Heute geht es weiter mit der Einrichtung meines neuen Wikis, das seit heute nachmittag bereits online ist.
Zugriff auf Informationen von Git
Das Theme docsy, das ich für mein neues Wiki verwende, zeigt auf Wunsch und mit Hilfe von Git Zusatzinformationen an.
Zur Aktivierung trägt man die folgende Zeile in den Hauptbereich der Konfiguration in der config.toml ein:
enableGitInfo = true
Ich werde das für meinen Blog erst aktivieren, wenn es ein öffentliches Repo für mein Wiki gibt.
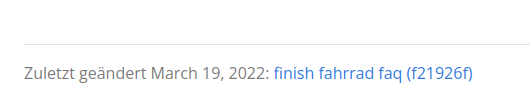
Letzte Bearbeitung und Beschreibung
Wenn Git aktiviert ist, wird automatisch unter jeder Seite das Datum der letzten Bearbeitung angezeigt, dazu die Commit-ID und die Commit-Beschreibung.

Links zum Git-Repo
Dann trägt man noch im Bereich [params] in der config.toml die Variable github_repo = "https://github.com/<user>/<repo>" ein.
Dann werden auch Links generiert, die auf den letzten Commit einer Seite verlinken.
Feeds
Man kann noch den Atom Feed für die Website aktivieren mit:
[outputs]
section = [ "HTML", "RSS" ]Meine Seiten im Wiki haben bisher kein Datum im Front Matter und es wird leider nicht das letzte Änderungsdatum mit Git ausgelesen, sodass die Datumsangaben im Feed mit <pubDate>Mon, 01 Jan 0001 00:00:00 +0000</pubDate> angegeben werden.
In der Sitemap sind dagegen valide Datumsangaben enthalten, die scheinbar von Git kommen. Ich werde mir das genauer anschauen und versuchen, das auch für den Feed so hinzubiegen.
Deshalb habe ich den Feed für mein Wiki noch nicht aktiviert.
Druckansicht
Es gibt im Theme auch die Möglichkeit, eine Druckansicht hinzufügen (rechts oben), die dann z. B. den gesamten Hauptbereich Fahrrad in einer einzigen Seite anzeigt. Das werde ich vielleicht später aktivieren.
Dazu muss man in der config.toml noch im Bereich outputs hinzufügen:
[outputs]
section = [ "HTML", "RSS", "print" ]Startseite meines neuen Wikis
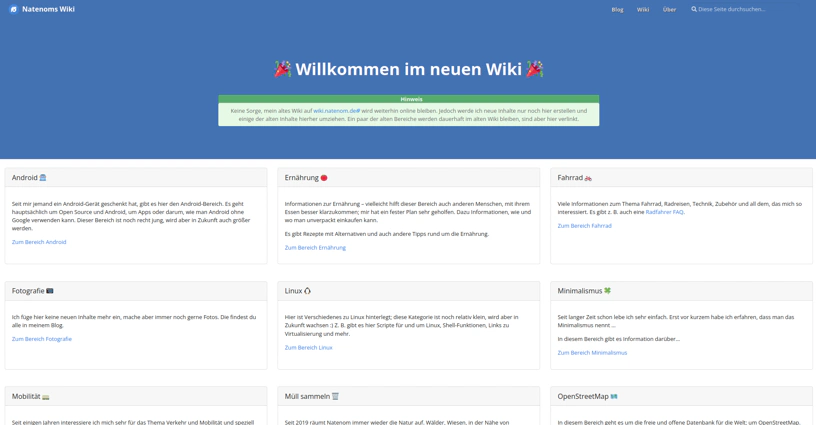
Ich kann ja nix bei so Websachen, das weiß man ja. Deshalb versuche ich immer, das irgendwie zu nutzen, war mir das System vorgibt, wie zum Beispiel die Möglichkeit des Themes Docsy, ein Cover auf der Startseite zu nutzen. Dessen Beschreibung gibt es hier.
Die Themenbereiche darunter wurden mit dem Shortcode Card Pane erstellt. Hier die Dokumentation dazu.
Dafür ist die Datei content/de/_index.md zuständig. Dieser Inhalt wird immer angezeigt, wenn man auf das Document Root der Webseite geht (also /).
So sieht die Startseite aktuell aus:

