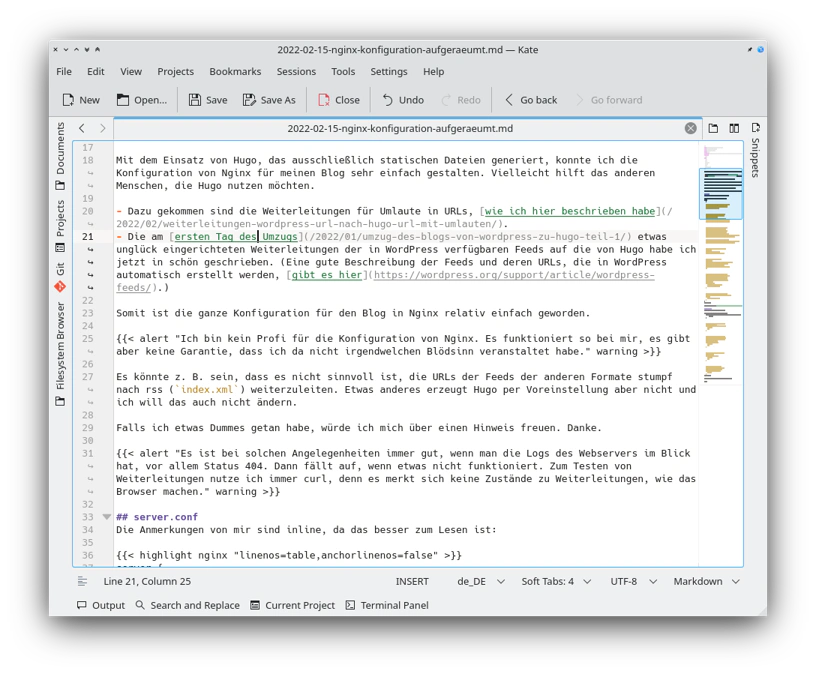
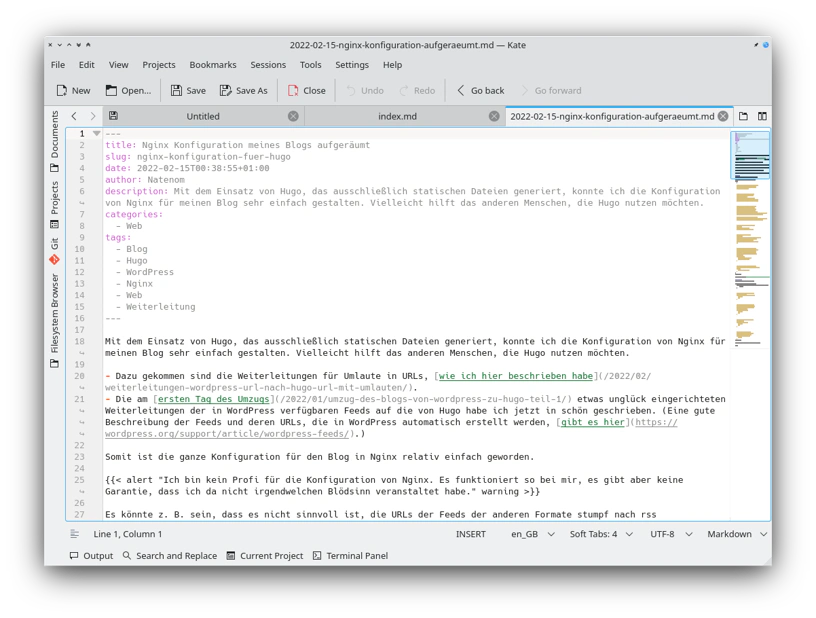
In den letzten Wochen seit des Umzugs von WordPress nach Hugo hatte ich immer nur Kate (KDE Advanced Text Editor) verwendet. Leider gibt es dort keine sinnvoll nutzbare Vorschaufunktion. D. h. ich habe immer den Quelltext vor mir und kann mir nur einigermaßen vorstellen, wie es später aussehen würde. Zwischendrin schaue ich aber doch immer wieder mal im Browser nach und greife dabei auf das zu, was Hugo im Hintergrund lokal rendert.
