Im ersten Teil ging um die Gründe meines Wechsels von WordPres zu Hugo und wie man den Wechsel technisch umsetzt und am Ende einen lauffähigen Blog mit Hugo hat, dem man im Browser lokal anschauen kann.
Hier im zweiten Teil geht es darum, für die Übergangszeit das übrig gebliebene HTML, das nicht zu Markdown konvertiert werden konnte, automatisiert so zu verändern, dass der Blog trotzdem ansehnlich ist, wenn auch noch nicht perfekt. Das hat den Vorteil, dass ich den Blog mit Hugo bereits aktiv nutzen kann und nicht im Hintergrund erst alles auf manuell auf Markdown umstellen musste.
Es wird nicht ganz so viel werden, wie im ersten Teil.
Übrig gebliebenes HTML schön machen
Wie bereits erwähnt enthalten viele exportiere Beiträge noch einiges an HTML-Quelltext, der vom Export-Tool nicht in Markdown umgewandelt werden konnte. Und ich werde noch eine Weile mit diesem HTML Code leben müssen, bis ich es irgendwann geschafft habe, alles in sinnvolles Markdown zu übersetzen.
Ich wollte aber schon vorher den neuen Blog mit Hugo veröffentlichen. Deshalb war es notwendig, dass ich diesen bestehenden HTML Code soweit schön mache, dass es am besten gar nicht auffällt, dass die Quelle noch kein Markdown verwendet.
Nachfolgend werden die dafür notwendigen Anpassungen erläutert.
Wichtig: wp-content behalten
Damit nicht so gut wie alle Bilder und Fotos fehlen, die bisher nur über “alten” HTML-Code statt über Markdown eingebunden sind, habe ich eine Kopie des Verzeichnisses wp-content/uploads/ auch im Webverzeichnis der neuen statischen Webseite eingebunden. So funktionieren alle bisherigen Verlinkungen und Einbettungen weiterhin.
Mit der Zeit werde ich alle Galerien im Blog so umschreiben, dass die Page Bundles benutzen, d. h. die Bilder für einen Beitrag sind zusammen mit dem Beitrag selbst in einem eigenen Verzeichnis.
Verzerrte Fotos in Galerien
In einigen der Galerien wurden die Fotos noch in WordPress mit width=“2000” und height=“xxx” eingebunden. Das führte dazu, dass sie im neuen Hugo-Theme aufgrund der fehlenden Breite, oder weshalb auch immer, gestaucht angezeigt werden.
Daher habe ich die beiden Tags komplett entfernt mit:
sed -i -E -e 's/ width="[0-9]{1,4}"//g' *.md
sed -i -E -e 's/ height="[0-9]{1,4}"//g' *.mdDiese Zeilen entfernen natürlich alle Vorkommen von width und height. Soweit ich gesehen habe, bleiben diese Tags nach dem Export aus WordPress aber wirklich nur bei Bildern und vermutlich auch bei Videos erhalten.
Unscharfe Fotos – Zu klein wird zu groß angezeigt
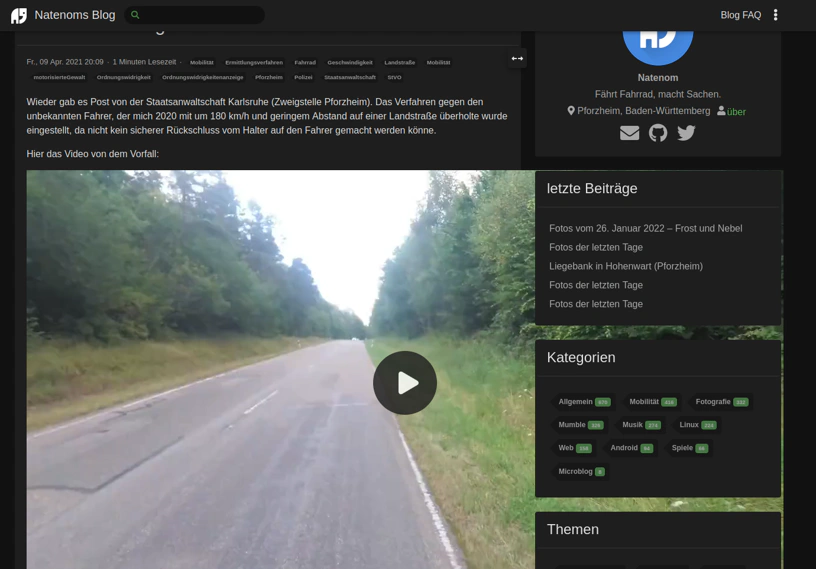
In anderen Blogbeiträgen gab und gibt es immer noch unscharfe Fotos. Das liegt daran, dass diese Bilder in WordPress als kleine Vorschaubilder angezeigt wurden und bei einem Klick darauf die großen Varianten der Bilder in voller Auflösung in einer Lightbox geföffnet wurden.

