Ich beschreibe hier, wie ich meine Blogbeiträge schreibe, welche Werkzeuge ich dafür benutze, zeige, wie das im Einzelnen aussieht, was man beachten sollte und so weiter.
Statt eine Anwendung für alles zu verwenden, wie das der Fall bei einigen auf Electron basierenden Editoren für Markdown ist, nutze ich mehrere Tools, von denen jedes eine Sache gut kann. Und ich bin damit auch zufrieden.
Start eines Blogbeitrags
Zuerst erstelle ich ein sogenanntes Page Bundle. Das ist ein Verzeichnis, in welchem sich alle für einen Blogbeitrag relevanten Daten befinden. Das mache ich mit Dolphin, dem Dateibrowser von KDE.
In diesem Page Bundle erstelle ich zunächst die Datei index.md und öffne sie mit Kate. Diese Datei enthält den gesamten Markdown Quelltext des Blogbeitrags.
Dazu kommen während des Schreibens optional beliebige weitere Dateien wie Fotos, Screenshots oder Videos, die aber auch in Unterverzeichnissen organisiert werden können.
Hier die Verzeichnisstruktur (das Page Bundle) zu Beginn des Blogbeitrags:
2022-02-fixme-arbeitsweise-blog-hugo
└── index.md
Editor – Kate
Zuerst füge ich einen selbst erstellen Text Snippet (siehe nächster Abschnitt) für das Front Matter in die geöffnete index.md ein, das in etwa so aussieht:
title:
slug: FIXME # Würde ich hier nichts eintragen, würde Hugo den Namen des Page Bundles # verwenden, also "2022-02-fixme-arbeitsweise-blog-hugo".
date: FIXME
author: Natenom
description: FIXME
categories:
- tags:
- ***
title:
slug: FIXME # Würde ich hier nichts eintragen, würde Hugo den Namen des Page Bundles # verwenden, also "2022-02-fixme-arbeitsweise-blog-hugo".
date: FIXME
author: Natenom
description: FIXME
categories:
- tags:
- ***hugo new -k […] verwenden, welches das Verzeichnis und die Datei index.md automatisch erstellen würde. Aber ich mache das schneller manuell, als erst in die Shell zu wechseln.Text Snippets
Seit ich Markdown für meinen Blog verwende, brauche ich immer wieder einen gewissen Satz von immer den selben Textbausteinen für Formatierungen, die Hugo nicht von Haus aus mitbringt und die als Shortcodes realisiert sind. Z. B. zum Einbinden von Bildern oder Videos oder für schöne Hinweis-Boxen. Dafür nutze ich Text Snippets.
Für Kate gibt es Text Snippets als Plugin und man muss dieses aktivieren unter Settings -> Configure Kate -> Plugins -> Snippets Tool View. Sofort erscheint rechts in der Seitenleiste Snippets. Klickt man dort drauf, werden bereits vordefinierte Snippets angezeigt. Diese habe ich gelöscht, da ich sie nicht benötige.
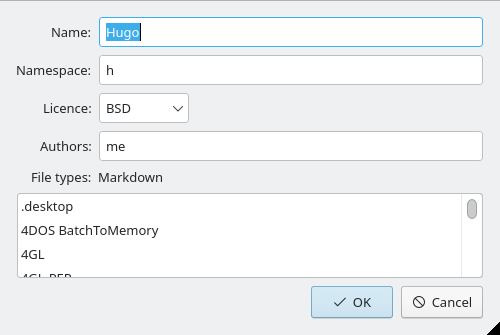
Snippets diesen auch in eine andere Sidebar verschieben, nach links oder nach unten. Das geht auch mit allen anderen Einträgen.Zuerst legt man ein eigenes Snippet Repository an. Wichtig hierbei ist die Angabe eines Namensraums (Namespace). Innerhalb diesem sind die Snippets später auswählbar. Unten kann man noch auswählen, ob die Snippets für alle oder nur für bestimmte Dateitypen nutzbar sind.

