Hatte schon vor längerem das WordPress-Thema Twentyfourteen hier im Blog verwendet, dieses jedoch aus mehreren Gründen nach kurzer Zeit wieder entfernt.
Mal wieder…
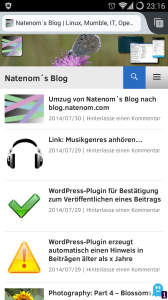
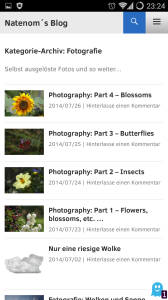
Habe jedoch heute morgen das Thema mal wieder ausprobiert und wieder einmal begeistert festgestellt, wie schön es z. B. auf mobilen Geräten aussieht:
Und auch sonst hat es ein paar Dinge, die mir sehr gut gefallen. Was mir jedoch gar nicht gefält sind das verwendete tiefe Schwarz und die Linksausrichtung des Themas.
Mit wenig Aufwand lässt sich jedoch beides ändern :)
Ausrichtung
Damit der Blog zentriert dargestellt wird, muss man nur das CSS geringfügig ändern. Damit dieses Änderung nicht bei jedem Update überschrieben wird, erstellt man ein Child-Theme. Wie das funktioniert, steht hier.
Dann fügt man im Child-Theme die folgende Zeile in die Datei style.css ein (die von hier stammt):
.site {
margin:0 auto;
}
Farben anpassen
Für die Änderungen der Farben wurde das WordPress-Plugin „Fourteen Colors“ verwendet, siehe hier.
Die Werte sind:
- Accent Color: #286bc1
- Contrast Color: #eaeaea
- Hintergrundfarbe: #eaeaea
Wer noch mehr Einflussmöglichkeiten benötigt, sollte sich das Plugin „Styles: Twentyfourteen“ ansehen.
Alternative
Man kann natürlich auch die entsprechenden Stellen für die Farben und die Ausrichtigung in die CSS-Datei des Child-Themes einfügen oder die komplette Datei übernehmen und benötigt kein zusätzliches Plugin. Dann muss man aber bei jedem Update selbst überprüfen, ob sich etwas an der Datei geändert hat.
Unterschiede zwischen Twentyfourteen, dem Child-Theme und vorher
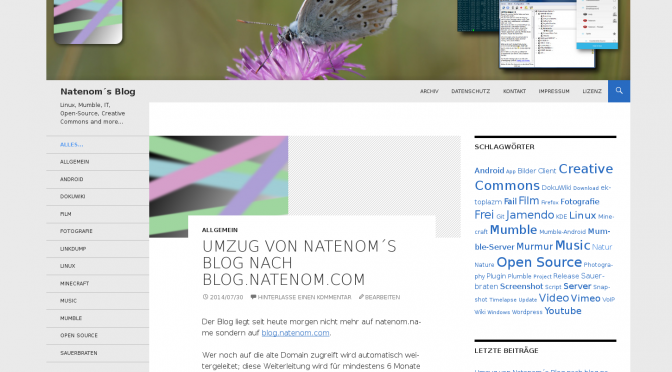
So sah der Blog gestern noch aus mit dem Yoko-Thema:
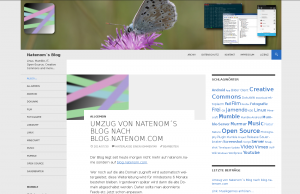
Hier mit dem Original von Twentyfourteen:
Und hier mit den Anpassungen:
Hinweise
Da Twentyfourteen von sich aus eine Seitennavigation am unteren Rand anzeigt, konnte das Plugin WP-Pagenavi entfernt werden.
Um die Google-Fonts zu deaktivieren, die das Thema einbinden möchte, gibt es das Plugin „Disable Googlefonts„.
\o/
Passt :)






Kommentare
Bisher gibt es hier keine Kommentare.
Kommentar oder Anmerkung für diesen Blogbeitrag
Öffentlicher Kommentar per E-Mail: Hier klicken
Nicht öffentliche Anmerkung per E-Mail: Hier klicken
Sonstige Kontaktaufnahme: Kontakt