Nachdem vor wenigen Tagen das neue WordPress 4.1 freigegeben wurde, habe ich hier im Blog erstmal das neue Thema TwentyFifteen ausprobiert und mich dazu entschieden, dieses testweise hier zu nutzen.
Dadurch ist der komplette Footer-Bereich entfallen, der im alten Thema Twentyfourteen noch zu sehen war. Das obere Menü ist nun links in der Leiste zu erreichen.
Aus folgenden Gründen gefällt mir das neue Thema
- Anders als bei TwentyFourteen werden selbst auf sehr kleinen Bildschirmen nicht nur das Artikelbild und die Überschrift angezeigt, sondern der normale Text inklusive Grafiken, Weiterlesen-Link, etc. wie auch bei großen Displays.
- Wenn Scripte nicht blockiert werden, dann wird die Leiste links nur so lange heruntergescrollt wie es auch Inhalte (Widgets) gibt. Man hat also besseren Zugriff auf diese Widgets.
- Es ist noch einfacher als Twentyfourteen.
- Über die Einstellung Social-Links-Menü (Design -> Menüs -> Positionen verwalten) kann man eigenen Profile auf Github, Twitter, usw. verknüpfen, wenn man ein entsprechendes Menü erstellt. Bisher benötigte man dazu eines der unzähligen Plugins, von denen ich viele ausprobiert hatte und keines davon nutzen wollte, weil z. B. externe Scripte etc. eingebunden wurden.
- Überschriften werden nicht komplett in Großschreibung dargestellt.
- Es ist zentriert.
- Bei einem Klick auf den „Weiterlesen“-Link landet man nicht wie bei Twentyfourteen direkt im folgenden Absatz, was etwas verwirrend ist, sondern in derselben Zeile, in der auch der Link gesetzt war.
- Artikelbilder sind nicht teilweise überdeckt wie bei Twentyfourteen.
Datenschutz
Da auch dieses neue Thema Schriften von Google einbindet, benötigt man ein Plugin, das diese Refernzen entfernt, um den Datenschutzbestimmungen hier im Blog zu entsprechen.
Möglicherweise wird es zu einem späteren Zeitpunkt möglich sein, trotzdem die entsprechenden Schriften zu verwenden.
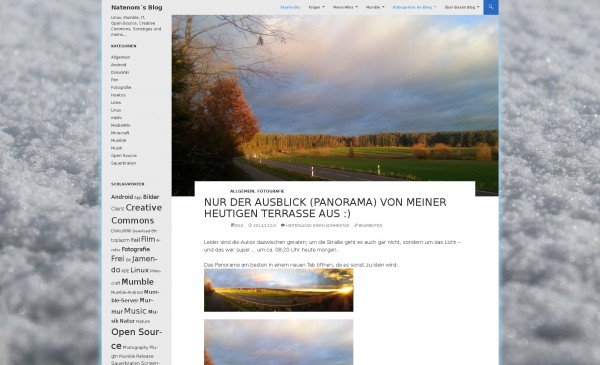
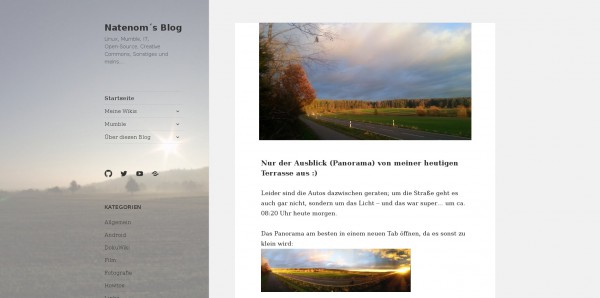
Vergleich
Hier zwei Screenshots des alten und des neuen Themas:
Kleine Modifikationen am CSS
Normalerweise gibt es keinen oberen Rand bei Artikelbildern, diesen habe ich manuell eingefügt. Dafür wurde der Bereich am Ende des Artikels verkleinert.
Beides ändert man bei Verwendung eines Child-Themes mit den folgenden Zeilen in der Datei style.css:
.post-thumbnail {
padding-top: 1em;
}.entry-content, .entry-summary {
padding: 0px 10% 1%;
}
Passt :)


Kommentare
Bisher gibt es hier keine Kommentare.
Kommentar oder Anmerkung für diesen Blogbeitrag
Öffentlicher Kommentar per E-Mail: Hier klicken
Nicht öffentliche Anmerkung per E-Mail: Hier klicken
Sonstige Kontaktaufnahme: Kontakt