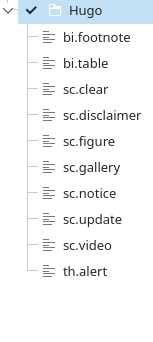
Hier die Liste meiner Snippets zum Schreiben von Blogbeiträgen:

Dabei bedeuten die Abkürzungen:
bi– builtinsc– shortcodeth– theme (Für Shortcodes, die vom Theme bereitgestellt werden.)
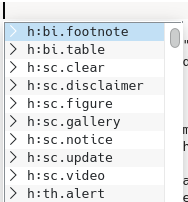
Einfügen kann man die Snippets, in dem man in Kate die Tastenkombination Strg + Leertaste drückt. Es erscheint ein kleines Overlay, in dem man mit den Cursortasten den passenden Eintrag auswählt:

Rechtschreibkorrektur
Kate kann auch eine auf dem System installierte Rechtschreibkorrektur einbinden. Ich habe mich für Hunspell entschieden (apt install hunspell hunspell-de-de).
Zusätzlich zu den Systemeinstellungen kann in KDE (Systemsettings -> Regional Settings -> Spell Check) lässt sich die zu überprüfende Sprache auch in Kate unten in der Leiste einstellen (de_DE steht da in meinem Screenshot).
Konsole – für die Helferlein
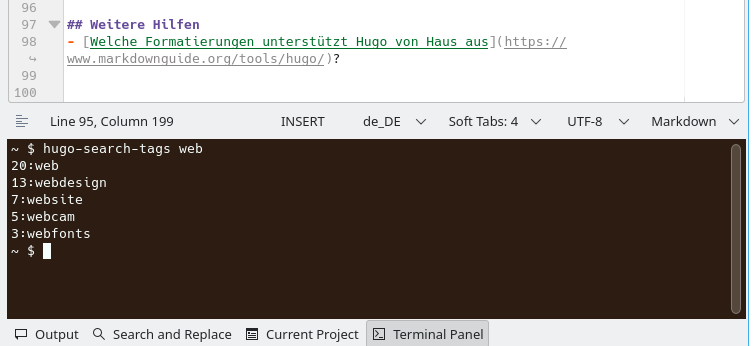
Mit F4 wird im Kate-Fenster eine Shell gestartet und man kann dort Dinge tun, wie z. B. meine Helferlein für Hugo nutzen. Dabei wird die Shell automatisch in dem Verzeichnis gestartet, in dem sich auch die bearbeitete Datei befindet.

Man kann die Konsole ausblenden und später wieder einblenden (beides mit F4). Sie wird erst richtig geschlossen, wenn man sich dort ausloggt (Strg + d oder exit).
In dem Screenshot ist übrigens einer meiner Helferlein für Hugo zu sehen, mit dem ich nach bereits verwendeten Tags suchen kann.
Vorschau (Hugo + Browser)
Für die Vorschau verwende ich einen im Hintergrund laufenden Hugo-Server und Konqueror, den Webbrowser von KDE.
Es gibt zwar für Kate Document Preview Plugin, das für verschiedene Sprachen eine Vorschau generiert. Diese scheint aber nur fürs Drucken gedacht zu sein, wird seitenweise dargestellt und sieht insgesamt nicht hilfreich aus.
Ich habe mir deshalb auch externe Tools angeschaut, die aus einer Markdown-Datei eine Vorschau rendern, z. B. grip. Das Aussehen der gerenderten Dateien gefiel mir aber gar nicht.
Hugo: Server mit eigenem Verzeichnis nur für Entwürfe
Da das Rendern meines gesamten Blogs relativ lange dauert, nutze ich fürs Schreiben von Blogbeiträgen ein eigenes Content-Verzeichnis /home/hugo-light/content, das ich Hugo als Parameter übergebe:
hugo server -E -D -F -v -c /home/hugo-light/content/
-Erendert auch verfallene Beiträge (expired).-Drendert auch Entwürfe, die auf Entwurfsmodus eingestellt sind (tagdraft:).-Frendert auch Beiträge, deren Datum in der Zukunft liegt.-cgibt das alternative Content-Verzeichnis an.
Da in diesem Verzeichnis nur ein paar wenige Entwürfe liegen, ist natürlich auch die Zahl der Kategorien und Tags entsprechend klein.
Der Server von Hugo läuft die ganze Zeit im Hintergrund, merkt automatisch, wenn eine Seite geändert wurde (nachdem man sie in Kate gespeichert hat) und rendert dann die gesamte Webseite lokal neu. Der Webbrowser lädt bei Änderungen die Seite neu, sodass man stehts den aktuellen Stand sieht.
Browser: Konqueror zeigt Vorschau an
Rechts neben Kate platziere ich in der benötigten Größe eine Instanz des KDE Browsers Konqueror, der mir die Webseite anzeigt und automatisch neu lädt, sobald Hugo im Hintergrund die Seite nach einer Änderung neu gerendert hat.