Was mir in Kate besonders fehlt:
- Live-Vorschau beziehungsweise Ausblendung der für Fließtext nicht relevanten Teile.
- Übersicht des Textes durch ein Inhaltsverzeichnis
Deshalb habe ich in den vergangenen Wochen immer wieder verschiedene andere Programme ausprobiert, mit denen man Blogbeiträge in Markdown schreiben kann.
Erst heute habe ich alles aufgeschrieben, was mir gefällt und nicht gefällt, daher dieser Blogbeitrag.
So richtig gefallen hat mir bisher nichts. Die Programme, die schön aussehen und z. B. eine Live-Vorschau bieten, sind keine nativen Anwendungen basieren auf Electron. Solche Software will ich gar nicht laufen lassen, aus verschiedenen Gründen, die ich hier nicht erläutern werde.
Trotzdem habe ich z. B. den Editor “Mark Text” getestet, weil ich erst später auf der Projektseite gesehen habe, dass auch dieses auf Electron basiert.
Es folgt eine Liste der Editoren, die ich ausprobiert habe. Ich habe nicht alles in jeder Software getestet sondern nur das, was mir wichtig ist. Und wenn etwas davon nicht erfüllt war, habe ich den Test beendet. Ich habe nur Editoren getestet, die für Linux verfügbar sind.
Mein Fazit
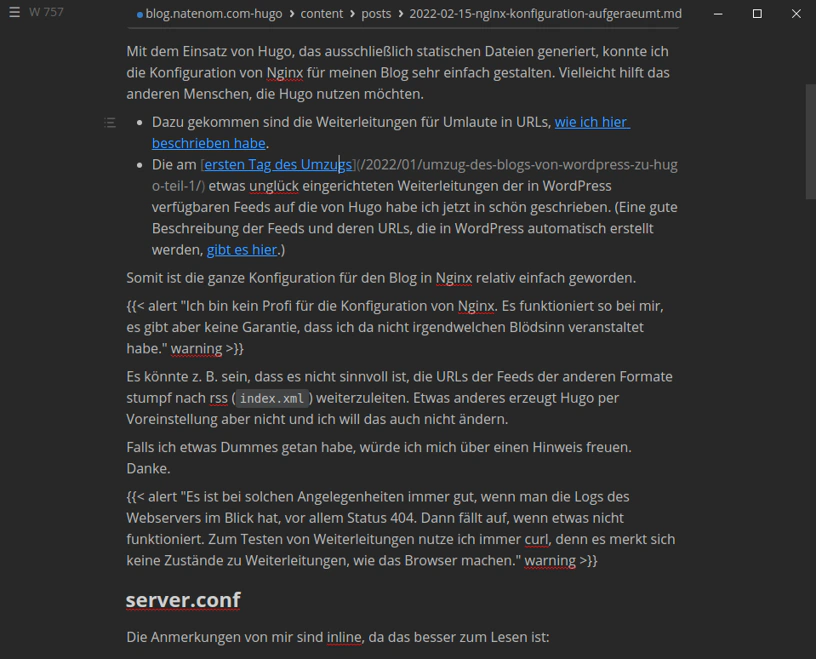
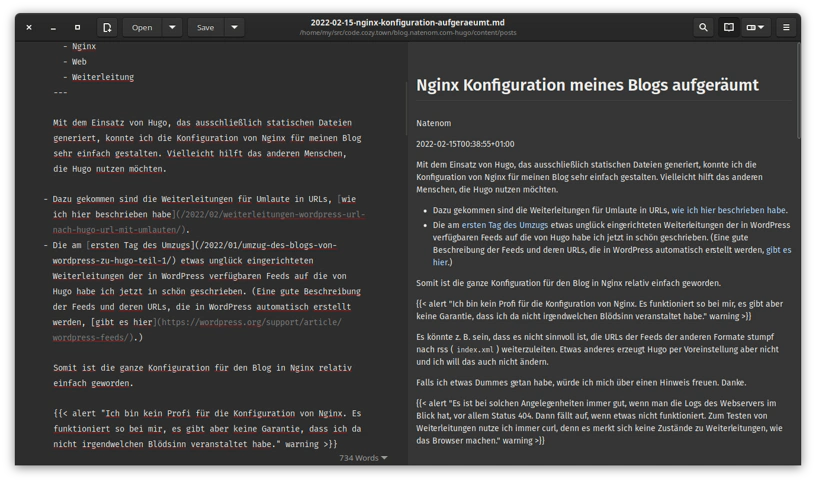
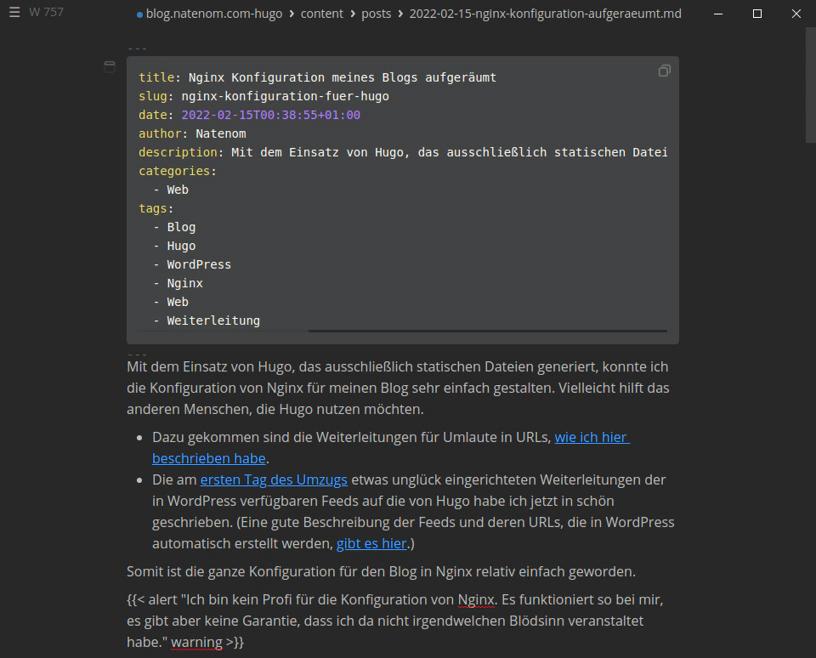