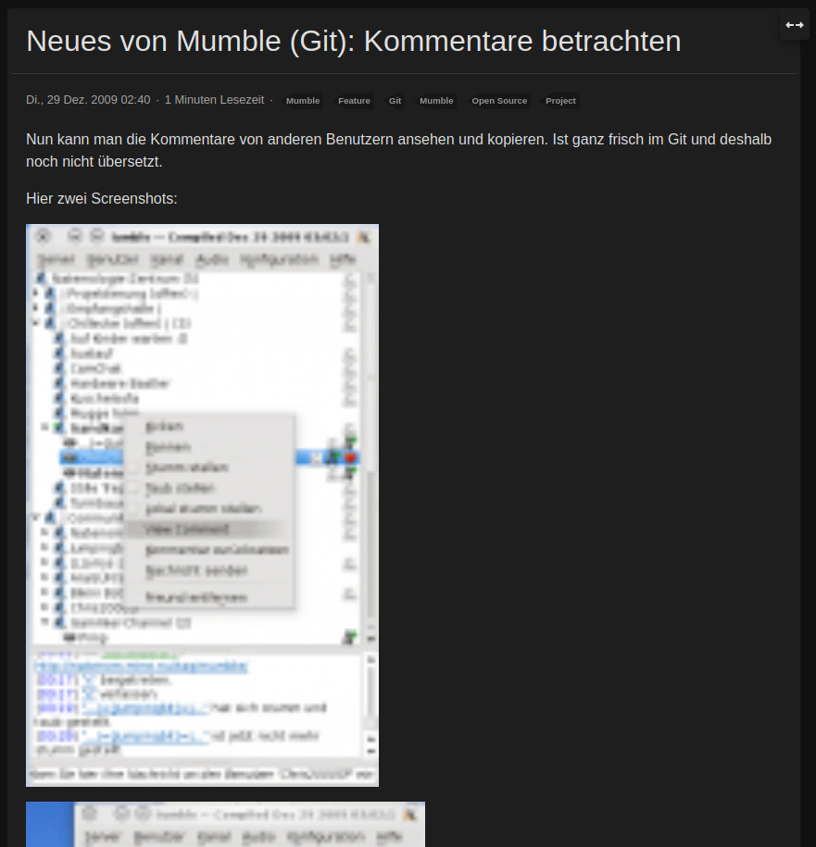
So sah der Beitrag ursprünglich in WordPress aus:

Erste Möglichkeit bei unscharfen Bildern: Lightbox benutzen
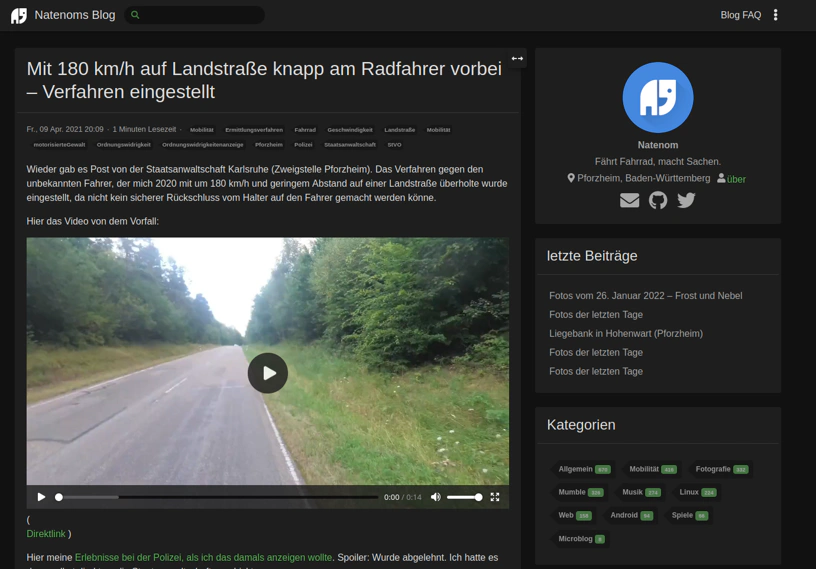
Die verwendete Lightbox öffnet im Overlay nicht die kleine Datei sondern die verlinkte, große Datei. In der Lightbox ist das Bild somit scharf.