Per Voreinstellung landet man immer auf / des Wikis. Ich habe keine Möglichkeit gefunden, das zu ändern. Auch würde die Verlinkung des Namens des Wikis links oben gerne so ändern, dass auf /docs verlinkt wird.
Ich habe das erst einmal mit der Startseite gelöst.
/docs zum Document Root der Webseite macht, aber dadurch würde ich Flexibilität verlieren, die ich später vielleicht noch benutzen können möchte. (Hier steht, wie man das machen könnte).Twitter Cards und Open Graph
Über das Partial docsy/assets/vendor/bootstrap/site/layouts/partials/social.html werden Twitter Cards und Open Graph Metadaten im Docsy-Theme in eine Seite eingefügt. Dort sind auch twitter:image und og:image enthalten, z. B. für twitter:image:
<meta name="twitter:image" content="{{ if .IsHome }}{{ .Site.Params.social_image_path | absURL }}{{ else }}{{ .Site.Params.social_logo_path | absURL }}{{ end }}">
Für die Startseite des Wikis wird somit das Logo aus dem Bereich params in der Variable social_image_path verwendet und für alle anderen Seiten das aus der Variable social_logo_pathim Front Matter der einzelnen Seite. Glaube ich. Es hat leider nicht funktioniert.
Weiterleitungen
Damit man auch über das alte Wiki noch zu den Inhalten des neuen Wikis kommt, habe ich alles entsprechend weitergeleitet.
Ich habe jeden Hauptbereich des alten wikis einzeln weitergeleitet mit:
rewrite ^/android(.*)$ https://wiki.natenom.de/docs/android$1 redirect;
Somit kann ich links das Navigationsmenü im alten Wiki stehen lassen und man kommt auch bei Unterseiten im neuen Wiki an. Und auch Menschen, die auf irgend einer fremden Website auf einen Links zum alten Wiki klicken, landen im neuen Wiki.
Ein paar Bereiche habe ich im neuen Wiki umstrukturiert. So liegt z. B. die “Radfahrer FAQ” im neuen Wiki unterhalb von “Fahrrad” (/fahrrad/faq/), während sie im alten Wiki unterhalb von “Mobilität” (/verkehr/projekte/radfahrer_faq/) lag.
Doch auch in solchen Fällen kann man das einfach weiterleiten, da in der Konfiguration von Nginx immer die erste passende Weiterleitung gilt, auf die Nginx stößt. D. h. zuerst leitet man den kleinen, verschobenen Bereich um und dann erst den Rest:
rewrite ^/verkehr/projekte/radfahrer_faq(.*)$ https://wiki.natenom.de/docs/fahrrad/faq$1 redirect;
rewrite ^/verkehr(.*)$ https://wiki.natenom.de/docs/mobilitaet$1 redirect;
Informationen für Menschen – So wichtig
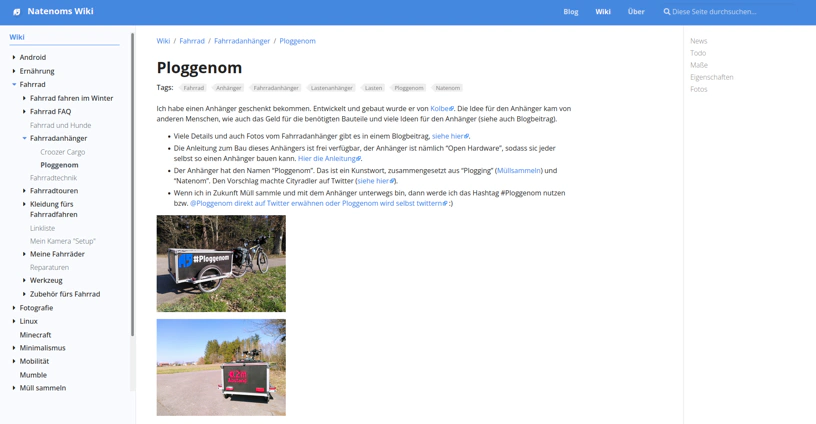
Für diejenigen Menschen, die in der Seitennavigation (links) im neuen Wiki die Themen vermissen, die nicht im neuen Wiki sind, habe ich für diese dort trotzdem Einträge erstellt. Klickt man diese an, bekommt man die Information, dass sie noch im alten Wiki zu finden sind.
Das betrifft die Bereiche Minecraft, Mumble und Sauerbraten.
Auf der Startseite des neuen Wikis sind diese Bereiche natürlich auch verlinkt.
Altes Wiki – “keine Änderungen”
Das alte Wiki bleibt erst einmal so bestehen. Mit der Zeit werde ich dann vermutlich die weitergeleiteten Bereiche in der Seitennavigation ausblenden und vielleicht sogar ganz entfernen. Natürlich mit vorherigem Backup.
Dann könnte ich irgendwann einmal die alten Bereiche in eine statische Seite umwandeln und dann DokuWiki selbst entfernen. Dann bräuchte ich kein PHP mehr auf meinem Server.
Todo
Von den Todos aus dem letzten Blogbeitrag habe ich das Favicon umgesetzt. Wie das geht, steht hier.
Das mit der Nummerierung der Überschriften habe ich angefangen, aber es funktioniert bisher leider noch nicht.
Hinzu kommende Aufgaben:
- Alle Verlinkungen im Blog auf die umgezogenen Bereiche aufs neue Wiki umschreiben. Es gibt zwar Weiterleitungen, aber auf die will ich mich nicht dauerhaft verlassen.
- Bilder für Twitter Cards und Open Graph siehe oben.
- Feed mit Änderungsdatum aus Git füttern.
Passt 🙂
Das passt so erst einmal für mich. Ich hatte damit extrem viel Arbeit in den letzten Tagen (und Wochen?) und bin froh, dass es jetzt fertig ist.
Und so sieht mein neues Wiki jetzt aus:

Kommentare
Bisher gibt es hier keine Kommentare.
Kommentar oder Anmerkung für diesen Blogbeitrag
Öffentlicher Kommentar per E-Mail: Hier klicken
Nicht öffentliche Anmerkung per E-Mail: Hier klicken
Sonstige Kontaktaufnahme: Kontakt