Programme mit einer Live-Vorschau sind sehr angenehm fürs Schreiben, weil sie alles ausblenden, was nicht Fließtext ist. Hier ein Vergleich zwischen Kate, was immer den Quelltext anzeigt und “Mark Text”, das die Live-Vorschau anzeigt und nur den Quelltext des Elements, an dem sich der Cursor aktuell befindet. Der Cursor befindet sich in beiden Dokumenten an der selben Stelle.


Dafür hat aber jedes der getesteten Programme Bugs/Features/Eigenheiten, mit denen ich so nicht dauerhaft arbeiten will (siehe unten).
Außerdem will ich mich weiterhin nicht mit dem Aussehen von etwas beschäftigen, sondern mit Inhalten. Und in jedem Editor sieht die Vorschau je nach verwendetem Stil/CSS ganz anders aus.
Ich wollte mal prüfen, was es außer Kate sonst noch so gibt und habe festgestellt, dass nichts davon für mich nutzbar ist. Daher bleibe ich bei Kate und werde mir das weiterhin schön einrichten.
Und ich habe letztlich beim Testen der Editoren und beim Schreiben dieses Blogbeitrags auch einen für mich gut funktionierenden Workflow gefunden. Dazu werde ich einen weiteren Blogbeitrag schreiben und ihn hier verlinken: Hier ist der Blogbeitrag zu meiner Arbeitsweise mit Hugo.
Getestete Programme
Ich lasse diese Liste der getesteten Programme liegen, damit ich hier nachschauen kann, was ich bereits getestet hatte und weshalb ich es nicht benutzen will. Falls mir mal jemand etwas empfiehlt.
Apostrophe
- Pro
- Kein Browser.
- Contra
- Scrollt nicht synchron.