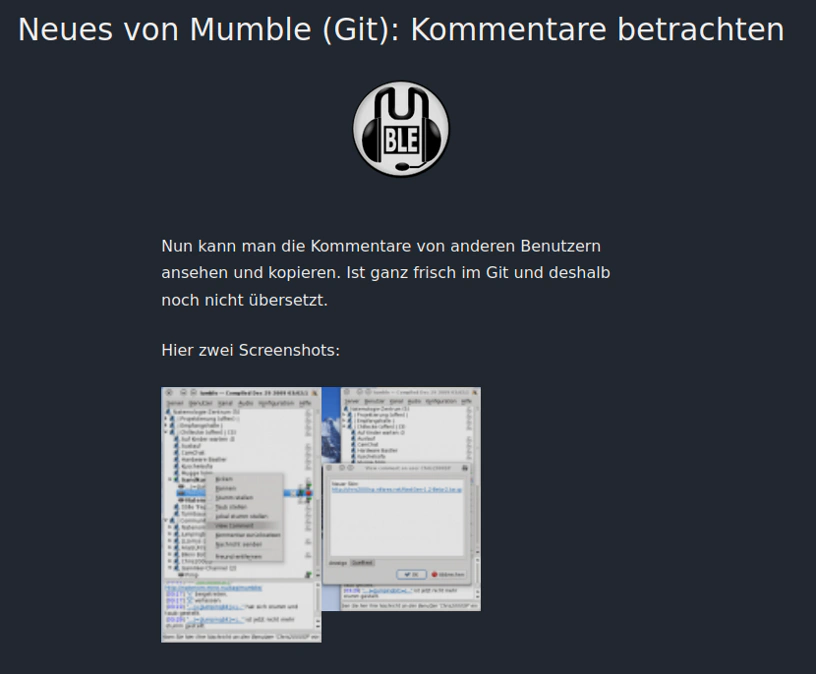
So sieht es dann aus:

In Hugo werden nur noch diese kleinen Bilder in viel zu groß dargestellt. Dank einer verwendeten Lightbox werden zumindest beim Anklicken die Originalfotos in einem Overlay angezeigt und für die Übergangszeit reicht mir das so auch.
Für diese Lösung habe ich mich erst einmal entschieden.
Zweite Möglichkeit bei unscharfen Bildern: HTML automatisiert anpassen …
Man kann das Problem auch damit beheben, dass man den HTML-Quelltext so abändert, dass statt der kleinen Dateien überall die Originaldateien eingebunden werden, aber weiterhin auch verlinkt bleiben.
Damit wird z. B. statt dem eingebetteten Bild mumble-git-1-100x50.jpg das Bild mumble-git-1.jpg eingebunden. Nicht optimal, da es aus sein kann, dass ein riesiges Originalfoto von einer Landschaft dann relativ klein angezeigt wird. Öffnet man einen Blogbeitrag mit einer Galerie von Landschaftsfotos, dann sieht man zwar nur kleine Bilder, der Browser lädt dann aber direkt alle Bilder in voller Auflösung herunter.
