Ich habe wieder ein paar Dinge im Wiki und auch im Blog verändert.
Wiki
Änderungen im Wiki.
Git Info
Git Info aktiviert, sodass man verschiedene Daten aus Git in Seiten des Wikis einbinden kann.
Ich habe es so eingestellt, dass unten auf jeder Seite angezeigt wird, wann die Seite das letzte Mal durch wen verändert wurde, wie die Commit-Beschreibung war und dazu die kurze Commit ID.

Ich habe die Datei themes/docsy/layouts/partials/page-meta-lastmod.html nach layouts/partials/ kopiert und wie folgt verändert:
{{ if .GitInfo -}}
<div class="text-muted mt-5 pt-3 border-top">
<small>{{ T "post_last_mod" }} {{ .Lastmod.Local }} durch {{ .GitInfo.AuthorName }} ({{ .GitInfo.Subject }}, {{ .GitInfo.AbbreviatedHash }})</small>
</div>
{{ end -}}So ähnlich will ich das später auch noch im Blog machen.
Git-Vergangenheit
Ich habe die Git History gelöscht und ein frisches Repo für das Wiki begonnen, sodass ich das Wiki irgendwann in ein öffentliches Repo z. B. auf Github stellen können werde.
Suche
Ich habe bemerkt, dass man Übersichtsseiten, also jene _index.md nicht in der Suche finden konnte, da sie nicht in der Datei index.json enthalten waren.
Deshalb habe ich in der Datei layouts/_default/index.json (siehe hier) range .Site.RegularPages durch range .Site.Pages ersetzt.
Jetzt findet man zwar auch Seiten einzelner tags, aber das ist mir lieber, als die Übersichtsseiten nicht zu finden.
Blog
Logo in klein
Seit einer neueren Version des Themes ist es möglich, für das Logo, das oben in der Leiste angezeigt wird, eine passend kleine Variante zu nutzen. Davor wurde das selbe Bild benutzt, das auch der Default für twitter:image und og:image war. Im Fall des Blogs wurd deshalb ein 800x800 Pixel großes Bild genutzt und in 26x26 Pixel angezeigt.
Jetzt sieht es in der config.toml so aus:
[params]
logo = "/images/logo-natenom-40x40.png" # small log (26x26 top bar)
images = [ "/images/logo-natenom-800x800.png" ] #large logo for twitter:image and og:iamgeGit Info
Auch hier habe ich Git Info aktiviert und dadurch wird neben dem Veröffentlichungsdatum auch das Datum der letzten Aktualisierung angezeigt. Zum Datum wurde auch die Uhrzeit hinzugefügt.

Hierzu habe ich die Datei themes/hugo-theme-bootstrap/layouts/partials/post/meta.html nach layouts/partials/post/ kopiert und wie folgt gändert:
<div class="post-meta">
{{- if default .Site.Params.postDate .Params.postDate -}}
{{- $dateParams := dict "createdOn" .Date.Local -}}
{{ if gt .Lastmod .Date }}
{{- $dateParams = merge $dateParams (dict "updatedOn" .Lastmod.Local) -}}
{{ end }}
<span class="post-date" title="{{ i18n "post_date" $dateParams }}">
{{ .Date | time.Format $.Site.Params.dateFormat }}
{{ if (gt .Lastmod .Date) }}<small> (Updated: {{ .Lastmod | time.Format $.Site.Params.dateFormat }})</small>{{ end }}
</span>
{{- end -}}
{{- if default .Site.Params.readingTime .Params.readingTime -}}
<span class="post-reading-time">
{{ i18n "reading_time" . }}
</span>
{{- end -}}
<span class="post-taxonomies">
{{- range $key, $value := .Site.Taxonomies -}}
{{- range ($.GetTerms $key) -}}
<a href="{{ .Permalink }}" class="badge post-taxonomy">{{ .Name }}</a>
{{- end -}}
{{- end -}}
</span>
</div>Teilen-Buttons ins Panel
Die Teilen-Buttons für Twitter und Facebook habe ich aus dem Fließtext entfernt und in das Panel eingefügt.