Schreiben, schreiben, schreiben …
Jetzt geht es nur noch um die Inhalte. Text schreiben, Screenshots machen und Bilder z. B. mit dem figure Shortcode in den Blogbeitrag einbinden.
Während des Schreibens füge ich auch immer wieder neue Tags zum Front Matter hinzu, falls ich bestimmte Programme erwähne oder neue Themen beschreibe.
Als dieser Blogbeitrag hier fertig war, sah das Page Bundle so aus:
2022-02-fixme-arbeitsweise-blog-hugo
├── cover.png
├── images
│ ├── 2022-02-16-meine-snippets-in-kate-overlay.png
│ ├── 2022-02-16-meine-snippets-in-kate.png
│ ├── 2022-02-16-snippet-repo-in-kate.png
│ ├── 2022-02-17-konsole-innerhalb-von-kate.png
│ ├── 2022-02-17-screenshot-bildschirm-kate-und-konqueror-dark.png
│ └── 2022-02-17-screenshot-bildschirm-kate-und-konqueror-light.png
└── index.md
Das von mir verwendete Theme verwendet die Datei cover.png automatisch als Artikelbild, Details dazu gibt es hier.
Wenn der Blogbeitrag fertig geschrieben ist
Sobald der Blogbeitrag fertig geschrieben ist, fehlen nur noch wenige Schritte bis zur Veröffentlichung:
- Im Front Matter
date:an die aktuelle Zeit anpassen. Den String fürs aktuelle Datum und der Uhrzeit im passenden Format liefert mein Helferlein hugo-date-now. - Umbenennen des Verzeichnisnamens des
Page Bundle(richtiges Datum statt fixme). - Verschieben des
Page Bundlein das Content-Verzeichnis der Produktivumgebung des Blogs, in dem alle Beiträge enthalten sind. - In Git:
git add .git commit -m "Neuer Blogbeitrag Arbeitsweise mit Kate, Konqueror und Hugo"
- Hugo den gesamten Blog rendern lassen:
hugo --cleanDestinationDir --minify - Alle Dateien per Rsync auf den Webserver hochladen.
Ab dann ist der Blogbeitrag öffentlich sichtbar und erscheint auch im Feed.
Und auf dem Smartphone?
Auf dem Smartphone kann ich auch Blogbeiträge schreiben, mit der App Markor. Dank Nextcloud werden meine Entwürfe synchronisiert.
Um sie zu veröffentlichen, muss ich aber erst an den PC und dort die letzten Schritte ausführen.
Verbesserungspotential
Da geht noch eine ganze Menge. Z. B. könnte man den Workflow so gestalten, dass ich neue Blogbeiträge nur mit git zu einen Repository pushen müsste, das dann einen Server dazu veranlasst, den Blog zu generieren und zu veröffentlichen.
Oder es ermöglichen, dass Blogbeiträge veröffentlicht werden, die man in einem Page Bundle an einen bestimmten Ort auf dem Server hochgeladen hat. Und noch Vieles mehr.
Dem Theme widme ich mich in den nächsten Tagen und werde berichten.
Tipps und Hinweise
- Verzeichnisstrukturen kann man sehr schön mit dem Kommando
treeausgeben lassen, das es in jeder gängigen Linux-Distribution als Paket geben sollte. In Debian im Pakettree. - Ich habe mir auf eine Empfehlung hin auch Autokey angesehen. Das ist ein eigenes Tool zur Bereitstellung von Textsnippets. Es gefällt mir aber nicht, da es ein eigenes Fenster läuft, das zwar an der Position des Cursors geöffnet wird, jedoch den Editor überlagert und man die Maus benutzen muss, um das gewünschte Element auszuwählen. Ich mag die Maus jedoch nicht bedienen, wenn ich gerade schreibe. Auch gibt es noch z. B. Espanso, das mir aber auch nicht zusagt, weil es die ganze Zeit läuft und alles auswertet, was man per Tastatur eingibt.
- Es gibt auch die Möglichkeit, innerhalb von Snippets in Kate JavaScript zu verwenden, um Dinge zu tun. Hier ein Beispiel für ein Snippet mit JavaScript.
- Eine Liste der verschiedenen Rechtschreibkorrekturen gibt es hier.
- Eine Liste der Markdown-Formatierungen, die Hugo von Haus aus unterstützt.
Kommentare
Bisher gibt es hier keine Kommentare.
Kommentar oder Anmerkung für diesen Blogbeitrag
Öffentlicher Kommentar per E-Mail: Hier klicken
Nicht öffentliche Anmerkung per E-Mail: Hier klicken
Sonstige Kontaktaufnahme: Kontakt