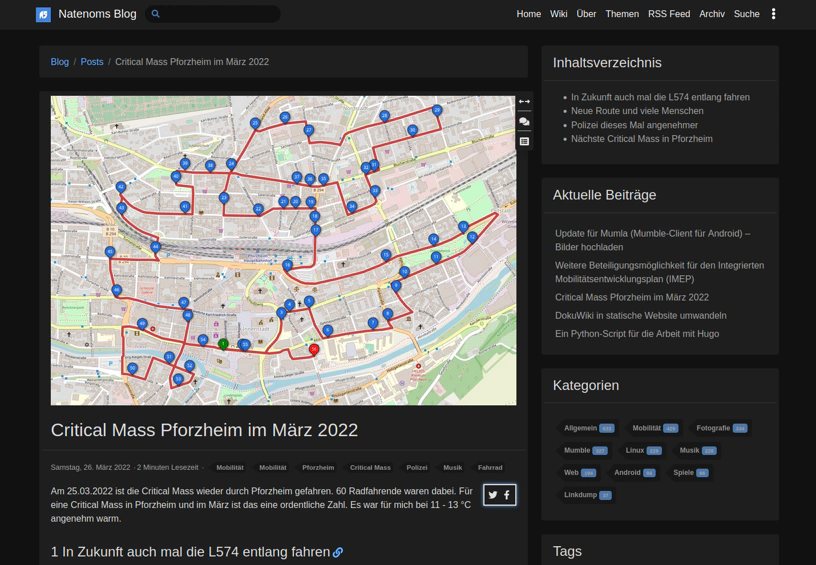
Hier der Direktvergleich, oben die alte Ansicht ohne Beitragsbild und unten mit:


Repo einbinden
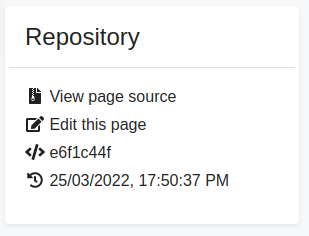
Per Voreinstellung ist es nur innerhalb des /docs-Layouts möglich, Links zum Repo der Website anzeigen zu lassen, sodass man z. B. die aktuelle Seite auf Github bearbeiten kann.
Das hier kommt in die config.toml:
[repo]
url = "https://github.com/razonyang/hugo-theme-bootstrap"
# branch = "main"
subPath = "exampleSite"
# dateFormat = "02/01/2006, 15:04:05 PM"
Um die Infos zu einem Repo auch in der normalen Blogansicht anzuzeigen, kann man in die Datei themes/hugo-theme-bootstrap/layouts/partials/hooks/sidebar-begin.html das Partial einfügen: 1
{{ partial "docs/repo" . }}
Karussell
Fügt man in das Front Matter von Beiträgen den Parameter carousel: true ein, dann werden solche Beiträge auf der Startseite ganz oben in einem eigenen Bereich angezeigt und man kann mit Pfeiltasten zwischen diesen wechseln. Leider hat das bei mir noch nicht funktioniert, es sieht nämlich ganz anders aus als der Projektseite (siehe hier). Hier das Partial dazu.

Kommentare
Bisher gibt es hier keine Kommentare.
Kommentar oder Anmerkung für diesen Blogbeitrag
Öffentlicher Kommentar per E-Mail: Hier klicken
Nicht öffentliche Anmerkung per E-Mail: Hier klicken
Sonstige Kontaktaufnahme: Kontakt