Hierzu habe ich die Datei themes/hugo-theme-bootstrap/layouts/partials/hooks/post-panel-end.html nach layouts/partials/hooks/ kopiert und wie folgt gändert:
<a class="action" href="https://twitter.com/intent/tweet?title={{ .Title }}%20@natenom&url={{ .Permalink | absURL }}" role="button" aria-label="Twitter Share" title="Twitter Share">
<i class="fab fa-fw fa-twitter"></i>
</a>
<a class="action" href="https://www.facebook.com/sharer/sharer.php?u={{ .Permalink | absURL }}" role="button" aria-label="Facebook Share" title="Facebook Share">
<i class="fab fa-fw fa-facebook-f"></i>
</a>Updates fürs das Theme
Auch das Theme hugo-theme-bootstrap, das hier im Blog verwendet wird, wurde heute aktualisiert und das sind die Neuerungen.
Position des Inhaltsverzeichnisses
Bisher gab es das Problem, dass in der mobilen Ansicht des Themes das Inhaltsverzeichnis immer am Ende der gesamten Seite angezeigt wurde. Damit hatte man faktisch gar kein Inhaltsverzeichnis.
Jetzt gibt es den für die config.toml im Bereich params einen neuen Parameter:
[params]
tocPosition = "content"
Damit wird das Inhaltsverzeichnis innerhalb des Beitrags statt in der Leiste rechts angezeigt.
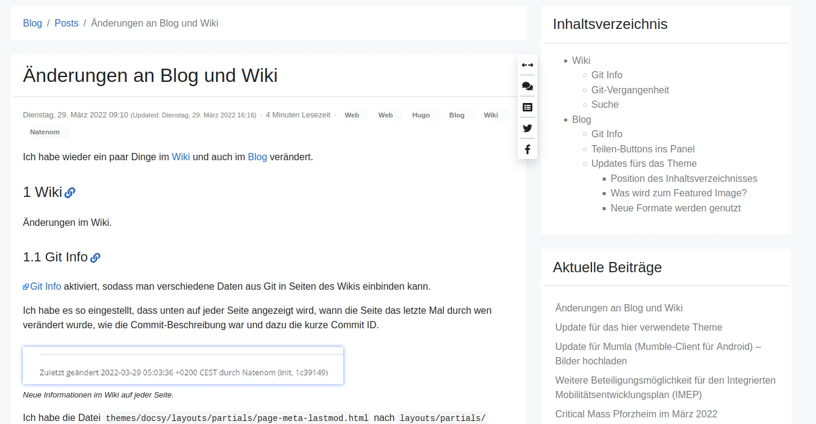
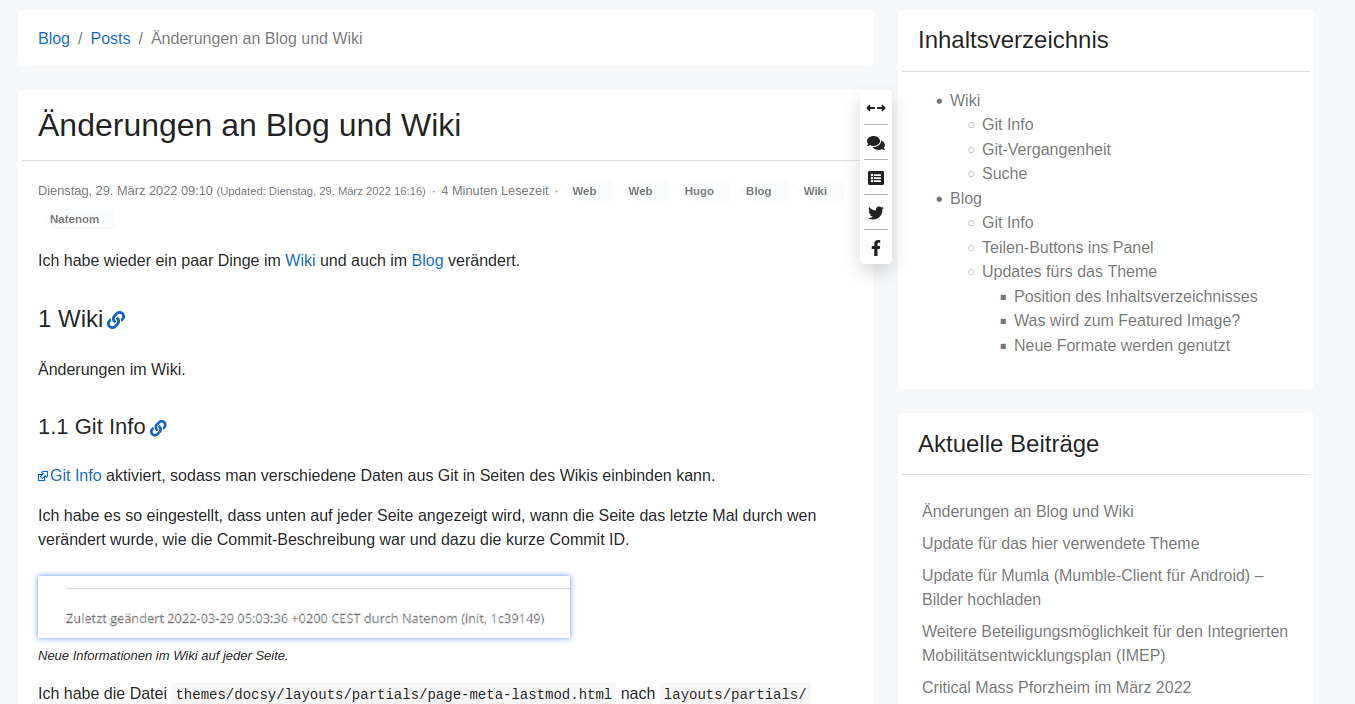
Hier ohne den Parameter:

