Spalten und Footer
Die dritte Spalte rechts wurde entfernt, dadurch ist die Inhaltsspalte deutlich breiter und auch so eingestellt, dass Artikel deren volle Breite nutzen können.
Die Änderungen am CSS sind (Quelle):
.site-content .entry-header,
.site-content .entry-content,
.site-content .entry-summary,
.site-content .entry-meta,
.page-content,
.post-navigation,
.image-navigation,
.comments-area {
max-width: 80%;
}
Die Inspiration dafür kam von dieser Seite.
In der linken Spalte gibt es nur noch die Widgets für die Kategorien und die Schlagwörter.
Viele Verlinkungen aus den Seitenleisten sind nun oben im Menü zu finden – welches immer zu sehen ist. Die entfernten Widgets sind im Footer zu finden.
Somit kann man sich (so die Überlegung) besser auf den Inhalt konzentrieren und muss nicht immer wieder an denselben Informationen vorbei.
Außerdem ist das Menü auf kleinen Displays viel besser zu erreichen als die Widgets.
Hintergrund und Schatten
Der Hintergrund ist nun etwas winterlicher, auch wenn es bisher noch keinen Schnee bei mir zuhause gab. Das Foto stammt von Januar 2013 und das Original gibt es hier.
Außerdem gibt es jetzt um die Seite herum einen von KDE SC abgekupferten, bläulichen Schatten.
Das dazu gehörige CSS ist:
div#page.hfeed.site {
box-shadow: 0px 0px 15px 5px #9AD3F2;
}
Das obere Menü hat keinen Schatten; soll dieser auch noch hinzugefügt werden, so benutzt man noch den folgenden CSS-Code:
div.header-main {
box-shadow: 0px 0px 2px 2px #9AD3F2;
}
\o/
Vielleicht wird der ganze Footer in Zukunft auch noch entfernt werden, mal sehen.
Passt :)
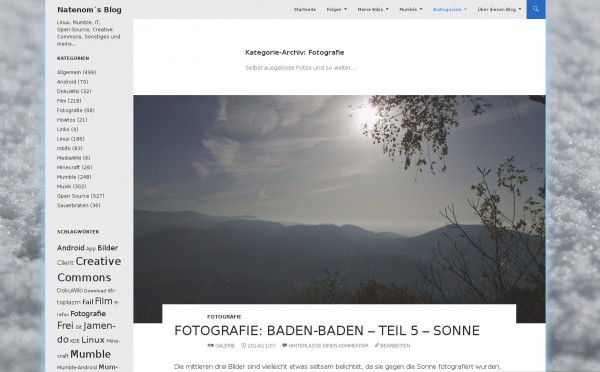
Hier noch ein Screenshot, falls sich das Design in Zukunft wieder ändern wird:

Kommentare
Bisher gibt es hier keine Kommentare.
Kommentar oder Anmerkung für diesen Blogbeitrag
Öffentlicher Kommentar per E-Mail: Hier klicken
Nicht öffentliche Anmerkung per E-Mail: Hier klicken
Sonstige Kontaktaufnahme: Kontakt