- Auch hier sind Formatierungen in der Vorschau nur sehr zurückhaltend gestaltet und daher kann ich verschiedene Elemente nicht gut unterscheiden.
- Keine Textsnippets.

Formiko
Das Vorschaufenster enthielt nur Python-Fehlermeldungen. Habe das Paket aus den Debian-Quellen installiert.
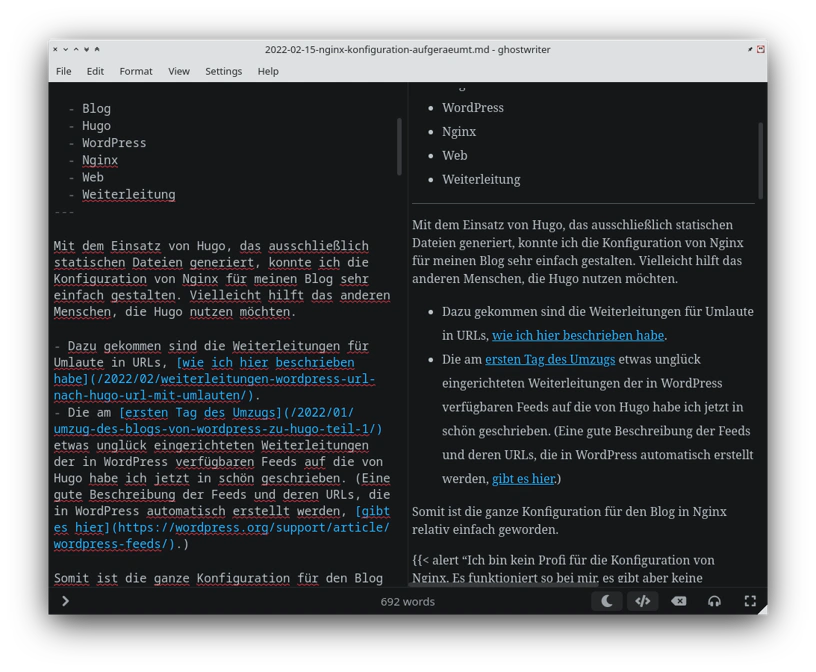
Ghostwriter
- Pro
- Kein Browser.
- Contra
- Dokument und Vorschau leider nicht synchron scrollbar. Bei großen Dokumenten ist das sehr unübersichtlich.
- Aussehen der Vorschau gefällt mir nicht. Elemente wie
<code>xxx</code>erkennt man kaum als solche. Formatierungen sind sehr rudimentär. - Keine Textsnippets.

Kate
- Pro
- Kein Browser.
- Extrem viele Möglichkeiten, unabhängig von Markdown, z. B. kann man markierte Bereiche mittels Shellkommandos bearbeiten (sort, uniq, …),
Tools -> Filter Through Command. - Schönes Syntaxhighlighting.
- Autovervollständigung für bereits verwendete Strings.
- Klein und schnell.
- Konsole lässt sich im Programm öffnen (
F4). - Standardeditor von KDE/Plasma, dadurch gut in den Desktop integriert.
- Textsnippets gibt es, sie werden aber nur zuverlässig eingefügt, wenn man am Ende einer Zeile ist. Wenn nicht, dann fehlt ein Teil des Snippets.
- Contra
- Keine Liste von möglichen Formatierungen sichtbar. Sollte aber nach einiger Zeit nicht mehr relevant sein, da man das irgendwann gelernt hat.
- Es gibt ein Plugin für eine Vorschau. Dieses erzeugt aber nur sehr rudimentäre Ausgaben und das auf auf Seitenbasis. Für mich unbenutzbar.

Mark Text
Wie man sieht, habe ich diesen Editor nach Kate am längsten benutzt.
- Pro
- Live-Vorschau des Dokuments. Nur dort, wo gerade der Cursor ist, wird der Quelltext angezeigt.
- Benutzerinterface und Vorschau gefallen mir sehr gut.
- Kleines Overlay zur Anwendung von Formatierungen an.