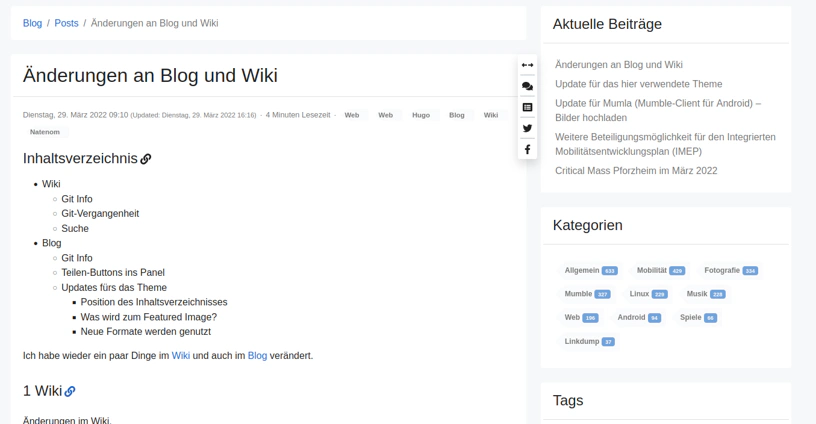
Und hier mit Parameter:

Ich belasse das erst einmal so wie es früher war, also ohne Parameter, da es mir so nicht gefällt. Vielleicht werde ich versuchen, das so zu gestalten, dass die Schrift kleiner ist, die “Box” rechtsbündig “schwebt” und mit details-Tag einklappbar wird.
Was wird zum Featured Image?
Erst vor ein paar Tagen wurde im Theme implementiert, dass das Artikelbild auf oben in einem Blogbeitrag angezeigt wird. Dabei wurde das selbe Bild verwendet, das auch als Vorschaubild in der Liste der Beiträge verwendet wurde.
Dies wurde nun geändert. Es wird nur noch ein Bild verwendet, das im Dateinamen den Teilstring feature beinhaltet.
Was mir daran nicht gefällt:
- Erst einmal sind wieder alle Blogbeiträge ohne Beitragsbild (in der Liste der Beiträge natürlich weiterhin mit Bild).
- Angenommen, man benutzt als Beitragsbild eines, das schon im Blogbeitrag selbst benutzt wurde. Dann muss man dieses kopieren und im Dateinamen
coverhinzufügen. Dann muss man es erneut kopieren und in den Dateinamenfeaturehinzufügen. Man hat die selbe Datei insgesamt drei mal im Blogbeitrag.
Was mir daran gefällt:
- Man kann gezielt steuern, in welchen Beiträgen es ein großes Beitragsbild geben soll.
foto-feature-cover.jpg benennen und könnte damit das alte Verhalten wieder zurück bekommen. Oder den Commit rückgängig machen oder die alte Datei ins im eigenen partials-Verzeichnis einfügen und damit das Original überlagern.Neue Formate werden genutzt
Es werden jetzt auch Bilder in den Formaten avif, webp und jxl genutzt, wenn diese als *featured*-Datei vorliegen oder im Parameter images: hinterlegt sind. (Commit)

Kommentare
Bisher gibt es hier keine Kommentare.
Kommentar oder Anmerkung für diesen Blogbeitrag
Öffentlicher Kommentar per E-Mail: Hier klicken
Nicht öffentliche Anmerkung per E-Mail: Hier klicken
Sonstige Kontaktaufnahme: Kontakt