Für die Darstellung von Galerien in meinem Blog verwende ich den “Shortcode” hugo-shortcode-gallery, welcher eine Galerie auf Basis von Justified-Gallery erzeugt.
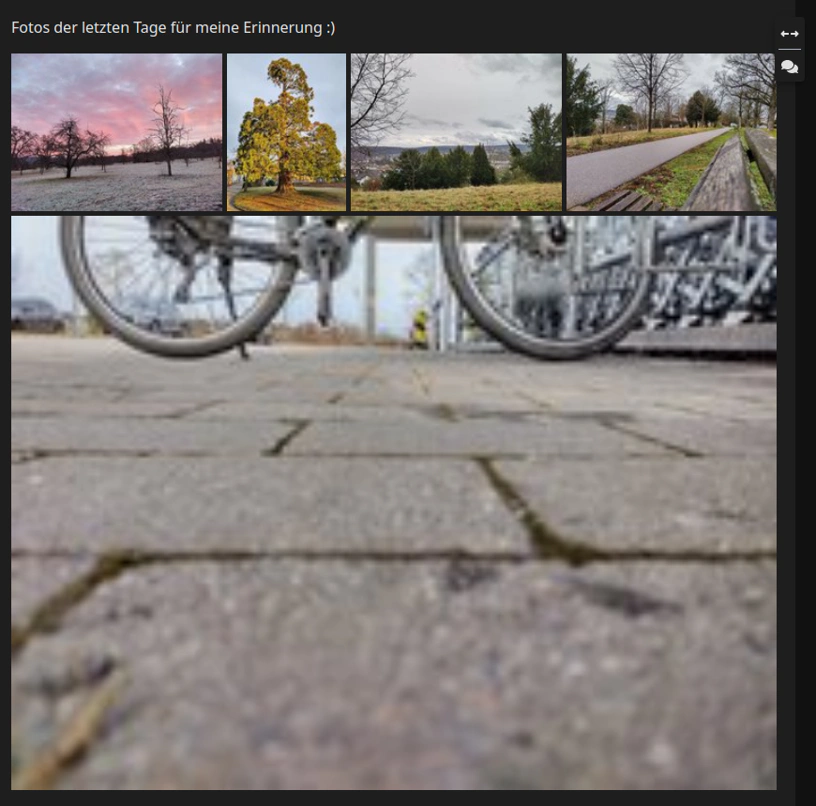
Ich bin damit auch sehr zufrieden. Bis auf einen Punkt: Ist in der letzen Zeile der Galerie nur noch ein Bild enthalten, dann wird dessen Thumbnail viel größer dargestellt, als es tatsächlich ist, und sieht dadurch matschig aus.
Das liegt daran, dass die Option lastRow per Voreinstellung auf justify gesetzt ist, was dazu führt, dass die letzte Reihe immer auf die selbe Breite gezogen wird, wie die Reihen darüber. Bei zwei oder mehr Bildern sieht man das nicht, bei nur einem Bild aber sehr deutlich.
So sieht es aus, wenn in der letzten Reihe nur ein Bild enthalten ist:

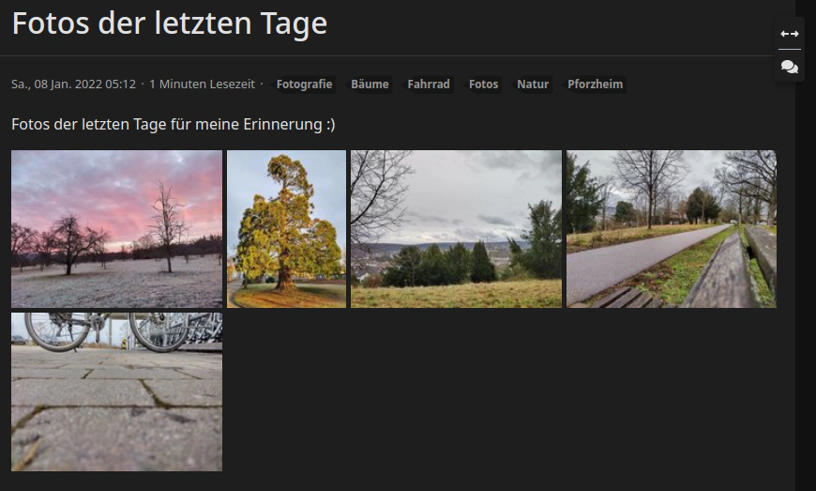
Und so sieht es aus, nachdem man entweder für die einzelne Galerie die Option lastRow="nojustify" oder in der Hugo Konfiguration gallerylastRow = "nojustify" einstellt hat:

Alle Einstellungsmöglichkeiten der Galerie und auch eine Live-Vorschau gibt es auf der Webseite der verwendeten Gallery, siehe hier.
Kommentare
Bisher gibt es hier keine Kommentare.
Kommentar oder Anmerkung für diesen Blogbeitrag
Öffentlicher Kommentar per E-Mail: Hier klicken
Nicht öffentliche Anmerkung per E-Mail: Hier klicken
Sonstige Kontaktaufnahme: Kontakt