- Es gibt eine Ansicht für den Quelltext und eine Live-Vorschau. In der Live-Vorschau lässt sich zusätzlich noch ein “Focus Mode” aktivieren. Dadurch tritt alles farblich in den Hintergrund und nur der aktuelle Absatz ist normal zu sehen.
- Keine störenden Elemente, keine Menüleiste. Nur oben wird als Breadcrumbs der Pfad zur aktuellen Datei angezeigt und links oben gibt es ein Hamburger-Menü. Optional kann man aber eine Sidebar und eine Tab Bar aktivieren.
- In der Sidebar gibt es eine Liste der aktuell geöffneten Dokumente, eine Suchfunktion innerhalb eines geöffneten Verzeichnisses und ein Inhaltsverzeichnis des aktuellen Dokuments.
- Am Anfang einer neuen Zeile kann man mit dem @-Zeichen ein Menü öffnen, in dem man aus einer Liste von Formatierung etwas auswählen kann.
- Sprachen für die Rechtschreibkorrektur sind innerhalb der Anwendung herunterladbar.
- Mit der Tastenkombination
Strg + Shift + Pöffnet man die Befehlspalette.
- Contra
- Basiert auf Electron.
- Tastaturnavigation mit
Strg + Shift + Pfeiltaste hochfunktioniert nicht mehr, sobald das kleine Overlay mit Formatierungsoptionen (automatisch) geöffnet wurde. - Scrollen mit
Bild hochfunktioniert manchmal nicht und die Ansicht springt immer wieder nach unten zurück. - Keine Textsnippets.
Shift + Tabinnerhalb eines Listenpunktes rückt den Listenpunkt nach rechts statt nach links, wie es in allen anderen Editoren funktioniert. Listen mit Unterpunkten kann man dadurch nicht wirklich bearbeiten.- Sobald man Klammern oder Anführungszeichen eingegeben hat, wird ein zweites dahinter gesetzt. Wenn man Texte erst schreibt, ist das super, wie auch bei anderen Programmen. Will man jedoch ein Anführungszeichen vor einen bestehenden String setzen, so werden trotzdem immer zwei Zeichen gesetzt. Löscht man das erste, werden beide gelöscht. Es ist dann nur möglich, das zweite zu löschen, damit das erste übrig bleibt.
- Beim Löschen von mehreren markierten Zeilen mit
Shift + Pfeiltaste hochwurde schon mehrfach alles bis zum Ende des Dokuments gelöscht statt nur der markierte Bereich. - Manchmal dauert länger also normalerweise, bis sich bei einem markierten Wort das Rechtsklick-Menü öffnet, sofern dieses von der Rechtschreibkorrektur als falsch eingestuft und markiert wurde.
- In vielen Bereich werden unnötige Leerzeilen generiert, z. B. auch in Listen.
- Ich hatte zeitweise den Eindruck, dass die Anwendung etwas träge reagierte.
- Keine Textsnippets.

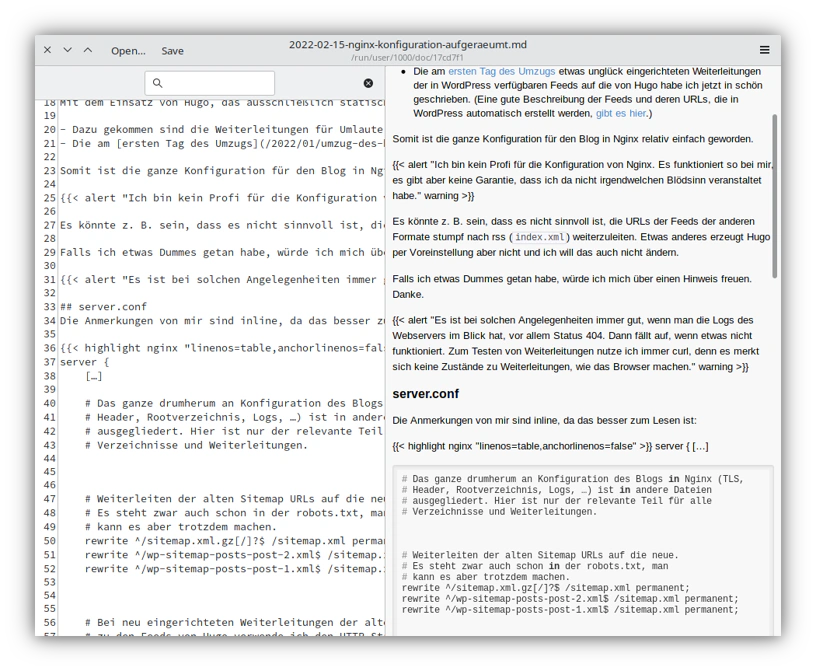
Marker
- Pro
- Viele verschiedene CSS für die Vorschau, z. B. die von Github.