Deshalb habe ich mich gegen diese Lösung entschieden, obwohl sie am besten aussieht.
Hier trotzdem die Befehlszeile(n), um die URLs der kleinen Varianten der Bilder gegen die Originale zu ersetzen:
sed -i -E -e 's#-[0-9]{1,4}x[0-9]{1,4}\.jpg#\.jpg#g' *.md
sed -i -E -e 's#-[0-9]{1,4}x[0-9]{1,4}\.png#\.png#g' *.md
sed -i -E -e 's#-[0-9]{1,4}x[0-9]{1,4}\.gif#\.gif#g' *.mdNatürlich muss man diese Zeilen für die verwendeten Dateitypen anpassen (png, gif, …).
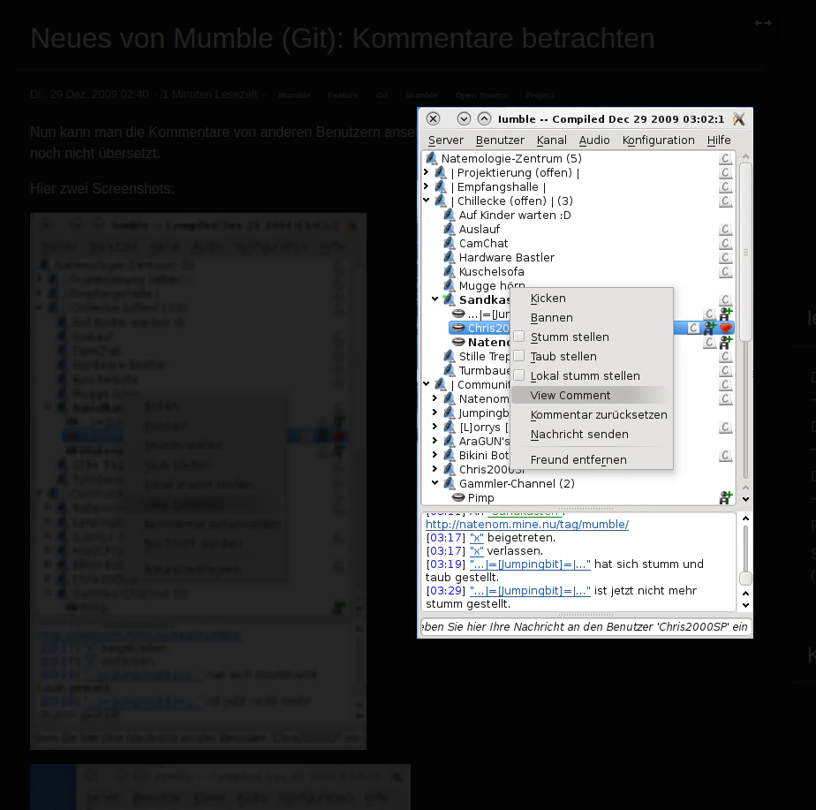
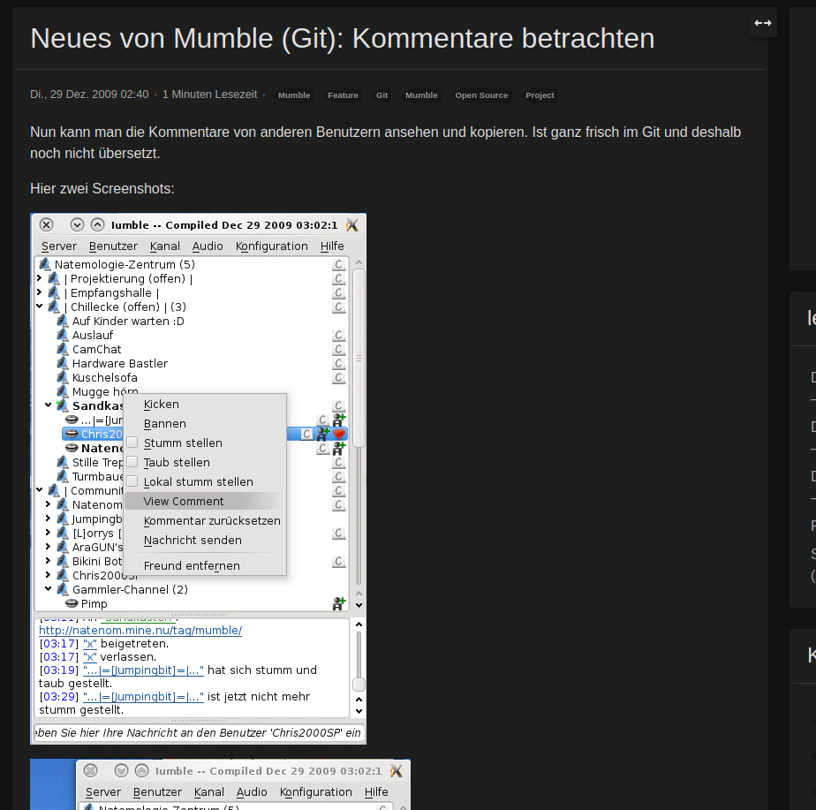
Das Ergebnis wäre dann:

srcsets entfernen
Um zusätzlich noch die srcsets aus solchen Galerien zu entfernen, kann man diese Zeile ausführen:
sed -i -E -e 's# class=".*;" />#/>#g' *.mdIch habe das erst einmal sein lassen. Vielleicht schaffe ich es ja noch, dass diese srcsets doch noch genutzt werden, solange ich noch nicht alles auf Markdown umgewandelt habe.
Eingebettete Videos werden zu breit dargestellt
Mit dem video-Tag eingebundene Videos sind im Theme so breit, dass sie teilweise hinter dem rechten Seitenpanel versteckt sind.

Um das zu heben, habe ich erstmal ein bisschen css verwendet:
video {
max-width: 100%;
height: auto;
}Damit werden alle Videoeinbettungen, auch die, die ich später mit Markdown verwenden werde, richtig angezeigt.

Später werde ich den HTML Code durch einen Shortcode video ersetzen.
Artikelbilder
In den WordPress-Themes, die ich bisher verwendet hatte, gab es immer Artikelbilder. Ich finde das sehr schön, weil es meiner Ansicht nach auflockernd wirkt und man besser erkennt, worum es in einem Blogbeitrag gehen könnte. Deshalb fand ich es schade, als ich bemerkte, dass in meinem ausgewählten Theme keine Artikelbilder zu sehen waren.
Ich habe dann selbst versucht Artikelbilder zu implementieren und dabei dann entdeckt, dass das Theme solche durchaus vorsieht und nur die richtigen Angaben im Front Matter fehlten.
Dank des Exports von WordPress landeten im Frontmatter bei immerhin ca. 1900 von 2460 Beiträgen die Angaben zu Artikelbildern im Stil von:
featured_image: dateiname.jpgDoch das Hugo Theme erwartet die folgende Struktur:
images:
- dateiname.jpgKein Problem, denn mit dem Streamingeditor sed unter Linux ist das mit einem Befehl erleidgt:
sed -i -E -e 's/^featured_image: (.*)$/images:\n - \1/' *.mdSeitdem werden, wie auch im WordPress zuvor, Artikelbilder auch im mit Hugo generierten Blog angezeigt.
Reicht wieder
Das reicht auch schon für den zweiten Teil.
Im nächsten Teil geht es dann um Lightboxen, Kommentare, um verschiedene Konfigurationsmöglichkeiten und mehr.
Kommentare
Bisher gibt es hier keine Kommentare.
Kommentar oder Anmerkung für diesen Blogbeitrag
Öffentlicher Kommentar per E-Mail: Hier klicken
Nicht öffentliche Anmerkung per E-Mail: Hier klicken
Sonstige Kontaktaufnahme: Kontakt