- Kein Browser.
- Contra
- Ähnlich rudimentär wie ReText.
- Vorschau scrollt nicht synchron mit.
- Editor kann nicht einmal “Suchen und Ersetzen”.
- Keine Textsnippets.

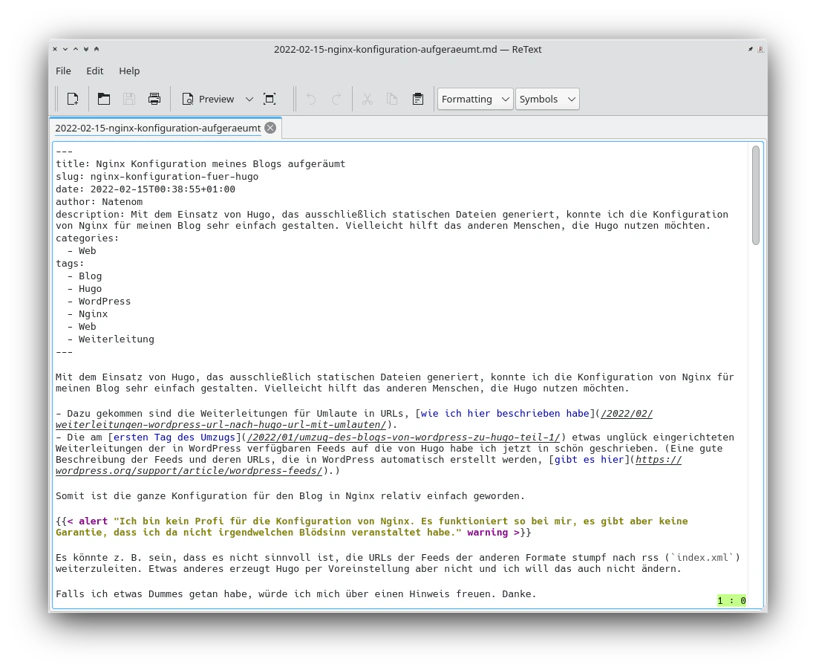
ReText
- Pro
- Kein Browser
- Contra
Drag and Dropzum Öffnen von Dokumenten funktioniert in KDE nicht.- Syntaxhighlighting so gut wie nicht vorhanden. Daher sind Texte schwieriger zu lesen.
- Keine Textsnippets.


Typora
- Pro
- Tastaturnavigation und scrollen funktionieren sehr gut.
- Contra
- Basiert auf Electron.
- In der Beta kostenlos, danach wird es kostenpflichtig werden.
- Live Rendering wie auch bei Mark Text, aber nicht so schön, wie ich finde.
- Auch in der “Distraction Free”-Ansicht sieht man noch eine Menüleiste
- Keine Textsnippets.

VSCode, VSCodium, Obsidian, Atom, …
Editoren wie VSCode, VSCodium, Obsidian und Atom habe ich gar nicht erst ausprobiert, da sie alle auf Electron basieren.
Vorteil dieser Editoren ist jedoch, dass es extrem viele Erweiterungen gibt.
Kommentare
Bisher gibt es hier keine Kommentare.
Kommentar oder Anmerkung für diesen Blogbeitrag
Öffentlicher Kommentar per E-Mail: Hier klicken
Nicht öffentliche Anmerkung per E-Mail: Hier klicken
Sonstige Kontaktaufnahme: Kontakt